js实现购物车计算的方法
本文实例为大家分享了js实现购物车计算的具体代码,供大家参考,具体内容如下
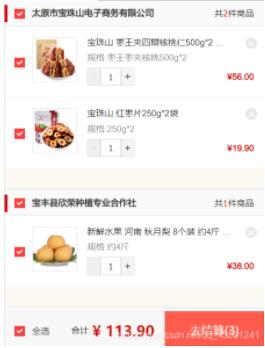
以店铺为单位,每个店铺下面有对应的商品选项,可全选,商品单选,店铺单选,商品数量加减,删除

代码:
<script>
export default {
data() {
return {
count:0, //所有商品的数量和
shopCarList: [], //所有商品
selectList:[] //已选择的商品
}
},
computed: {
//选择的合计价格
selectPrice(){
return this.selectList.reduce((total,item,index)=>{
return total+item.quantity*(item.activityPrice || item.price);
},0)
},
//选择的合计数量
selectNum(){
return this.selectList.reduce((total,item,index)=>{
return total+item.quantity;
},0)
},
//是否全选
isSelecetAll(){
return this.shopCarList.every(item=>{
return item.shopSelect===true
})
}
},
methods: {
//增加
increment(itm){
itm.quantity<itm.stock?itm.quantity++:'';
},
//减少
decrement(itm){
itm.quantity>1?itm.quantity--:''
},
//全选点击
allChooseHandle(){
this.initSelectAll(!this.isSelecetAll);
},
//商品单选点击
productChooseHandle(itm,index){
let productFlag = !itm.productSelect;
this.$set(itm,'productSelect',productFlag);
let shopFlag = this.shopCarList[index].products.every(i=>{
return i.productSelect===true;
})
this.$set(this.shopCarList[index],'shopSelect',shopFlag);
this.getSelected();
},
//店铺单选点击
shopChooseHandle(item,index){
let Flag = !item.shopSelect;
this.$set(item,'shopSelect',Flag);
item.products.forEach((itm,idx)=>{
this.$set(itm,'productSelect',Flag);
})
this.getSelected();
},
//获取已选商品
getSelected(){
let tempArr = [];
this.shopCarList.forEach((item,index)=>{
item.products.forEach((itm,idx)=>{
if(itm.productSelect){
tempArr.push(itm);
}
})
})
this.selectList = tempArr;
},
//是否全选初始化
initSelectAll(Flag){
this.shopCarList.forEach((item,index)=>{
this.$set(item,'shopSelect',Flag);
item.products.forEach((itm,idx)=>{
this.$set(itm,'productSelect',Flag);
【文章由高防cdn提供,感恩】 })
})
this.getSelected();
},
//获取购物车列表
getCarList(){
return this.$api.personal.getCarList().then(res=>{
if(res.result==='000'){
//过期商品数
let expiredNum = 0;
res.data.expiredList.forEach(item=>{
item.products.forEach(itm=>{
expiredNum += itm.quantity
})
})
//有效商品数量
this.count = res.data.count - expiredNum;
this.shopCarList = res.data.shopCarList;
return Promise.resolve()
}
})
},
//删除点击
delCarList(itm,index,idx){
this.$api.personal.delCarList( [itm.carId] ).then(res=>{
if(res.result==='000'){
this.count -= itm.quantity;
this.shopCarList[index].products.splice(idx,1);
if(this.shopCarList[index].products.length===0){
this.shopCarList.splice(index,1);
}
this.getSelected();
}
})
},
},
created() {
this.getCarList().then(()=>{
this.initSelectAll(true);
});
},
};
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
