vue使用rules实现表单字段验证
vue中表单字段验证的写法和方式有多种,本博客介绍三种较为常用的验证方式。
1. 写在 data 中验证
表单内容
<!-- 表单 -->
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-item label="用户名称:" prop="userName">
<el-input v-model="rulesForm.userName" style="width:300px" maxlength="50"/>
</el-form-item>
</el-form>
- <el-form>:代表这是一个表单
- <el-form> -> ref:表单被引用时的名称,标识
- <el-form> -> rules:表单验证规则
- <el-form> -> model:表单数据对象
- <el-form> -> label-width:表单域标签的宽度,作为 Form 直接子元素的 form-item 会继承该值
- <el-form> -> <el-form-item>:表单中的每一项子元素
- <el-【来源:自由互联:http://www.1234xp.com/meiguo.htmlform-item> -> label:标签文本
- <el-form-item> -> prop:表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的
- <el-input>:输入框
- <el-input> -> v-model:绑定的表单数据对象属性
- <el-input> -> style:行内样式
- <el-input> -> maxlength:最大字符长度限制
data 数据
data() {
return {
// 省略别的数据定义
...
// 表单验证
formRules: {
userName: [
{required: true,message: "请输入用户名称",trigger: "blur"}
]
}
}
}
- formRules:与上文 '表单内容' 中 <el-form> 表单的 :rules 属性值相同
- userName:与上文 '表单内容' 中 <el-form-item> 表单子元素的 prop 属性值相同
- 验证内容是:必填,失去焦点时验证,如果为空,提示信息为 '请输入用户名称'
2. 写在行内
表单内容
<!-- 表单 -->
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-item label="银行名称:" prop="accountName" :rules="[{required:true,message:'请输入银行名称',trigger:'blur'}]">
<el-input v-model="rulesForm.accountName" style="width:300px" maxlength="50"/>
</el-form-item>
</el-form>
- <el-form-item> -> rules:和第一种方式表现的效果一致,只是写法不一样,这里不再赘述
data 数据没有内容
3. 引入外部定义的规则
表单内容
<!-- 表单 -->
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-item label="银行卡号:" prop="accountNumber">
<el-input v-model="rulesForm.accountNumber" style="width:300px" maxlength="19"/>
</el-form-item>
</el-form>
表单内容与第一种方式写法一致,这里不再赘述
script 内容
<script>
// 引入了外部的验证规则
import { validateAccountNumber } from "@/utils/validate";
// 判断银行卡账户是否正确
const validatorAccountNumber = (rule, value, callback) => {
if (!value) {
return callback(new Error("请输入账户信息"));
} else {
if (validateAccountNumber(value)) {
callback();
} else {
return callback(new Error('账号格式不正确'))
}
}
};
export default {
data() {
return {
// 省略别的数据定义
...
// 表单验证
formRules: {
accountNumber: [
{required: true,validator: validatorAccountNumber,trigger: "blur"}
]
}
}
}
}
</script>
- import:先引入了外部的验证规则
- const:定义一个规则常量,常量名可变, '= (rule, value, callback) => {}' 为固定格式,value 入参为验证的字段值
- formRules -> accountNumber:表单验证中使用 validator 指定自定义校验规则常量名称
validate.js
/* 银行账户 */
export function validateAccountNumber(str) {
const reg = /^([1-9]{1})(\d{14}|\d{18})$/
return reg.test(str)
}
- 验证规则
以上都是在失去焦点时的验证,下面来分析一下如何在表单提交时验证
1. 表单的提交按钮
<!-- 表单 -->
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-item>
<el-button type="primary" @click="onSubmit('rulesForm')">保存</el-button>
<el-button @click="cancel">取消</el-button>
</el-form-item>
</el-form>
- <el-button>:按钮
- <el-button> -> type:按钮类型
- <el-button> -> @click:按钮点击时触发的事件,这里注意方法的入参为 'rulesForm',这里要与 <el-form> 表单的 rel 属性值一致
2. methods 方法
methods: {
// 保存
onSubmit(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
console.log("success submit!!");
}else{
console.log("error submit!!");
}
});
},
// 取消
cancel() {
}
}
this.$refs[formName].validate:formName 就是传入的 'rulesForm',与 <el-form> 表单的 rel 属性值一致,这样就指定好需要验证的表单了
完整示例代码如下
1. rules.vue
<template>
<div class="app-container">
<el-tabs v-model="activeName">
<el-tab-pane label="表单" name="rulesPane" @tab-click="handleClick">
<!-- 表单 -->
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-item label="用户名称:" prop="userName">
<el-input v-model="rulesForm.userName" style="width:300px" maxlength="50"/>
</el-form-item>
<el-form-item label="银行名称:" prop="accountName" :rules="[{required:true,message:'请输入银行名称',trigger:'blur'}]">
<el-input v-model="rulesForm.accountName" style="width:300px" maxlength="50"/>
</el-form-item>
<el-form-item label="银行卡号:" prop="accountNumber">
<el-input v-model="rulesForm.accountNumber" style="width:300px" maxlength="50"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('rulesForm')">保存</el-button>
<el-button @click="cancel">取消</el-button>
</el-form-item>
</el-form>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import { validateAccountNumber } from "@/utils/validate";
// 判断银行卡账户是否正确
const validatorAccountNumber = (rule, value, callback) => {
if (!value) {
return callback(new Error("请输入账户信息"));
} else {
if (validateAccountNumber(value)) {
callback();
} else {
return callback(new Error('账号格式不正确'))
}
}
};
export default {
name: "rules",
data() {
return {
activeName: "rulesPane",
defaultProps: {
children: "children",
label: "label"
},
rulesForm: {
},
// 表单验证
formRules: {
userName: [
{
required: true,
message: "请输入用户名称",
trigger: "blur"
}
],
accountNumber: [
{
required: true,
validator: validatorAccountNumber,
trigger: "blur"
}
],
}
};
},
created() {},
mounted() {},
methods: {
handleClick(tab) {
},
// 取消
cancel() {
},
// 保存
onSubmit(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
console.log("success submit!!");
} else {
console.log("error submit!!");
return false;
}
});
}
}
};
</script>
<style lang="scss">
</style>
2. validate.js
/* 银行账户 */
export function validateAccountNumber(str) {
const reg = /^([1-9]{1})(\d{14}|\d{18})$/
return reg.test(str)
}
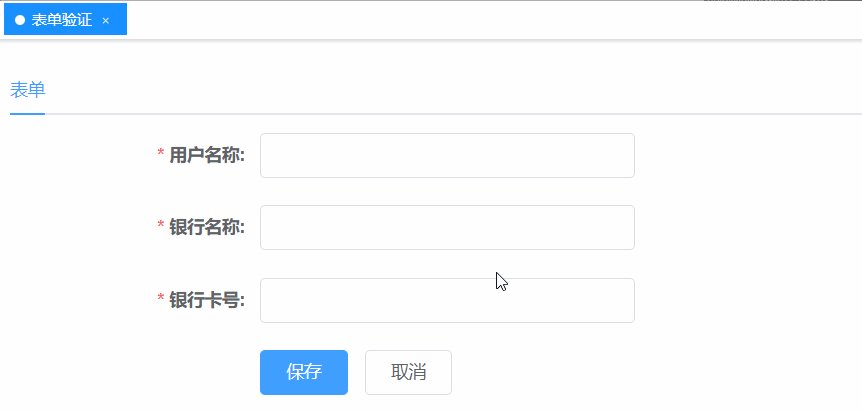
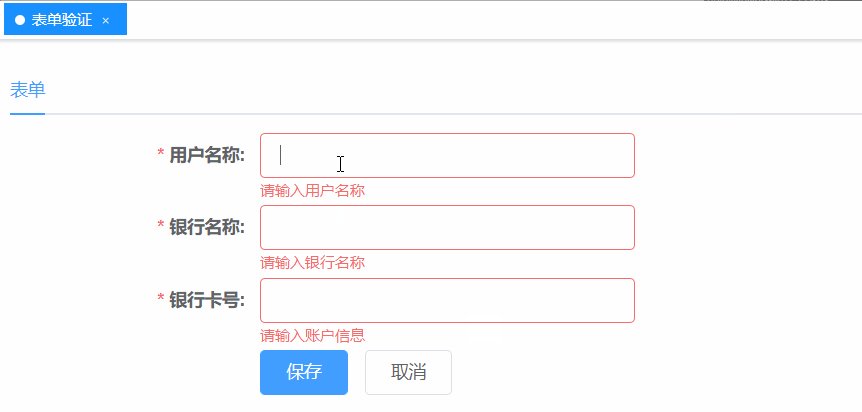
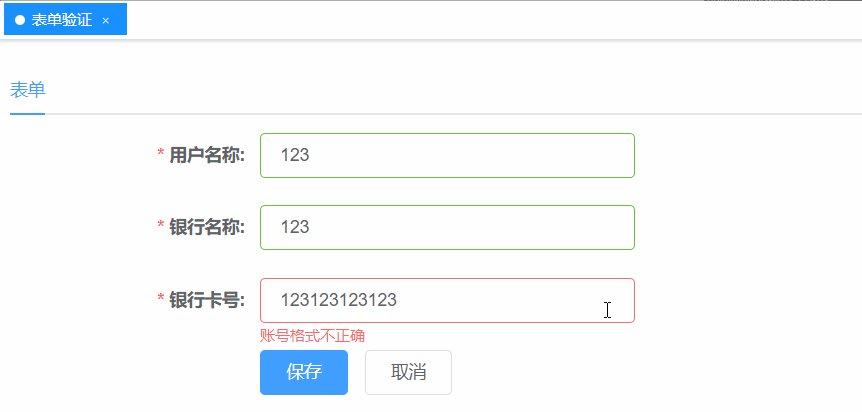
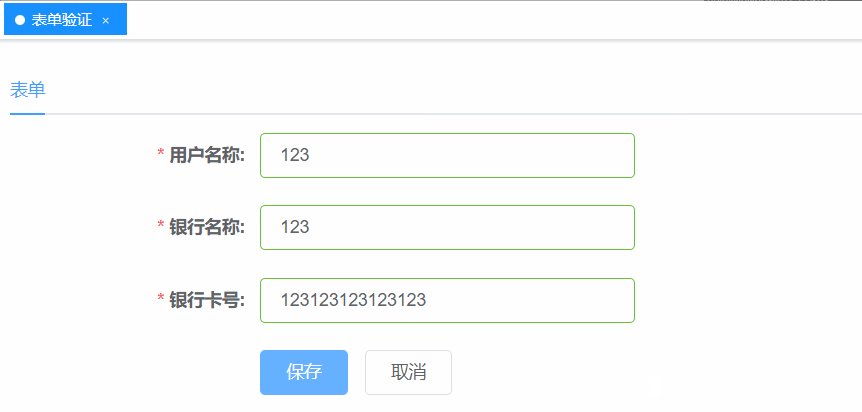
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【本文由:专业的印度服务器 提供,感谢支持】