React Class组件生命周期及执行顺序
一、react组件的两种定义方式
1、函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
函数组件无法使用State,也无法使用组件的生命周期方法,没有this,纯展示型组件。
建议:在写组件时,先思考组件应不应该写成展示型组件,能写成展示型组件的尽量写成展示型。
2、class组件,需要继承React.Component,有State,有生命周期,有thi【本文由http://www.1234xp.com/xgzq.html首发,转载请保留出处,谢谢】s
3、共同点
a、无论是使用函数或是类来声明一个组件,它决不能修改它自己的 props
b、所有 React 组件都必须是纯函数,并禁止修改其自身 props
c、React是单项数据流,父组件改变了属性,那么子组件视图会更新
d、属性 props 是外界传递过来的,状态 state 是组件本身的,状态可以在组件中任意修改
e、组件的属性和状态改变都会更新视图
4、组件定义的注意事项
a、组件名称必须是大写字母开头
b、组件的返回值只能有一个根元素
二、class组件不同阶段生命周期函数执行顺序
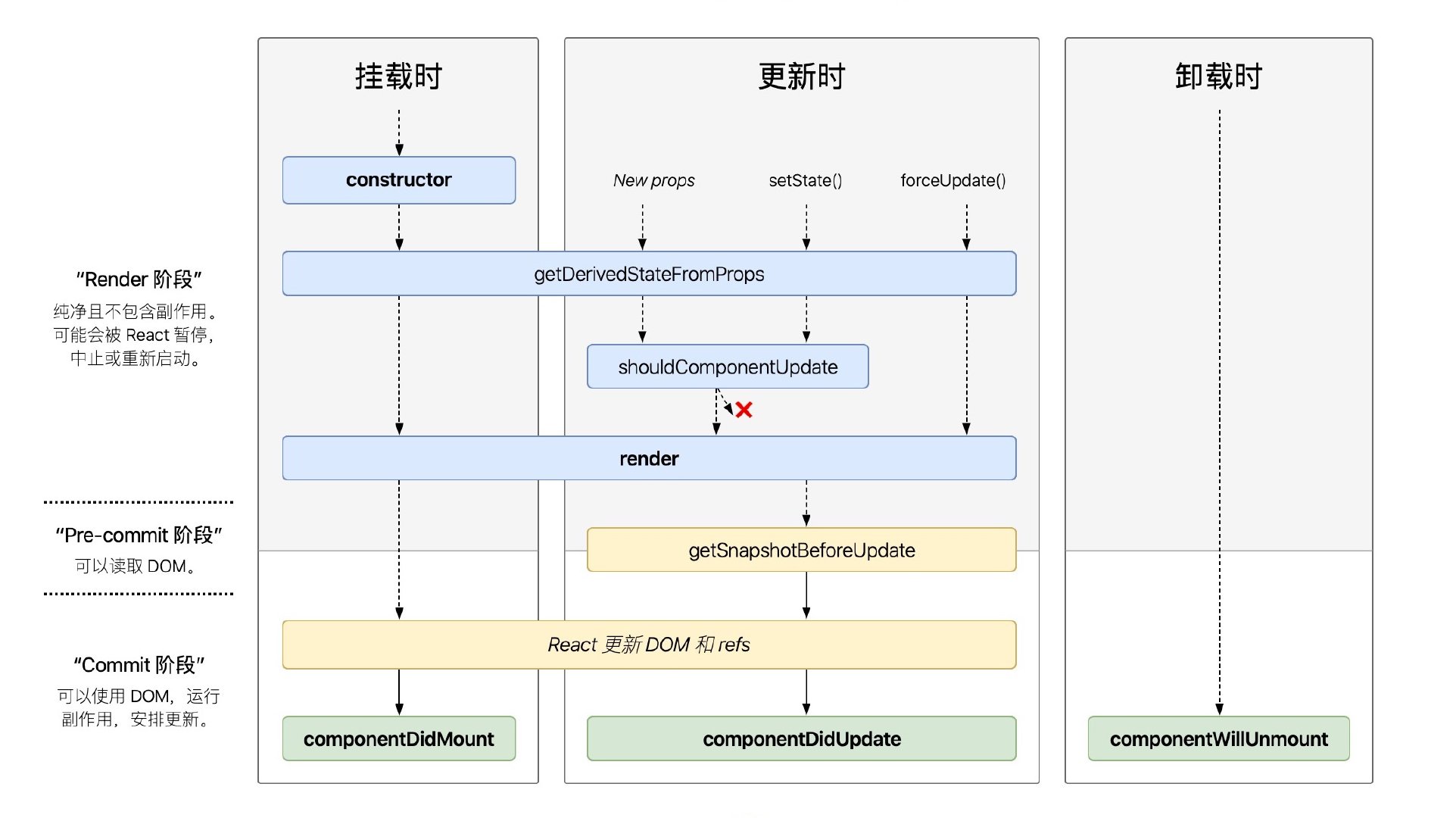
1、class组件执行顺序如下图

新增:getDerivedStateFromProps,getSnapshotBeforeUpdate
UNSAFE:UNSAFE_componentWillMount,UNSAFE_componentWillUpdate,UNSAFE_componentWillReceiveProps这三个方法17以后的版本会去掉
挂载(Mounting)指组件被实例化并插入到dom中,顺序如下:
constructor -> getDerivedStateFromProps -> render -> componentDidMount
更新(Updating)指当state变化或者props变化会引起更新,顺序如下:
getDerivedStateFromProps -> shouldComponentUpdate -> render -> getSnapshotBeforeUpdate -> componentDidUpdate
卸载指的是组件被从dom移除,只会执行一个生命周期:componentWillUnmount
2、constructor(),在 React 组件挂载时,会首先调用它的构造函数。
作用:通常,在 React 中,在构造函数中只做两件事:
a、通过给 this.state 赋值对象来初始化内部 state。
b、为事件处理函数绑定实例
注意:
a、在为 React.Component 子类实现构造函数时,应在其他语句之前前调用 super(props)。
否则 this.props 在构造函数中可能会出现未定义的
b、不要在里边调用setState
3、componentWillMount(),在 React 组件挂载时render之前。
作用:可以调用setState方法,修改state。同步方法会阻塞,不会引起二次渲染,异步方法不会阻塞,会
引起二次渲染。
注意:该方法已被标记为不安全,尽量不使用。
4、getDerivedStateFromProps((props, state), 静态方法,为了让 props 能更新到组件内部state 中,挂
载和更新时都会调用。
作用:
a、无条件的根据 prop 来更新内部 state,也就是只要有传入 prop 值, 就更新 state
b、只有 prop 值和 state 值不同时才更新 state 值
注意:
a、不能在方法内使用this
b、如果props传入的内容不需要影响到你的state,那么就需要返回一个null,这个返回值是必
须的,所以尽量将其写到函数的末尾
异步处理:
以前,我们可以在props发生改变的时候,在componentWillReceiveProps中进行异步操作,将
props的改变驱动到state的改变。
react setState操作是会通过transaction进行合并的,由此导致的更新过程是batch的,而react
中大部分的更新过程的触发源都是setState,所以render触发的频率并不会非常频繁
现在,为了响应props的变化,我们应该再componentDidUpdate中进行异步操作,响应变化
5、shouldComponentUpdate(nextProps, nextState),更新时也就是state或props发生变化时,会在
render执行之前被调用
作用:
a、性能优化的生命周期方法,修改后的props和state在该方法都可以拿到,与原props和state对
比判断是否需要渲染
注意:
a、此方法的返回值必须是true或者false,返回false将不执行render
6、render(), class 组件中唯一必须实现的方法,纯函数
作用:
a、组件和dom节点都写在这里,返回一个jsx,经过编辑之后是React.createElement的表达式
注意:
a、组件名称首字母要大写
b、只能有一个根节点
c、可以使用<></>作为根节点,这个节点不会渲染,React.Fragment的简写
7、getSnapshotBeforeUpdate(prevProps, prevState),在最近一次渲染输出(提交到 DOM 节点)
之前调用,未伸入测试,了解仅限与此
作用:
a、它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期的任何
返回值将作为参数传递给 componentDidUpdate()
8、componentDidMount(), 会在组件挂载后(插入 DOM 树中)立即调用
作用:
a、setState
b、操作dom
c、发送请求获取初始数据
9、 componentDidUpdate(prevProps, prevState) ,会在更新(dom已经更新)后会被立即调用
作用:
a、setState
b、操作dom
c、发送请求获取数据
注意:
a、setState必须被包裹在一个条件语句里,否则会导致死循环
10、componentWillUnmount(),会在组件卸载及销毁之前直接调用
作用:在这里可以释放资源, 比如清除定时器, removeEventListener
注意:这里边setState是无效的, 不应该调用
11、getDerivedStateFromError 还未详细了解
12、componentDidCatch 还未详细了解
三、参考
官方生命周期API https://react.docschina.org/docs/react-component.html
到此这篇关于React Class组件生命周期的文章就介绍到这了,更多相关React Class组件内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
