原生js实现简易计算器
本文实例为大家分享了js实现简易计算器的具体代码,供大家参考,具体内容如下
最近,博主闲来无聊,就没事用js写了个简易计算器(博主是搞后端的,不是前端>_<)。其实,感觉搞前端的很幸福,自己弄出点东西很有成就感,话不多说,附上源码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算器</title>
<style>
#b1{
text-align: center;
background-color: lightblue;
width: 650px;
height: 650px;
border: 1px solid black;
margin-left: 400px;
border-radius: 18px;
}
#b2{
text-align: center;
width: 300px;
height: 80px;
margin-top: 30px;
font-family: "微软雅黑";
font-size: 20px;
border-radius: 8px;
outline:none;
}
ul{
list-style-type: none;
}
【原URL http://www.yidunidc.com/mggfzq.html 请说明出处】li{
float: left;
margin-left: 40px;
margin-top: 30px;
}
li input{
width: 100px;
height: 50px;
border-radius: 8px;
font-family: "微软雅黑";
font-size: 20px;
outline:none;
}
li input:hover{
background-color:red ;
}
</style>
<script>
var beforeNum=0;
function addNum(a){
beforeNum=document.getElementById("b2").value;
var nowNum=beforeNum;
if(beforeNum!=0){
nowNum=beforeNum+a;
}else{
if(beforeNum.substring(beforeNum.length-2,beforeNum.length-1)=="."){
nowNum=beforeNum+a;
}
if(a!="+"&&a!="-"&&a!="*"&&a!="/"&&(beforeNum.substring(beforeNum.length-2,beforeNum.length-1)!=".")){
nowNum=a;
}
}
document.getElementById("b2").value=nowNum;
}
function jisuan(){
document.getElementById("b2").value=eval(document.getElementById("b2").value);
}
function clearNum(){
document.getElementById("b2").value=0;
}
function backAgain(){
beforeNum=document.getElementById("b2").value;
if(beforeNum.length!=1){
document.getElementById("b2").value=beforeNum.substring(0,beforeNum.length-1);
}else if(beforeNum.length==1){
document.getElementById("b2").value=0;
}
}
function addPoint(b){
beforeNum=document.getElementById("b2").value;
if((beforeNum.indexOf(".")!=beforeNum.length-1)){
document.getElementById("b2").value=beforeNum+b;
}
}
function offCl(){
document.getElementById("b2").value="";
}
</script>
</head>
<body>
<div id="b1">
<p style="font-size: 20px;">在线简易计算器</p>
<div><input id="b2" name="wenben" value="0"/></div>
<div>
<ul>
<li><input type="button" value="1" onclick="addNum(this.value);"/></li>
<li><input type="button" value="2" onclick="addNum(this.value);"/></li>
<li><input type="button" value="3" onclick="addNum(this.value);"/></li>
<li><input type="button" value="4" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="5" onclick="addNum(this.value);"/></li>
<li><input type="button" value="6" onclick="addNum(this.value);"/></li>
<li><input type="button" value="7" onclick="addNum(this.value);"/></li>
<li><input type="button" value="8" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="9" onclick="addNum(this.value);"/></li>
<li><input type="button" value="0" onclick="addNum(this.value);"/></li>
<li><input type="button" value="+" onclick="addNum(this.value);"/></li>
<li><input type="button" value="-" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="*" onclick="addNum(this.value);"/></li>
<li><input type="button" value="/" onclick="addNum(this.value);"/></li>
<li><input type="button" value="." onclick="addPoint(this.value);"/></li>
<li><input type="button" value="=" onclick="jisuan();"/></li>
</ul>
</ul>
<ul>
<li><input type="button" value="回退" onclick="backAgain();"/></li>
<li><input type="button" value="清除" onclick="clearNum();"/></li>
<li><input type="button" value="关机" onclick="offCl();"/></li>
</ul>
</div>
</div>
</body>
</html>
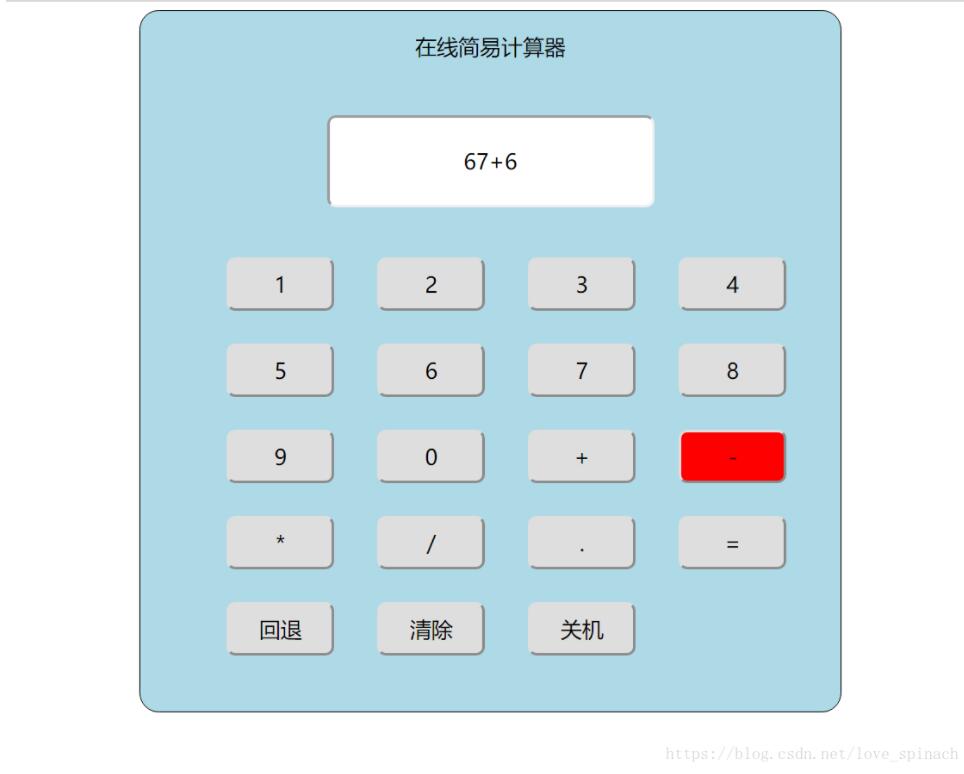
代码运行的效果图。

另外,博主在写js函数的时候进行一系列的算法判断,对一些不规范的算法进行筛选,大家如果感兴趣的话,可以对这些算法校验再进行延伸。有什么想法或者是建议,可以和博主交流哦。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【文章出处:美国cn2站群服务器 欢迎转载】