一篇文章搞定echarts地图轮播高亮
目录
- 前言
- toDoList
- just do it
- 准备一个地图
- 保存实例备用
- 设置定时器轮播
- 加入鼠标事件
- 总结
前言
这两天忙着做公司的超级数据大屏,实在挤不出时间连续更文。
但是更文活动都坚持这么久了也不想停止更新,那我就分享一下在工作中经常用到的echarts地图轮播高亮吧。
技术栈用的是vue2.x 相信效果大家已经清楚了那我们就开干吧。
toDoList
- 简单的准备一个地图
- 保存实例备用
- 设置定时器
- 设置鼠标移入移出事件
just do it
准备一个地图
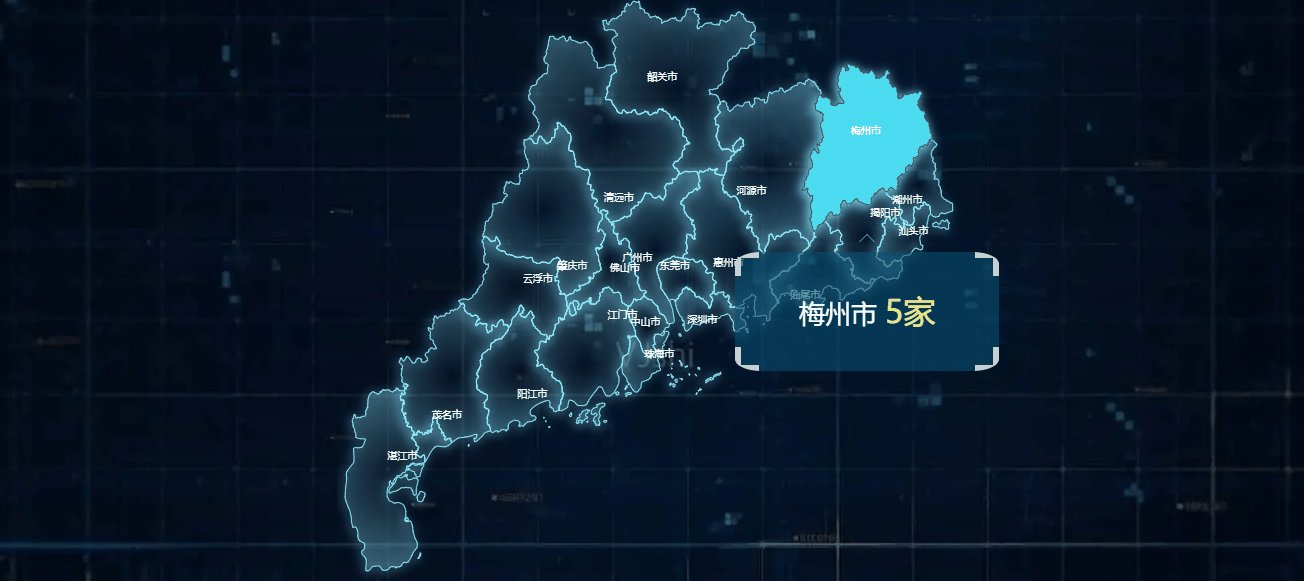
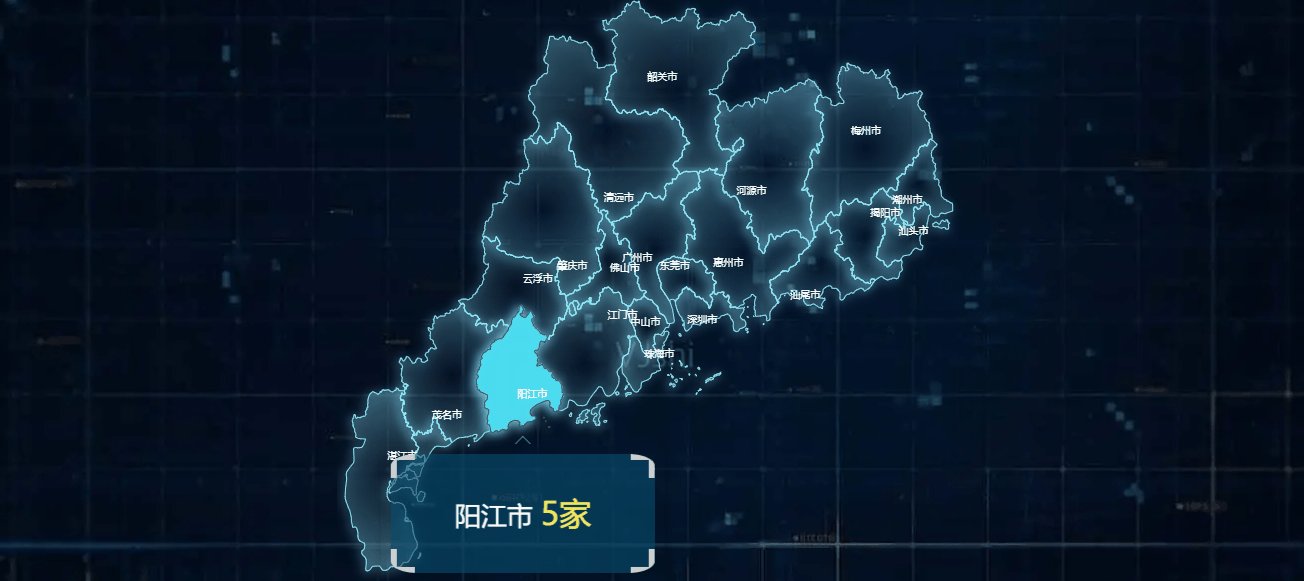
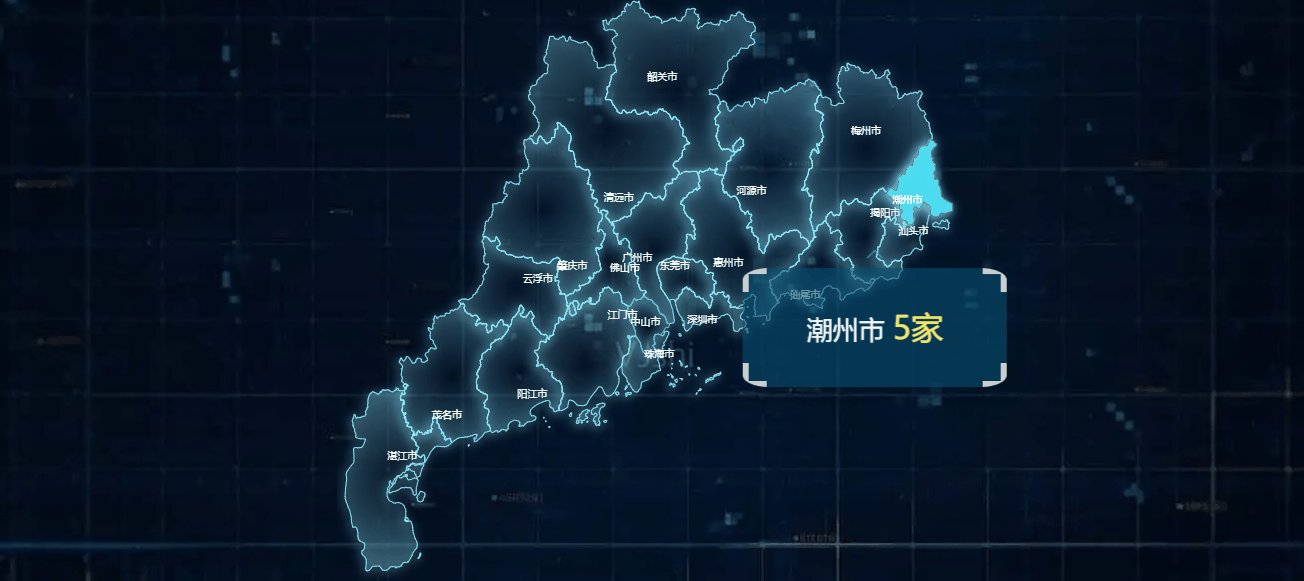
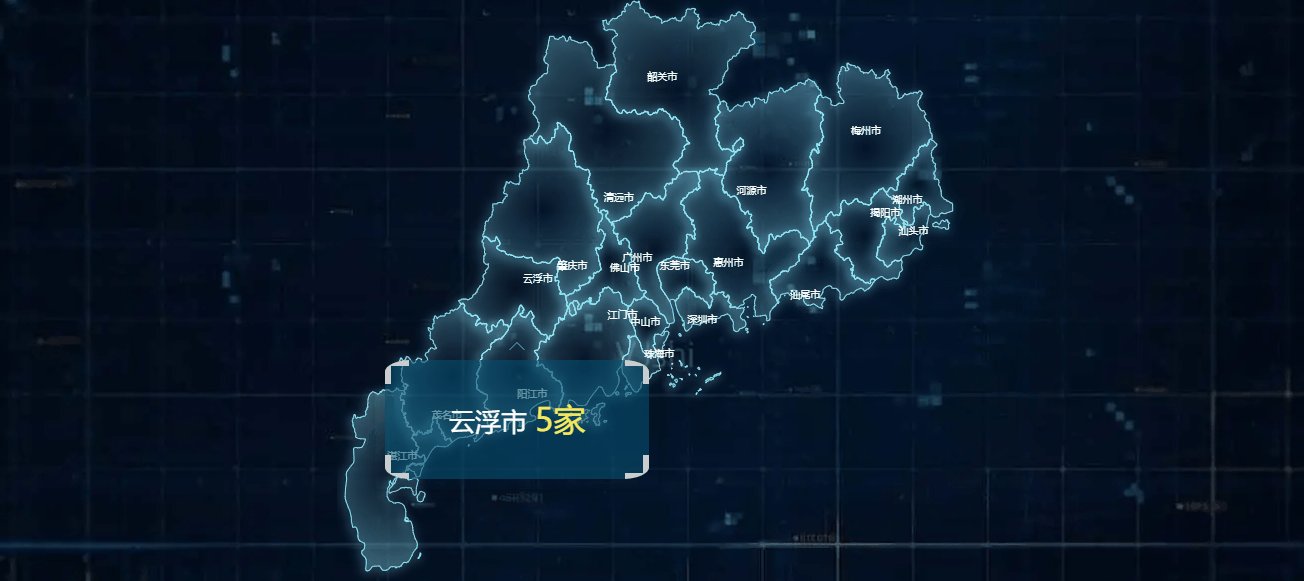
首先准备一个简简单单的地图,因为我在广州所以就用广东省的地图啦~
怎么在echarts使用地图我就不说了看看文档然后把对应的地图json导入就可以了,相信大家也会。对了有人问到我在哪里找地图json文件,我们可以在DataV.GeoAtlas查询我们想要找的城市然后选择Json文件下载就可以啦。

保存实例备用
首先我们要知道想让地图轮播高亮就需要用到eharts自带的dispatchActionAPI,而这个API是要用eharts实例去使用的,所以在vue中我们要将一开始地图初始化的实例给保存下来。
<template>
<div ref="myChart" id="myChart" class="gzMap"></div>
</template>
...
data () {
return {
charts: '',
option:{
...
}
};
},
...
mounted () {
this.$echarts.registerMap('广东', gzData);//获取地图数据
this.setMyEchart(); // 页面挂载完成后执行
},
methods:{
setMyEchart () {
const myChart = this.$refs.myChart; // 通过ref获取到DOM节点
if (myChart) {
const thisChart = this.$echarts.init(myChart); // 利用原型Echarts的初始化
this.charts = thisChart;//保存实例
thisChart.setOption(this.option); // 将编写好的配置项挂载到Echarts上
}
},
}
...
我们在一开始初始化echarts的时候讲实例保存起来等下来使用,其余的配置大家可以自行去配,源码会放在文章底下,有兴趣的话可以拿走。
设置定时器轮播
因为要设置轮播高亮,说白了就是给一个时间,固定多少多少时间亮一下然后提示框出来一下,现在默认大家已经设置好普通的鼠标移入高亮和提示框。

首先设置一个定时器方法,然后在里面调用官方的高亮方法和提示框方法,在规定的时间内进行闪烁即可。
...
data () {
return {
mTime: '',
charts: '',
index: -1,
option:{
...
}
};
},
...
methods:{
setMyEchart () {
...
this.mapActive();
...
},
mapActive () {
const dataLength = gzData.features.length;
// 用定时器控制高亮
this.mTime = setInterval(() => {
// 清除之前的高亮
this.charts.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: this.index
});
this.index++;
// 当前下标高亮
this.charts.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: this.index
});
this.charts.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: this.index
});
if (this.index > dataLength) {
this.index = 0;
}
}, 2000);
},
}
我们首先在data设置一个接收定时器的容器和一个index下标来代表是哪个城市高亮。
在mapActive()中先获取这个地图所有城市的数量dataLength,因为dispatchAction是根据下标来进行高亮切换的如果我们的index数量大于城市数量他就不会显示了,所有我们要控制inedx在所有城市数量以下。
设置定时器里面先清除之前高亮的城市,如果不清除的话就会一下子多个高亮了,不是我们想要的效果。
再使用我们的实例调用eharts的方法来实现高亮和提示框弹出,其中dispatchAction接收几个参数,type表示你要呈现的类型,比如高亮或者提示框,具体的可以在官网看到。
在最后我们再判断一下index是否超出城市dataLength数量,如果是则清零重新来过,至此我们的一个轮播高亮就完成了。

加入鼠标事件
当然我们不能就这样结束,还要加一些事件效果,比如说当我们鼠标移动到地图里面时会停止轮播只高亮我们选择的那个城市
methods:{
setMyEchart () {
...
this.mapActive();
...
},
mouseEvents () {
// 鼠标划入
this.charts.on('mouseover', () => {
// 停止定时器,清除之前的高亮
clearInterval(thi【本文由:防cc 提供,感恩】s.mTime);
this.mTime = '';
console.log(this.mTime);
this.charts.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: this.index
});
});
// 鼠标划出重新定时器开始
this.charts.on('mouseout', () => {
this.mapActive();
});
},
}
可以看到我们给鼠标划入加入了事件,当我们鼠标移动到地图上时就清除之前对应index的城市,当然仅仅加入鼠标划入也是不行的,这样当我们鼠标滑动一次他就不会继续轮播高亮了,我们还需要加多一个鼠标划出事件,让定时器重新开启。
至此一个简单的高亮轮播就完成了,具体源码我放在这里。
总结
到此这篇关于echarts地图轮播高亮的文章就介绍到这了,更多相关echarts地图轮播高亮内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
