js实现点击切换卡片功能
本文实例为大家分享了js实现点击切换卡片功能的具体代码,供大家参考,具体内容如下
在实际应用中,点击或者移入某一元素上,弹出下拉菜单或者页面,是网页设计的常见操作。
下面我们实现一种点击菜单实现菜单切换,使用js提供三种方式实现该功能。

1.使用html设计基本结构
<body>
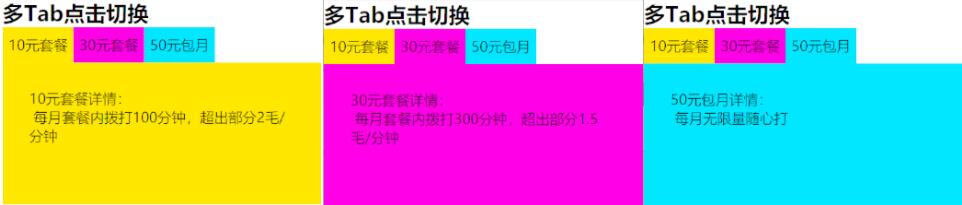
<h2>多Tab点击切换</h2>
<ul id="tab">
<li id="tab1" value="1">10元套餐</li>
<li id="tab2" value="2">30元套餐</li>
<li id="tab3" value="3">50元包月</li>
</ul>
<div id="container">
<div id="content1">
10元套餐详情:<br/> 每月套餐内拨打100分钟,超出部分2毛/分钟
</div>
<div id="content2" style="display: none">
30元套餐详情:<br/> 每月套餐内拨打300分钟,超出部分1.5毛/分钟
</div>
<div id="content3" style="display: none">
50元包月详情:<br/> 每月无限量随心打
</div>
</div>
</body>
2.使用css设计基本样式
<style>
* {
margin: 0;
padding: 0;
}
#tab li {
float: left;
list-style: none;
width: 80px;
height: 40px;
line-height: 40px;
cursor: pointer;
text-align: center;
}
#container {
position: relative;
}
#content1, #content2, #content3 {
width: 300px;
height: 100px;
padding: 30px;
position: absolute;
top: 40px;
left: 0;
}
#tab1, #content1 {
background-color: #ffcc00;
}
#tab2, #content2 {
background-color: #ff00cc;
}
#tab3, #content3 {
background-color: #00ccff;
}
</style>
3.js实现点击切换功能
//原生js
var container=document.querySelectorAll('#container>div')
var event_li=document.querySelectorAll('#tab>li')
var currentindex=0
for(var i=0;i<event_li.length;i++){
event_li[i].num=i
event_li[i].onclick=function(){
container[currentindex].style.display='none'
var index_other=this.num
container[index_other].style.display='block'
currentindex=index_other
}}
//jQuery实现,点击一下父元素,子元素全部display_none,再将点击事件的元素的子元素设置为display_block
var $container=$('#container>div')
$('#tab>li').click(function(){
$container.css('display', 'none')
var index=$(this).index()
var index_other=$(this).val()-1
$container[index_other].style.display = 'block'
})
//jQuery实现,点击一下父元素,最开始的元素的子元素display_none,再将点击事件的元素的子元素设置为display_block
currentindex=0
$('#tab>li').click(function(){
$($container[currentindex]).css('display', 'none')
var index=$(this).index()
$container[index].style.displ【本文由:防cc 提供,感恩】ay = 'block'
currentindex=index
})
4.总结
(1)、原生js就可以实现点击切换的功能,但是使用jQuery后更为容易,语法简单,却功能强大。
(2)、在比较2和3方法,可以看到第2法在触发点击事件后是将所有子元素设置的显示方式为none,显然在子元素较多时,此时要修改的次数也相应的增加,势必影响加载的性能,应该优化为3方法。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【来源:5H网络 专业的武汉seo公司 转载请保留连接】