原生JS实现分页点击控件
这是一个面试题,要求使用原生JS实现一个分页点击控件,供大家参考,具体内容如下
1、点击首页、上一页、下一页和末页要实现相应的数字编号变红。
2、在页数1 不能够点击首页和上一页。
3、在页数10不能够点击下一页。
4、实现一个input输入页数跳转页码功能。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Page</title>
<style>
*{
margin: 0px;
list-style-type: none;
}
header,footer,section{
box-sizing: border-box;
text-align: center;
padding: 5px;
}
header,footer{
background-color: aquamarine;
font-size: 25px;
}
#content{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
height: 500px;
background-color: antiquewhite;
}
.content{
border: 1px dotted saddlebrown;
min-width: 700px;
min-height: 440px;
background-color: darkcyan;
}
#changePage li{
display: inline-block;
}
.now{
color:red;
}
.hide{
display: hidden
}
</style>
</head>
<body>
<header>This is a header</header>
<section>
<div id="content">
<h2>This is a content</h2>
<div class="content">
<p>This is some content</p>
<p id="word"></p>
</div>
<div id="changePage">
<ul>
<li><button id="homePage" disabled="true">首页</button></li>
<li><button id="prev" disabled="true">上一页</button></li>
<li id="btns">
<button class="now">1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>8</button>
<button>9</button>
<button>10</button>
</li>
<li><button id="next">下一页</button></li>
<li><button id="lastPage">末页</button></li>
<li id ="enter"><input type="number" value="1" min="1" max="10">
<button>确定</button>
第<span>1</span>页</li>
</ul>
</div>
</div>
</section>
<footer>This is a footer</footer>
<script src="js/page.js"></script>
</body>
</html>
JavaScript
let NUM = 1;
//主函数,绑定事件
function changepage() {
let btns = document.getElementById('changePage');
let element_1 = document.getElementById('btns').children;
// console.log(element_1)
let homepage = document.getElementById('homePage');
let lastpage = document.getElementById('lastPage');
let prevpage = document.getElementById('prev');
let nextpage = document.getElementById('next');
let enterpage = document.getElementById('enter').children[1];
// console.log(enterpage)
//绑定四个按钮
homepage.addEventListener('click', () => {
homePage();
});
lastpage.addEventListener('click', () => {
lastPage();
});
prevpage.addEventListener('click', () => {
prevPage();
});
nextpage.addEventListener('click', () => {
nextPage();
});
enterpage.addEventListener('click',()=>{
enterPage();
})
//绑定数字按钮
for (let i=0; i<10; i++){
element_1[i].addEventListener('click',()=>{
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[i].classList.add('now');
NUM = i+1;
})
}
//监听父级冒泡函数,控制显示内容区文字及设置按钮状态
btns.addEventListener('click', () => {
// console.log(NUM)
if (NUM === 1) {
homepage.disabled = true;
prevpage.disabled = true;
lastpage.disabled = false;
nextpage.disabled = false;
}else if (NUM > 1 && NUM < 10 ) {
homepage.disabled = false;
prevpage.disabled = false;
lastpage.disabled = false;
nextpage.disabled = false;
}else{
homepage.disabled = false;
prevpage.disabled = false;
lastpage.disabled = true;
nextpage.disabled = true;
}
document.getElementById('enter').children[2].innerText = NUM;
document.getElementById('word').innerText = 'Now it is the ' + NUM + ' Element';
});
}
//具体函数实现
function homePage() {
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[0].classList.add('now');
NUM = 1;
【本文由:香港云服务器http://www.558cloud.com提供,感谢】}
function lastPage() {
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[9].classList.add('now');
NUM = 10;
}
function nextPage(){
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[NUM].classList.add('now');
NUM++;
}
function prevPage(){
document.getElementsByClassName('now')[0].classList.remove('now');
document.getElementById('btns').children[NUM-2].classList.add('now');
NUM--;
}
//input函数实现
function enterPage(){
document.getElementsByClassName('now')[0].classList.remove('now');
var page_number = parseInt(document.getElementById('enter').children[0].value);
// console.log(page_number);
document.getElementById("btns").children[page_number-1].classList.add('now');
NUM=page_number;
}
window.onload = changepage();
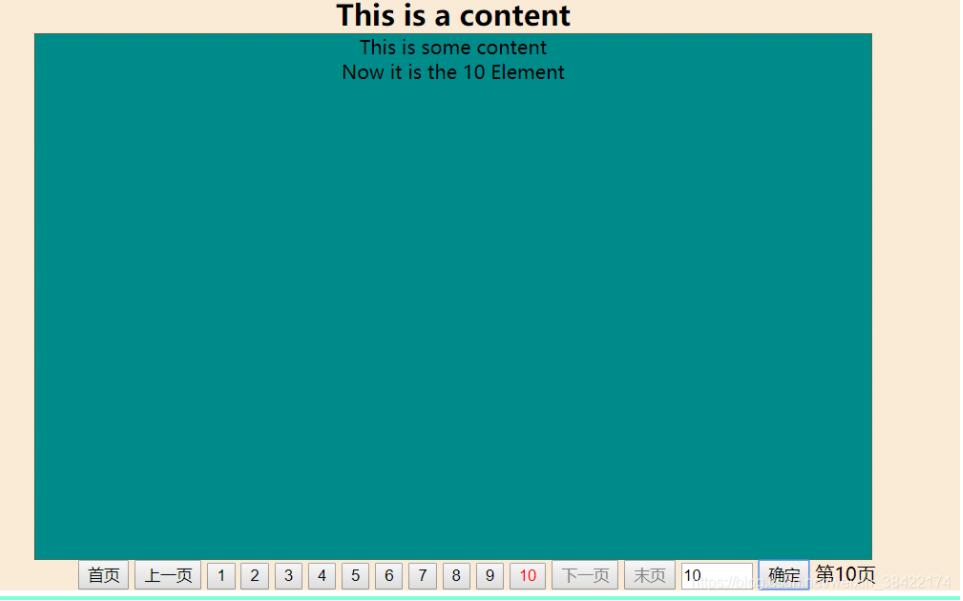
最后实现后如下图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
