vue路由相对路径跳转方式
目录
- vue路由相对路径跳转
- 1.append 属性
- 2.router.resolve方法
- vue router动态路由点击跳转路径地址重复追加
- 在练习写vue router动态路由时碰到的问题
vue路由相对路径跳转
今天写东西遇到多层路由,路由之间跳转时需要相对路径,因此查了一下官网用到了append属性和router.resolve方法,因此列出具体的使用方法。
1.append 属性
设置 append 属性后,则在当前 (相对) 路径前添加基路径。
类型:boolean
默认值:false
- 例如:我们从 /eth(基路径)导航到一个相对路径 /eth/block,/eth—>/eth/block,路由设置为block
- 如果添加了 append 属性,则完整路径为 /eth/block,
- 如果没有,则完整路径为 /block
如果当前路由为 /eth ,跳到子级 /eth/block
<router-link to="block" append> /eth =====> /eth/block </router-link>
如果当前路由为 /eth/login ,跳到同级的/eth/block
<router-link to="../block" appen【自由互联:韩国服务器 转载请保留连接】d> /eth/login =====> /eth/block </router-link>
如果当前路由为 /eth/block ,回到上级/eth
<router-link to="../" append> /eth/block =====> /eth </router-link>
2.router.resolve方法
router.resolve(location, current?, append?)
返回值:路由对象
- 解析目标位置 (格式和 <router-link> 的 to prop 一样)。
- current 是当前默认的路由 (通常你不需要改变它)
- append 允许你在 current 路由上附加路径 (如同 router-link)
export default {
mounted() {
//获取即将跳转的路由对象
let routeObj = this.$router.resolve({
path: '../'
},
this.$route,
"append"
);
//打印查看路由对象
console.log(routeObj);
//路由跳转
this.$router.push({
path: routeObj.route.path,
query: { //通过此方式传参
id: this.id
}
});
}
}
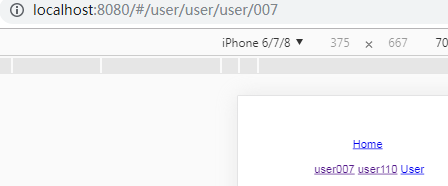
vue router动态路由点击跳转路径地址重复追加
在练习写vue router动态路由时碰到的问题
点击多次时,地址栏不断增加重复。

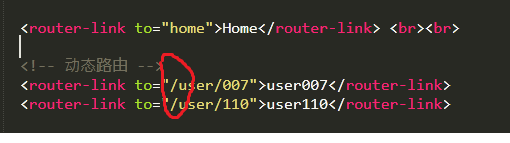
查看代码发现是页面中相对路径最前面少了 ‘ / ';添加上就能正常显示了。
如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持hwidc。
