javascript代码简写的几种常用方式汇总
目录
- 前言
- 箭头函数
- 掌握数组常见操作方法
- 延展运算符
- 对象简写
- 解构赋值
- 掌握数据类型转换的方法
- 总结
前言
本文主要介绍一些工作中常用的JavaScript编码技巧。非常有用,建议大家看完赶快实践,keep it in your mind!
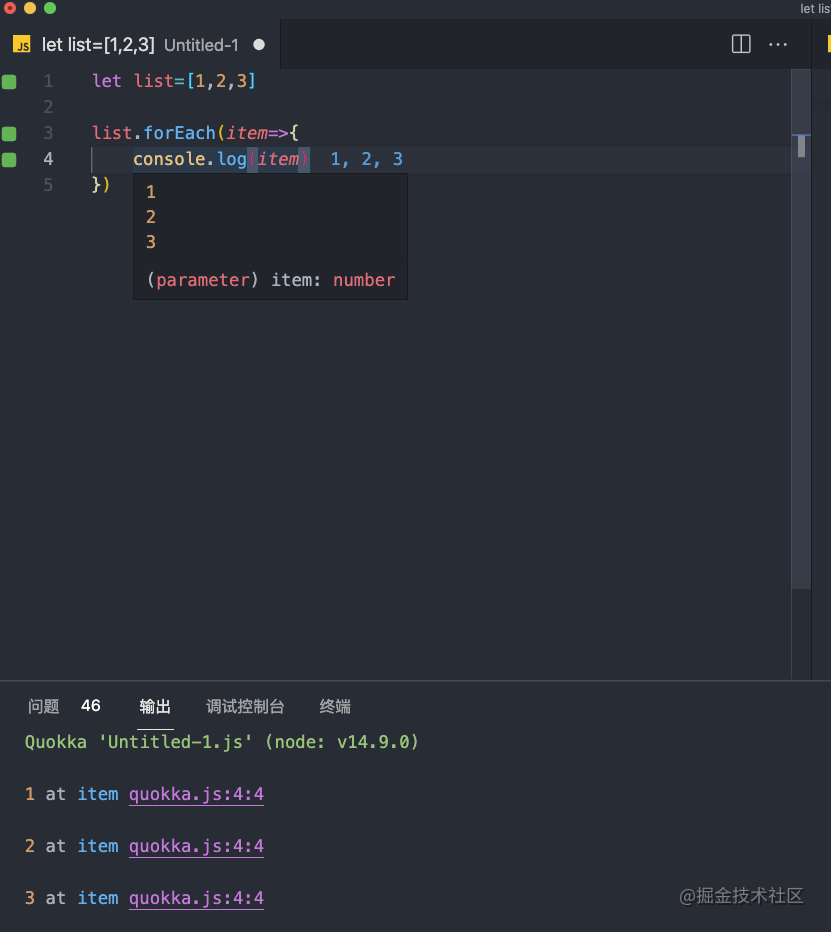
首先推荐一个vscode的插件,Quokka.js,调试代码神器,插件的作用是:立即执行你键入的JavaScript代码或者TypeScript代码

箭头函数
简写规则:
- 只有一个参数,小括号可以不写
- 返回值只有一个,花括号和return可以不写
let arr=[1,2,3]
arr.filter((item)=>{
return item >1
})
//只有一个参数,小括号可以不写
arr.filter(item=>{
return item>1
})
//返回值只有一个,花括号和return可以不写
arr.filter(item=>item>1)
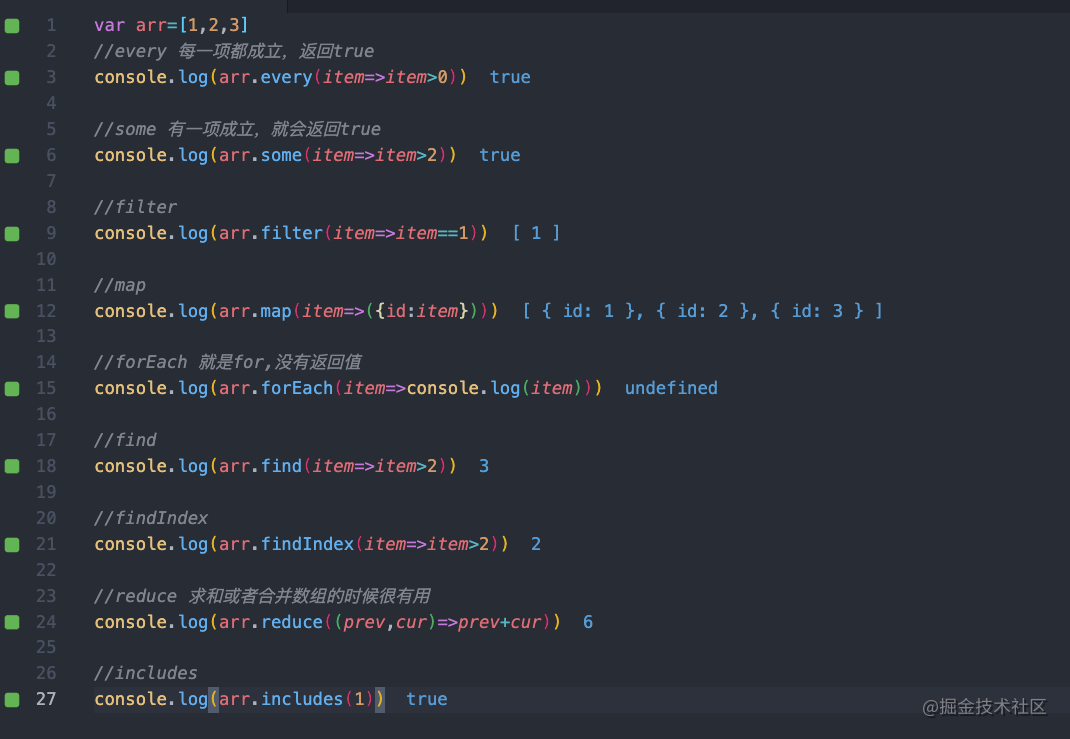
掌握数组常见操作方法
掌握数组常见方法,记在脑子里,不要写的时候再去看API了,这样可以有效提升编码效率,毕竟这些方法每天都在用
- every
- some
- filter
- map
- forEach
- find
- findIndex
- reduce
- includes

掌握字符串常用操作函数
- trim
- startsWidth
- includes
let str="Hello JueJue "
//包含子串
console.log(str.includes("Hello"))
// 以子串开头
console.log(str.startsWith("Hello"))
// 去除收尾空格
console.log(str.trim())
延展运算符
很有用的哟,下面介绍两个使用场景:
对数组进行解构
//数组去重
function removeRepeat(arr){
return [...new Set(arr)]
}
//数组求最大值
Math.max(...arr)
Math.min(...arr)
对对象进行解构
//react 用于一次传入多个属性
let props={name:'Ben',age:10,sex:0}
const greeting=<Greeting {...props} />
//组合对象 这种情况可以使用Object.assign代替
let defaultParams={
pageSize:1,
pageNumber:10,
sort:1
}
let reqParams={
...defaultParams,
phone:'15196255885'
}
对象简写
对象的key和value同名,可以只写key,【文章由美国大带宽服务器http://www.558idc.com/mg.html 提供,感恩】可以少些很多代码哟
let id,age,sex
let person={
id,
age,
sex
}
解构赋值
- 用于函数参数
- 用于对对象进行解构
可以少些一些代码哟
class Spirit{
constructor({x=0,y=0,w=10,h=10,rotate=0}){//函数参数结构
this.x=x
this.y=y
this.w=w
this.h=h
this.rotate=rotate
}
draw(){
const {x,y,w,h,rotate}=this
console.log("draw -> x,y,w,h,rotate", x,y,w,h,rotate)
}
}
掌握数据类型转换的方法
写JS的人一般没有类型观念,对于Number和String的区分不太敏感,其实JS的数据类型还是挺重要的,不注意的话就有可能会出错,所以希望大家记住下面的方法
Number和String类型互转
我一般喜欢使用构造函数转
Number('001') //-> 1
String('1') // ->1
保留n位小数
function cutNumber(value,n=2){//默认保留2位小数
return Number(value).toFixed(n)
}
总结
到此这篇关于javascript代码简写方式的文章就介绍到这了,更多相关javascript代码简写方式内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【来源:5H网络 专业的鄂州seo 转载请说明出处】