jQuery实现HTML元素隐藏和显示
让我们来模仿一下淘宝网当你搜索某个商品的时候,那种显示全部品牌和显示部分品牌的功能。
首先我们来理清一下思路:
1、一开始需要先隐藏需要隐藏的元素
2、你需要通过jquery获取需要在开始显示的时候需要隐藏的元素对象
3、在页面写一个可以触发点击事件的按钮或者链接,使用jquery为这个按钮或者链接添加点击事件
4、当按钮被点击的时候,获取需要隐藏的对象当前是否隐藏值
5、如果是隐藏的,则使其显示,若不是隐藏的,则让它隐藏。
下面我们来看代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
<!-- 这里是css,这个可以根据你的喜好来调整,这不是重点样式 -->
*{ margin:0; padding:0;}
body {font-size:12px;text-align:center;}
a { color:#04D; text-decoration:none;}
a:hover { color:#F50; text-decoration:underline;}
.SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
.SubCategoryBox ul { list-style:none;}
.SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
.showmore { clear:both; text-align:center;padding-top:10px;}
.showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
.showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;}
.promoted a { color:#F50;}
</style>
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script><!-- 导入jquery的文件 -->
<script type="text/javascript">
$(function(){
$("li:gt(5)").hide();//开始先隐藏第五个li标签以后的所有li标签
$("a").click(function(){//为点击的连接添加点击事件处理函数
var $flag = $("li:gt(5):lt(6)").is(":hidden");//获取需要隐藏的元素当前是否隐藏的值
if($flag){//如果当前是隐藏的则执行if下面的代码
$("li:gt(5):lt(6)").show();//使隐藏的元素显示出来
$(".showmore a span").css("background","url(img/up.gif) no-repeat 0 0")//是a标签的图片变成向上
$(".showmore a span").text("显示部分语言");//改变a标签里面的文本,这样才符合语境
}else{//如果是显示的 则执行下面的代码
$(".showmore a span").text("显示全部语言");//使a标签的内容变成显示全部的内容
$(".showmore a span").css("background","url(img/down.gif) no-repeat 0 0");//使a标签的图片变成向上
$("li:gt(5):lt(6)").hide();//然后隐藏需要隐藏的内容
}
return false;//最后返回false ,为什么返回false ,因为这样会阻止链接的跳转
//或者表单按钮的提交,否则就会跳转到别的页面了!
})
});
</script>
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li ><a href="#" >C</a></li>
<li &【文章出处:http://www.yidunidc.com/hkzq.html欢迎转载】gt;<a href="#" >C++</a></li>
<li ><a href="#" >C#</a></li>
<li ><a href="#" >JAVA</a></li>
<li ><a href="#" >JAVASCRIPT</a></li>
<li ><a href="#" >Python</a></li>
<li ><a href="#" >PHP</a></li>
<li ><a href="#" >GO</a></li>
<li ><a href="#" >SWIFT</a></li>
<li ><a href="#" >RUBY</a></li>
<li ><a href="#" >HTML</a></li>
<li ><a href="#" >汇编</a></li>
<li ><a href="#" >PERL</a></li>
<li ><a href="#" >其它编程语言</a></li>
</ul>
<div class="showmore">
<a href="more.html" ><span>显示全部语言</span></a><!-- 这里就是这个链接,但是点击不会跳转。因为上面返回的是false -->
</div>
</div>
</body>
</html>
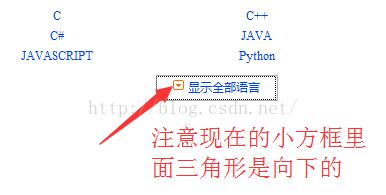
一开始打开是这样

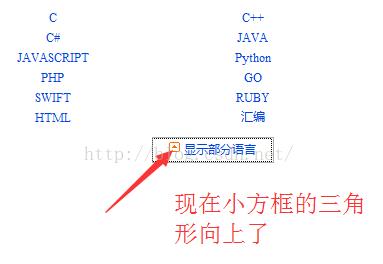
点击链接之后 触犯事件函数,那个小三角形是一个图片,根据状态的不同,显示不同的图片,上面的代码有写

if里面
$(".showmore a span").css("background","url(img/up.gif) no-repeat 0 0")
else里面
$(".showmore a span").css("background","url(img/down.gif) no-repeat 0 0")
当然链接的文字也发生了改变,这都是需要注意的细节
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【出处:孝感网站推广 转载请保留连接】