vue3.0+vant3.0快速搭建项目的实现
目录
- 一、项目的搭建
- 二、vue3体验+vant引入
2020年09月18日,vue.js 3.0正式发布,去网上看了看关于3.0的教程都不够完整,但其实vuecli最新版已经支持了vue3.0项目的快速搭建,这篇文章将带你了解一下vue3.0有哪些新的改变以及如何快速搭建vue3.0项目。
一、项目的搭建
1.首先,nodejs的安装不用我多说了吧,nodejs官网地址。
2.既然vuecli最新版已经可以快速搭建3.0了,那怎么升级到最新版呢?vue-cli官网地址,不知道vue-cli版本的执行命令
vue --version 或 vue -V

特别注意:
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
已经安装vue-cli的老板们执行命令:
npm update -g @vue/cli
未安装vue-cli 执行命令:
npm install -g @vue/cli
这里还是推荐大家去官网看文档,官网对安装更新查看版本这块已经很详细了。
安装完最新版vuecli后,执行命令:
vue create hello-world(这是你自己的项目名称)
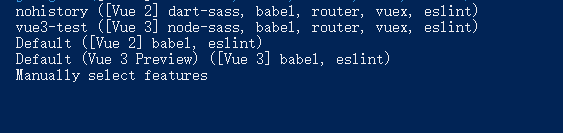
可以看到有以下选项:(第二个vue3-test无视即可)

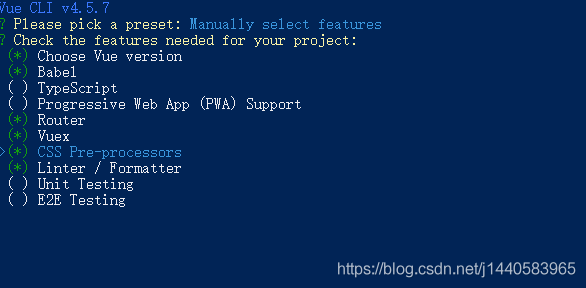
这里可以看到已经有vue 3 项目的选项了 ,然后选择最后一项Manually select features(手动选择)

第一个选项是选择vue的版本,一定要选,其他的路由,vuex等根据自己需求进行选择。

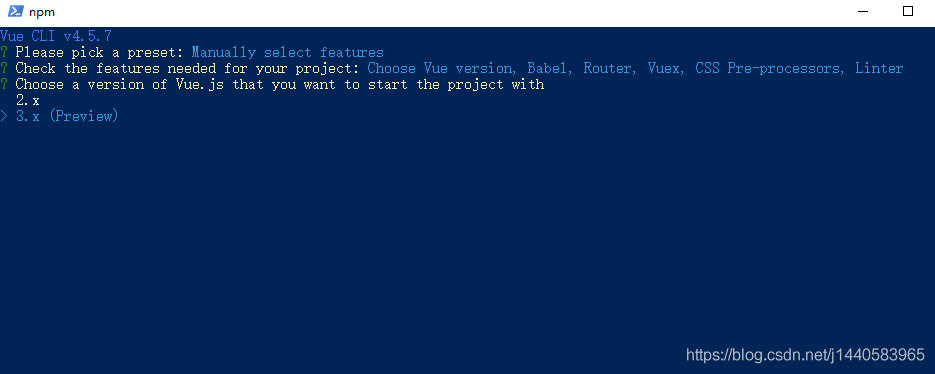
当选择第一项后 就会提示选择vue的版本,这里选第二个

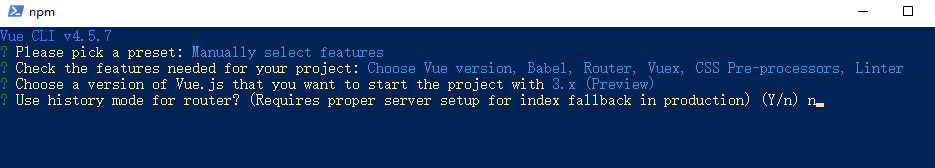
这里是是否路由使用history模式,需要【转自:http://www.1234xp.com/kt.html 转载请说明出处】后端配合,我这里不选择。

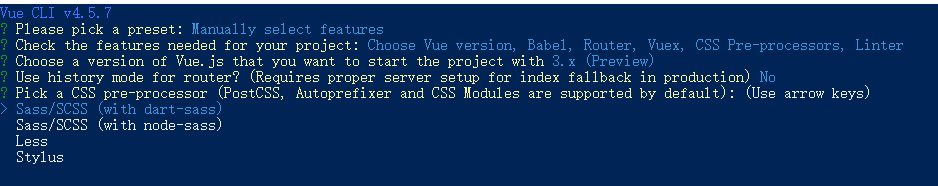
这块根据自己需求爱好选择css语言等配置



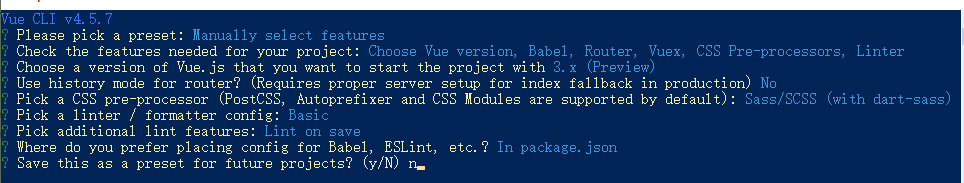
根据自己需求创建完项目后cd 项目名 ,同样npm run serve 启动项目吧!
二、vue3体验+vant引入
vant的引入:
首先进入vant的官网:vant官网地址,不知道心细的老板们发没发现版本号处有了新的版本

没错,这就是为vue3量身定制了vant3,切换版本到3,然后阅读文档

这里推荐按需引入:

配置好以后最好重启一下项目,避免配置不生效。
这里随便找个button按钮

main.js中已经更新了vue3.0创建vue实例及挂载的示例 ,这里不再是使用new Vue 而是使用createApp:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import http from './utils/http';//这里是我自己封装的axios
import { Button } from 'vant';
const app = createApp
//vue3.0不再可以像之前一样可以将公共方法属性等挂载到vue的原型对象上
//这里可以将公共方法属性写在第二个参数中,参数是一个对象
//组件的注册通过.use链式调用
app(App, { http }).use(Button).use(store).use(router).mount('#app')
Home.vue中清空不需要的示例
这里只讲述我认为使用最方便的示例:
<template>
<div class="home">
{{ num }}----{{activeNum}}----{{refData}}
<!-- vant 组件使用 -->
<van-button size="large" type="primary" @click="changeNum">changeNum</van-button>
<van-button type="success" @click="routerPush">路由跳转</van-button>
</div>
</template>
<script>
//需要哪些模块按需引入
import { toRefs, reactive, onMounted, getCurrentInstance,watch ,computed,ref} from "vue";
export default {
name: "Home",
// 同vue2.0 接受父组件传值 及main.js 中传的值
props: ["http"],
// 必须写入setup里
setup(props, context) {
//这里的ctx 类似于vue2的this
const { ctx } = getCurrentInstance();
//路由 this.$router
const router = ctx.$router;
//main.js传入的封装axios
const http = ctx.http;
// 个人还是不推荐这样写 因为每次新建一个响应式数据就要ref包裹一下很麻烦
const refData = ref('1212')//ref包裹 变为响应式对象
// 个人觉着还是这样写舒服一点 类似于vue2中的data
const state = reactive({//函数接收一个普通对象,返回一个响应式的数据对象
num: 0,
});
//计算属性 个人喜欢写在对象中 因为看得更清晰一下 防止计算属性方法等混在一起不好区分
const computedData = {
// 计算属性写法 别忘记引入 computed
activeNum : computed(()=>state.num*2)
}
//方法 个人喜欢写在对象中 因为看得更清晰一下 防止计算属性方法等混在一起不好区分
const methods = {
changeNum: () => {
state.num++;
// ref包裹的数据 必须用.value获取
refData.value++
},
routerPush() {
//路由跳转
router.push({
name: "test",
});
},
//网络请求
async getUserInfo() {
try {
let { data } = await http.get("http://localhost:3000/xiaochengxu/");
console.log(data);
} catch (error) {
console.log(error);
}
},
};
// 同vue2 的 mounted vue 3 移除了 boforcreate和created两个生命周期 setup即为这两个生命周期之间的新生命周期
onMounted(() => {
methods.getUserInfo();
});
// watch的使用
watch(()=>state.num,value=>{
console.log('num改变',value)
})
//必须返回 模板中才能使用
return {
...toRefs(state),// 将响应式的对象变为普通对象 使用时不需要state.num 直接num即可使用
...methods,// 解构赋值
...computedData,
refData
};
},
};
</script>
这里如果对torefs ,ref,isref,reactive等等不知道用法的建议去看这篇,介绍的也很详细,我这里只是用的自己认为较为方便的写法。
到此这篇关于vue3.0+vant3.0快速搭建项目的实现的文章就介绍到这了,更多相关vue3.0+vant3.0 搭建项目内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【来源:5H网络 专业的襄阳seo 转载请保留连接】