JS利用map整合双数组的小技巧分享
目录
- 前言
- 模拟数据
- 合并后数据
- 合并思路
- 代码展示&解析
- 第一步
- 第二步
- 第三步
- 第四步
- 全部代码
- 总结
前言
最近因公司业务需求编写ECharts图表展示相关公司阶段型业务相关数据变化,需要服务端进行数据查询返回给前端进行数据展示。但是由于反回的数据不便于前端 ECharts展示所以需要进行数据整合,奈何本人经验不足只能请教公司大佬,在大佬帮助下完成了数据整合,并学到一个前所未闻的合并方法今天分享给大家。
模拟数据
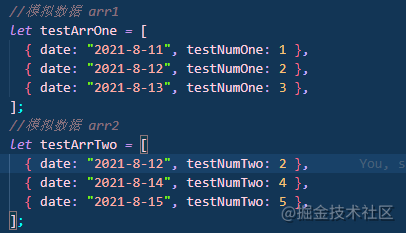
下图是将要被合并的两数组

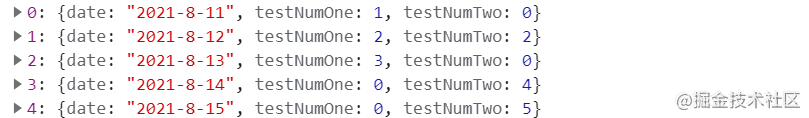
合并后数据
合并后数据要求以时间为唯一的key进行合并双数组内的对象,对象内的值有则展示无则初始化本对象没有的key并初始化值为0(如果表达不清晰下方是最后合并的数据)

合并思路
本次合并所用到的了js的mapp技术,既然是以时间作为唯一的key所以要遍历数组一来初始化一个以时间为key的一个map然后遍历数组二进行数据互补再将处理完的map转换成数组就ok了
代码展示&解析
第一步
先声明模拟数据和创建一个空对象用承载map
//模拟数据 arr1
let testArrOne = [
{ date: "2021-8-11", testNumOne: 1 },
{ date: "2021-8-12", testNumOne: 2 },
{ date: "2021-8-13", testNumOne: 3 },
];
//模拟数据 arr2
let testArrTwo = [
{ date: "2021-8-12", testNumTwo: 2 },
{ date: "2021-8-14", testNumTwo: 4 },
{ date: "2021-8-15", testNumTwo: 5 },
];
//合并方法
let testMap = {}; //首先声明一个空对象作作为 map
第二步
遍历数【本文由:香港云服务器http://www.558cloud.com提供,感谢】组一进行map初始化
//遍历第一个数组
testArrOne.forEach((item) => {
testMap[item.date] = {
date: item.date, //初始化时间
testNumOne: item.testNumOne || 0, //初始化测试数据一
testNumTwo: 0, //初始化测试数据二
};
});
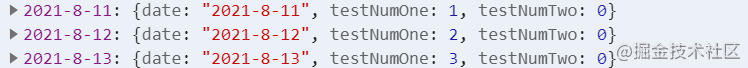
然后我们就得到了一个以时间作为唯一key的map 我们打印得到下图数据

第三步
遍历数组二进行相关赋值和初始化操作
//遍历第二个数组
testArrTwo.forEach((item) => {
//如果发现数组一包含时间的map对象就复制如若发现新时间进行初始化赋值空对象
testMap[item.date] = testMap[item.date] || {};
//赋值时间
testMap[item.date].date = item.date;
//赋值测试数据一如果没有就初始化
testMap[item.date].testNumOne = testMap[item.date].testNumOne || 0;
//辅助测试数据二
testMap[item.date].testNumTwo = item.testNumTwo;
});
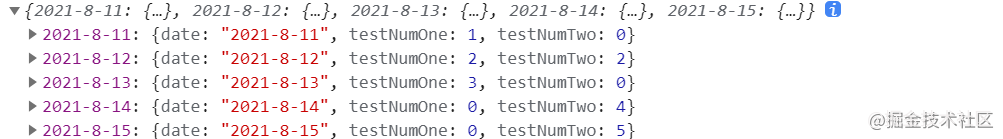
打印下map得到整合好的对象 如下

第四步
将 map 转成 arr 就大功告成了
this.listMapUtils.map2List(testMap);
下面是封装好的 map 与 arr 相互转换的代码
listMapUtils: {
//arr转map方法
list2Map: function(list, key) {
let map = {};
if (list && Array.isArray(list) && list.length > 0) {
list.forEach((item) => {
item[key] ? (map[item[key]] = item) : "";
});
}
return map;
},
//map 转 arr 方法
map2List: function(map) {
let list = [];
if (map && typeof map === "object") {
for (let key in map) {
list.push(map[key]);
}
}
return list;
},
},
全部代码
因为方便展示 map arr 互转的方法我就在data里申明了 同学们还是不要这样写身为前端还是要有模块化思想的
<template>
<div></div>
</template>
<script>
export default {
name: "App",
data() {
return {
listMapUtils: {
list2Map: function(list, key) {
let map = {};
if (list && Array.isArray(list) && list.length > 0) {
list.forEach((item) => {
item[key] ? (map[item[key]] = item) : "";
});
}
return map;
},
map2List: function(map) {
let list = [];
if (map && typeof map === "object") {
for (let key in map) {
list.push(map[key]);
}
}
return list;
},
},
};
},
created() {
this.mergeArr();
},
methods: {
mergeArr() {
//模拟数据 arr1
let testArrOne = [
{ date: "2021-8-11", testNumOne: 1 },
{ date: "2021-8-12", testNumOne: 2 },
{ date: "2021-8-13", testNumOne: 3 },
];
//模拟数据 arr2
let testArrTwo = [
{ date: "2021-8-12", testNumTwo: 2 },
{ date: "2021-8-14", testNumTwo: 4 },
{ date: "2021-8-15", testNumTwo: 5 },
];
//合并方法
let testMap = {}; //首先声明一个空对象作作为 map
//遍历第一给数组
testArrOne.forEach((item) => {
testMap[item.date] = {
date: item.date,
testNumOne: item.testNumOne || 0,
testNumTwo: 0,
};
});
testArrTwo.forEach((item) => {
testMap[item.date] = testMap[item.date] || {}; //初始化对象
testMap[item.date].date = item.date;
testMap[item.date].testNumOne = testMap[item.date].testNumOne || 0;
testMap[item.date].testNumTwo = item.testNumTwo;
});
//map 转 arr
this.listMapUtils.map2List(testMap);
//得到最后结果
console.log(this.listMapUtils.map2List(testMap));
},
},
};
</script>
<style></style>
总结
到此这篇关于JS利用map整合双数组的文章就介绍到这了,更多相关JS整合双数组内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
