vue配置文件自动生成路由和菜单实例代码
目录
- 写在前面
- router.json
- 路由生成
- 菜单生成
- 效果
- 总结
写在前面
每次重复写路由的时候是不是会觉得很烦,特别是项目大的时候,路由会有特别多,看都看不过来,所以这里我是有了一个router.json的配置文件来对路由做一些简单的配置,然后让路由和左侧菜单栏可以同时生成。

router.json
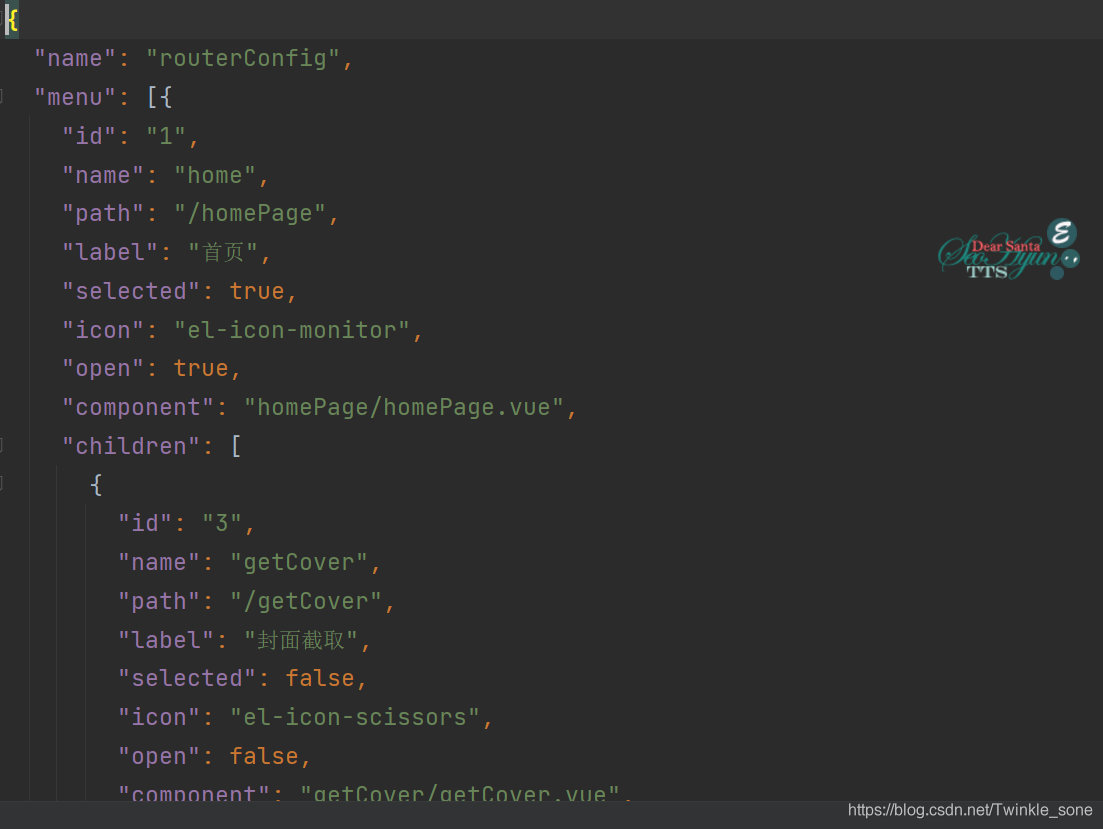
主要配置项如下:

{
"name": "routerConfig",
"menu": [{
"id": "1", //路由id,不能重复
"name": "home",//路由名字
"path": "/homePage",//路由路径
"label": "首页",//菜单标题
"selected": true,//默认选中
"icon": "el-icon-monitor",//菜单显示图标
"open": true,//默认打开
"component": "homePage/homePage.vue",//组件路由
"children": [ //子菜单
{
"id": "3",
"name": "getCover",
"path": "/getCover",
"label": "封面截取",
"selected": false,
"icon": "el-icon-scissors",
"open": false,
"component": "getCover/getCover.vue",
"children": []
}
]
},{
"id": "2",
"name": "testPage",
"path": "/testPage",
"label": "测试",
"selected": false,
"icon": "el-icon-setting",
"open": false,
"component": "test/test.vue",
"children": []
},{
"id": "5",
"name": "testMenu",
"path": "/testMenu",
"label": "菜单测试",
"selected": false,
"icon": "el-icon-setting",
"open": false,
"component": "testMenu/testMenu.vue",
"children": []
}]
}
配置主要分为两部分,一部分由于菜单生成,一部分用于路由生成,当然两【文章转自:中东服务器】者也有共用的部分
路由生成
import Vue from 'vue'
import VueRouter from 'vue-router'
import ro from "element-ui/src/locale/lang/ro";
Vue.use(VueRouter)
//引入配置文件router.json
let routerMenu = require('@/config/router.json');
routerMenu = routerMenu.menu;
let menu = [];
//配置路由
let formatRoute = function (routerMenu,menu){
for(let i = 0; i < routerMenu.length; i++){
let temp = {
path: routerMenu[i].path,
name: routerMenu[i].name,
//这块要注意
//用require这种方式引入的时候,会将你的component分别打包成不同
//的js,加载的时候也是按需加载,只用访问这个路由网址时才会加载
//这个js
component: resolve => require([`@/views/${routerMenu[i].component}`], resolve)
};
menu.push(temp);
if(routerMenu[i].children && routerMenu[i].children.length > 0){
//递归生成子菜单的路由
formatRoute(routerMenu[i].children,menu);
}
}
}
//初始化
formatRoute(routerMenu,menu);
//重定向设置
const routes = [
{
path: '/',
redirect: '/homePage'
},
]
//将生成的路由文件push进去
for(let i = 0; i < menu.length; i++)
routes.push(menu[i]);
const router = new VueRouter({
routes
})
export default router
菜单生成
<template>
<div id="leftMenu">
</div>
</template>
<script>
export default {
name: "left",
data(){
return{
menu:[]
}
},
methods:{
//通过路由id来找节点
findNodeById(node,id){
for(let i = 0; i < node.length; i++){
if(id == node[i].id){
node[i].selected = true;
if(node[i].children && node[i].children.length > 0){
this.findNodeById(node[i].children,id);
}
node[i].open = !node[i].open;
if(this.$route.path !== node[i].path) this.$router.push(node[i].path);
}else{
node[i].selected = false;
if(node[i].children && node[i].children.length > 0){
this.findNodeById(node[i].children,id);
}else{
}
}
}
},
//选中菜单节点
chooseNode(id){
this.findNodeById(this.menu,id);
let domTree = this.generatorMenu(this.menu,'',0)
let leftMenu = document.getElementById('leftMenu');
leftMenu.innerHTML = domTree;
},
//动态生成菜单目录
generatorMenu(menu,temp,floor){
for(let i = 0; i < menu.length; i++){
temp += `<div style="width: max-content">
<div class="menuOption" οnclick="chooseNode(${menu[i].id})"
style="text-indent: ${floor}em;
background-color: ${menu[i].selected?'aquamarine':''};
cursor: pointer;
margin-top: 0.3rem;>
<i class="${menu[i].icon}"></i>
${menu[i].label}`
if(!menu[i].open && menu[i].children && menu[i].children.length > 0){
temp += `<i style="margin-left: 1rem" class="el-icon-arrow-down"></i>`
}else{
if(menu[i].open && menu[i].children && menu[i].children.length > 0){
temp += `<i style="margin-left: 1rem" class="el-icon-arrow-up"></i>`
}
}
temp += `</div>`
if(menu[i].open && menu[i].children && menu[i].children.length != 0){
temp = this.generatorMenu(menu[i].children,temp,floor+1);
}
temp += `</div>`
}
return temp;
}
},
created() {
},
mounted() {
window.chooseNode = this.chooseNode;
let menu = [];
//获取路由菜单配置文件
const router = require('@/config/router.json');
menu = router.menu;
this.menu = menu;
let domTree = this.generatorMenu(menu,'',0)
let leftMenu = document.getElementById('leftMenu');
leftMenu.innerHTML = domTree;
}
}
</script>
<style scoped>
#leftMenu{
min-height: calc(100vh - 44px - 1rem);
background-color: cornflowerblue;
text-align: left;
padding: 0.5rem 1rem;
font-size: large;
font-weight: bold;
}
.selectedM{
background-color: aquamarine;
}
.menuOption{
cursor: pointer;
}
</style>
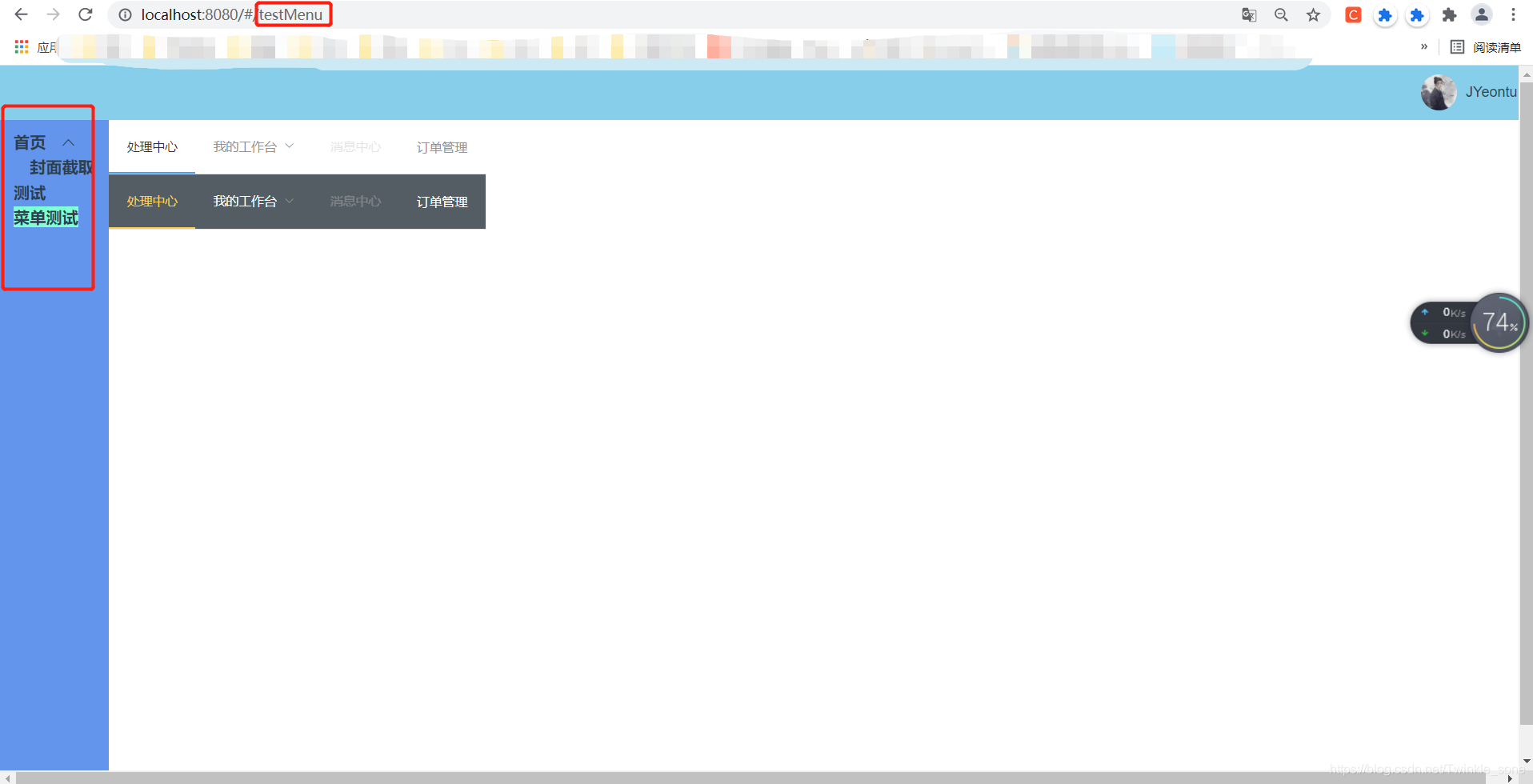
效果

左侧菜单便是自动生成的,点击菜单栏也会跳转到对应的路由地址,当然,样式有点丑,但样式的话可以自己后续再调整。
这样的话,我们新加菜单的时候只需要在配置文件中配置好,就可以直接写编写页面,这样也给我们省下了很多时间。
总结
到此这篇关于vue配置文件自动生成路由和菜单的文章就介绍到这了,更多相关vue自动生成路由和菜单内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
