微信小程序实现发送短信验证码倒计时
本文实例为大家分享了微信小程序发送短信验证码倒计时的具体代码,供大家参考,具体内容如下
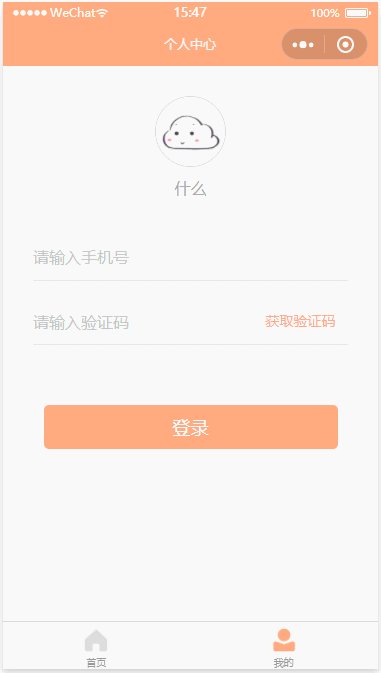
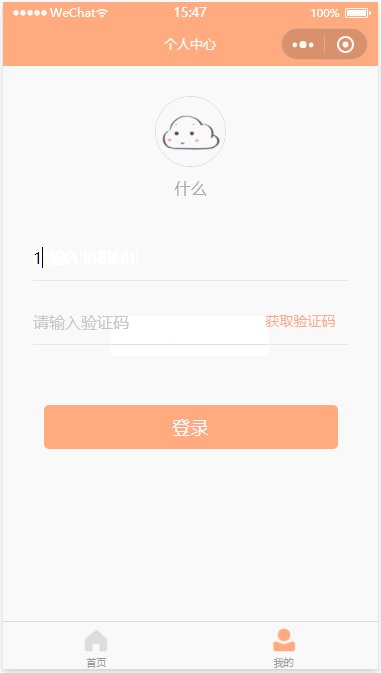
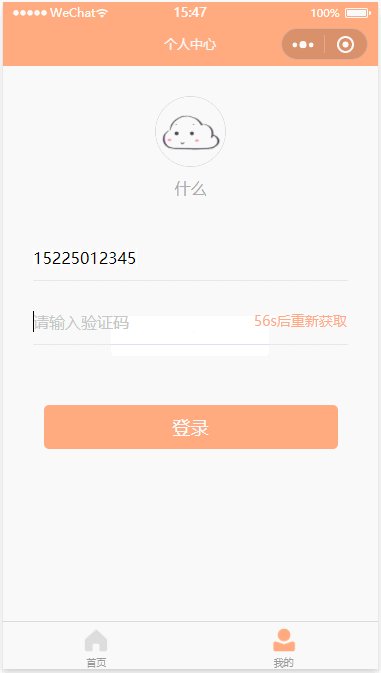
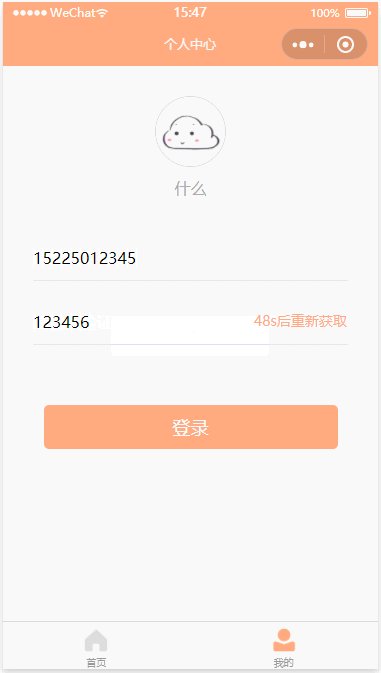
效果图

WXML文件
<view class="container"> <view class="userinfo"&【本文由:日本cn2服务器 提供 转载请保留URL】gt; <image class="userinfo-avatar" src="../../images/timg.jpg" mode="cover"></image> <text class="userinfo-nickname">什么</text> </view> <view class="wrap"> <view class="tel"> <input type="number" bindinput="bindTelInput" maxlength="11" placeholder="请输入手机号" placeholder-style="color:#C3C6C4;"/> </view> <view class="ver-code"> <view class="code"> <input type="number" bindinput="bindCodeInput" maxlength="6" placeholder="请输入验证码" placeholder-style="color:#C3C6C4;"/> </view> <view class="getCode" bindtap="getCode" wx:if="{{countDownNum == 60 || countDownNum == -1}}"> <button type="primary" plain="true">获取验证码</button> </view> <view class="getCode" wx:else> <button type="primary" plain="true">{{countDownNum}}s后重新获取</button> </view> </view> </view> <view class="btn-login" bindtap="login">登录</view> </view>
JS文件
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
phone: null, // 手机号
code: null, // 手机验证码
countDownNum: 60, // 倒计时初始值
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
// 输入手机号
bindTelInput: function (e) {
this.setData({
phone: e.detail.value
})
},
// 输入验证码
bindCodeInput: function (e) {
this.setData({
code: e.detail.value
})
},
// 发送手机验证码
getCode: function () {
if (!!this.data.phone) {
if (!!(/^1[34578]\d{9}$/.test(this.data.phone))) {
wx.showToast({
title: "发送成功",
icon: "none",
duration: 1500
})
this.countDown()
} else {
wx.showToast({
title: "请输入正确的手机号",
icon: "none",
duration: 1500
})
}
} else {
wx.showToast({
title: "请输入手机号",
icon: "none",
duration: 1500
})
}
},
/**
* 验证码倒计时
*/
countDown: function () {
var _this = this
var countDownNum = _this.data.countDownNum // 获取倒计时初始值
var timer = setInterval(function () {
countDownNum -= 1
_this.setData({
countDownNum: countDownNum
})
if (countDownNum <= -1) {
clearInterval(timer)
// 取消置顶的setInterval函数将要执行的代码
_this.setData({
countDownNum: 60
})
}
}, 1000)
},
// 手机验证码登录
login: function () {
if (this.data.phone) {
if (!!(/^1[34578]\d{9}$/.test(this.data.phone))) {
if (this.data.code) {
wx.showToast({
title: "登录成功",
icon: "none",
duration: 1500
})
} else {
wx.showToast({
title: "请输入验证码",
icon: "none",
duration: 1500
})
}
} else {
wx.showToast({
title: "请输入正确的手机号",
icon: "none",
duration: 1500
})
}
} else {
wx.showToast({
title: "请输入手机号",
icon: "none",
duration: 1500
})
}
}
})
WXSS文件
.userinfo {
height: 240rpx;
margin: 40rpx auto 0;
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo .userinfo-avatar {
width: 140rpx;
height: 140rpx;
margin: 20rpx;
border-radius: 50%;
border: 1rpx solid #dad5d5;
}
.userinfo .userinfo-nickname {
color: #aaa;
}
.wrap {
width: 630rpx;
font-size: 32rpx;
margin: 80rpx auto 120rpx;
}
.wrap .tel {
width: 100%;
height: 68rpx;
border-bottom: 1rpx solid #DDE3EC;
margin-bottom: 60rpx;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.wrap .ver-code {
width: 100%;
height: 68rpx;
border-bottom: 1rpx solid #DDE3EC;
display: flex;
justify-content: space-between;
}
.wrap .ver-code .code {
}
.wrap .ver-code .getCode {
min-width: 190rpx;
height: 40rpx;
}
.wrap .ver-code .getCode button {
width: 100%;
height: 100%;
font-size: 28rpx;
font-weight: normal;
line-height: 40rpx;
background: #fff;
color: #ffaa7f;
border: none;
padding: 0;
margin: 0;
}
.btn-login {
width: 588rpx;
height: 88rpx;
background: #ffaa7f;
border-radius: 10rpx;
text-align: center;
line-height: 88rpx;
font-size: 36rpx;
font-weight: 500;
color: #fff;
margin: 0 auto;
}
.clickClass {
background: #ea986c;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【出处:随州seo提供,感谢支持】