JS基于VUE组件实现城市列表效果
本文实例为大家分享了基于VUE组件实现城市列表效果的具体代码,供大家参考,具体内容如下
- 基本思想是,将城市列表数据缓存在本地
- 然后在页面上用JS实现即时模糊查询和首字母定位查询等
- 为了保护项目,删除了部分代码
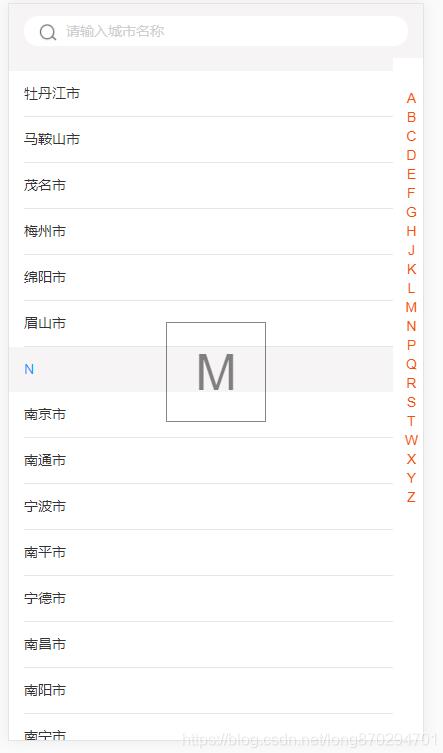
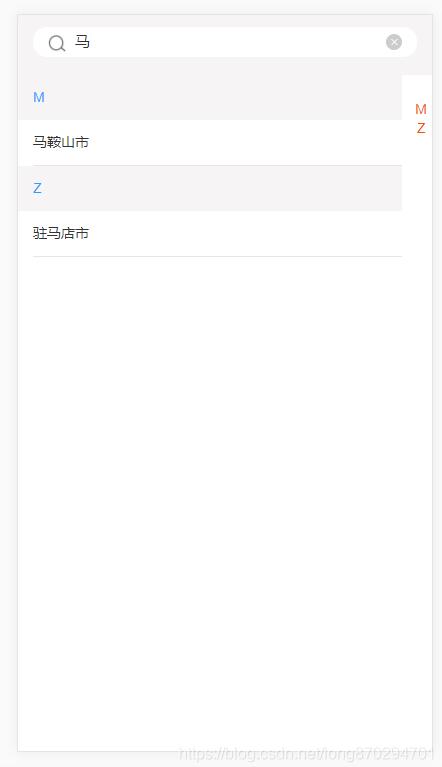
效果



实现
H5:
<template>
<div id="city">
<div class="search-city-back">
<div class="search-city">
<img src="../assets/img/Shop/search.png">
<input type="text" placeholder="请输入城市名称" v-model="citySearch">
<a @click="citySearch=''" href="javascript:;" class="img-del" v-show="citySearch"></a>
</div>
</div>
<div class="city-content">
<div id="showCityContent"></div>
<div class="letter-item" v-if="showCity&&sourcePageType===1">
<div></div>
<div @click="cityChoose('*','全国')">全国</div>
</div>
<div v-for="(val,key) in showCity" class="letter-item">
<div><a :id="key">{{key}}</a></div>
<div v-for="i in val">
<div :class="{'city-hide': i.Code==='*'&&sourcePageType===3}" class="item-buttom"
@click="cityChoose(i.Code,i.Name)">{{i.Name}}
</div>
</div>
</div>
</div>
<aside class="letter-aside" :style="{color: config.letterColor}" v-if="showCity">
<ul>
<!--<li>定位</li>-->
<!--<li>热门</li>-->
<li v-for="(val,key) in showCity" @click="naver(key)">{{key}} </li>
</ul>
</aside>
<div id="tip">{{tipString}}</div>
</div>
</template>
JS:
<script>
import {GetCityList} from 'service'
import {setTitle, setSessionStore, getSessionStore} from '../utils/method'
export default{
name: 'CityList',
data () {
return {
citysAllSSKey: 'XMall-Component-AllCityList', // 所有城市的会话缓存
citys: [],
showCity: null,
tipString: null,
letter: null,
citySearch: '',
sourcePageType: 1
}
},
props: {
config: {
type: Object,
default: () => {
return {
letterColor: '#f44f0f',
}
}
},
pageType: {
type: Number,
default: 1 // 1:全国城市列表
},
shopId: {
type: String,
default: null
}
},
watch: {
citySearch: function () {
this.cityFilter()
}
},
created: function () {
setTitle('选择城市')
},
mounted: function () {
this.into()
},
methods: {
into(){
this.sourc【本文来源:bgp服务器 欢迎转载】ePageType = parseInt(this.$props.pageType)
if (this.sourcePageType === 1) {
this.citys = JSON.parse(getSessionStore(this.citysAllSSKey))
if (this.citys) {
this.showCity = this.citys
} else {
this.getAllCityList()
}
}
},
// 获取全国城市列表
getAllCityList: function () {
// 显示loading
this.$vux.loading.show({text: '加载中'})
GetCityList(
{
keyword: ''
},
(res) => {
this.citys = res
this.showCity = res
// 隐藏loading
this.$vux.loading.hide()
setSessionStore(this.citysAllSSKey, res)
}, (err) => {
console.log(err)
// 隐藏loading
this.$vux.loading.hide()
})
},
// 侧边字母定位滚动到相应的位置
naver: function (letter) {
this.tipString = letter
let obj = document.getElementById(letter)
let tip = document.getElementById('tip')
tip.setAttribute('class', 'tipAppear')
setTimeout(function () {
tip.removeAttribute('class')
}, 500)
let oPos = obj.offsetTop
return window.scrollTo(0, oPos - 36)
},
// 城市搜索
cityFilter: function () {
let nodata = true
if (this.citySearch) {
// 遍历对象,选出符合条件的值
let showCityNew = {}
for (let key in this.citys) {
let arrayNew = []
for (let value of this.citys[key]) {
if (value.Name.indexOf(this.citySearch) > -1) {
arrayNew.push(value)
}
}
if (arrayNew.length > 0) {
showCityNew[key] = arrayNew
nodata = false
}
}
this.showCity = showCityNew
} else {
this.showCity = this.citys
nodata = false
}
if (nodata) {
this.showCity = null
let _showCityContent = document.getElementById('showCityContent')
_showCityContent.innerText = '查询不到结果'
_showCityContent.setAttribute('class', 'tipShow')
} else {
document.getElementById('showCityContent').innerText = ''
}
},
// 城市选择
cityChoose: function (code, name) {
this.$emit('chooseCity', {Code: code, Name: name})
}
}
}
</script>
CSS:
<style lang="scss" scoped>
#city {
position: relative;
background: #f6f4f5;
}
#city{
.city-content {
padding: 60px 0 0 0;
}
.letter-item{
background-color: #fff;
}
.letter-item > div:first-child {
color: #999;
background: #f6f4f5;
margin-right: 30px;
}
.letter-item > div {
color: #333;
line-height: 45px;
font-size: 14px;
padding: 0 30px 0 15px;
background-color: #fff;
}
.letter-item .item-buttom {
border-bottom: 1px solid #e6e6e6;
}
.letter-aside {
position: fixed;
right: 5px;
top: 5.3rem;
}
.letter-aside ul {
list-style: none;
line-height: 1.4em;
font-size: 14px;
text-align: center;
}
#tip {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border: 1px solid #333333;
width: 100px;
height: 100px;
z-index: 10;
text-align: center;
line-height: 100px;
font-size: 50px;
opacity: 0;
}
.tipAppear {
animation: appearTip 1 linear 0.5s;
}
@-webkit-keyframes appearTip {
0% {
opacity: 1;
}
80% {
opacity: 0.5;
}
100% {
opacity: 0;
}
}
@keyframes appearTip {
0% {
opacity: 1;
}
80% {
opacity: 0.5;
}
100% {
opacity: 0;
}
}
.search-city-back {
width: 100%;
position: fixed;
background-color: #f6f4f5;
max-width: 414px;
}
.search-city {
height: 30px;
line-height: 30px;
padding: 0 15px;
border-radius: 14px;
margin: 12px 15px;
background-color: #ffffff;
}
.search-city img {
height: 18px;
width: 18px;
}
.search-city input {
width: 80%;
margin-left: 5px;
line-height: 24px;
border-radius: 5px;
outline: none;
font-size: 15px;
}
.tipShow {
text-align: center;
line-height: 60px;
font-size: 16px;
color: #bbbbbb;
}
.city-hide {
display: none;
}
.img-del {
width: 16px;
height: 16px;
position: absolute;
top: 19px;
right: 30px;
background-color: rgba(0, 0, 0, .2);
border-radius: 8px;
}
.img-del::before, .img-del::after {
content: ' ';
width: 0;
height: 50%;
position: absolute;
top: 4px;
right: 7px;
border-right: 1px solid #fff;
}
.img-del::before {
transform: rotate(45deg);
}
.img-del::after {
transform: rotate(-45deg);
}
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【文章原创作者:http://www.1234xp.com/yz.html 转载请保留连接】