详解react中的state的简写方式
前言
什么是state
我们都说React是一个状态机,体现是什么地方呢,就是体现在state上,通过与用户的交互,实现不同的状态,然后去渲染UI,这样就让用户的数据和界面保持一致了。state是组件的私有属性。
在React中,更新组件的state,结果就会重新渲染用户界面(不需要操作DOM),一句话就是说,用户的界面会随着状态的改变而改变。
PS: state 只能在本组件中去初始化,并且 state 只能被本组件去修改和仿问,不能被外部仿问和修改,所以也可以说,state 是组件私有的。
下面介绍下react的state的简写方式吧。
state是react中用来初始化的。this.state 应该被视为一个组件的私有属性,我们的react的state的写法方式式有两种的一种是我们在官网上看到的用constructor(构造器)
constructor(props) {
super(props);
this.state = {
value: null,
};
}
但是在类组件中在使用state时 类会继承了React.Component
class Appt extends React.Component{
//我们定义在这里的state就和上面的方法是一样的
// 类中可以直接写赋值语句
state={aff:1}
render(){
console.log(this);
//这个this就继承了React.Component
// 这里的this是当前组件的实例对象
return (
<div>
123
</div>
)
}
}
ReactDOM.render(
<Appt/>,
document.getElementById('app')
)
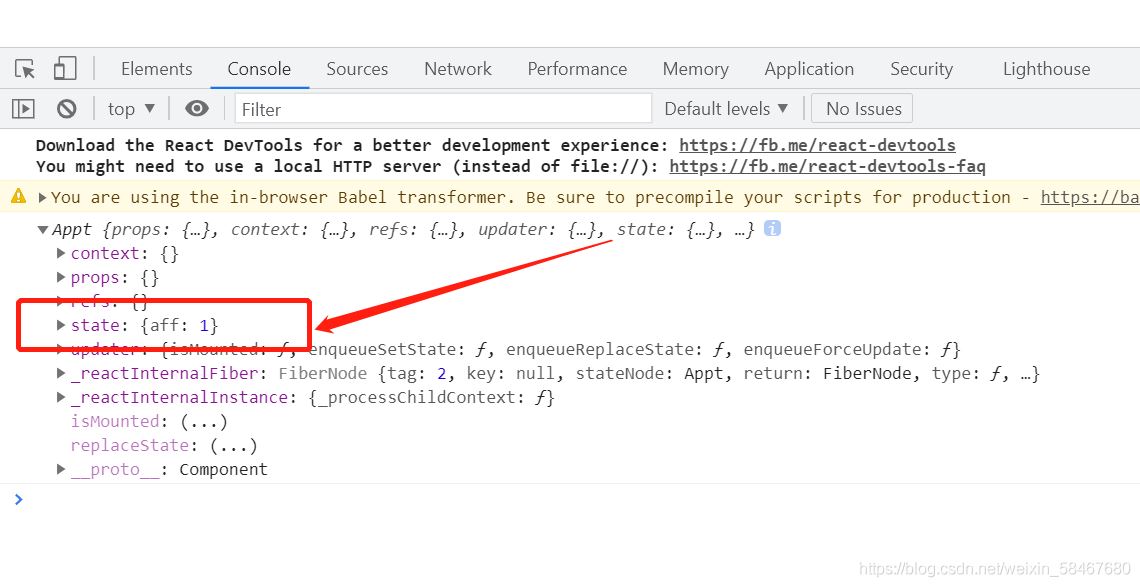
相信大家都想看看这个this打印的是何物 不急向下看

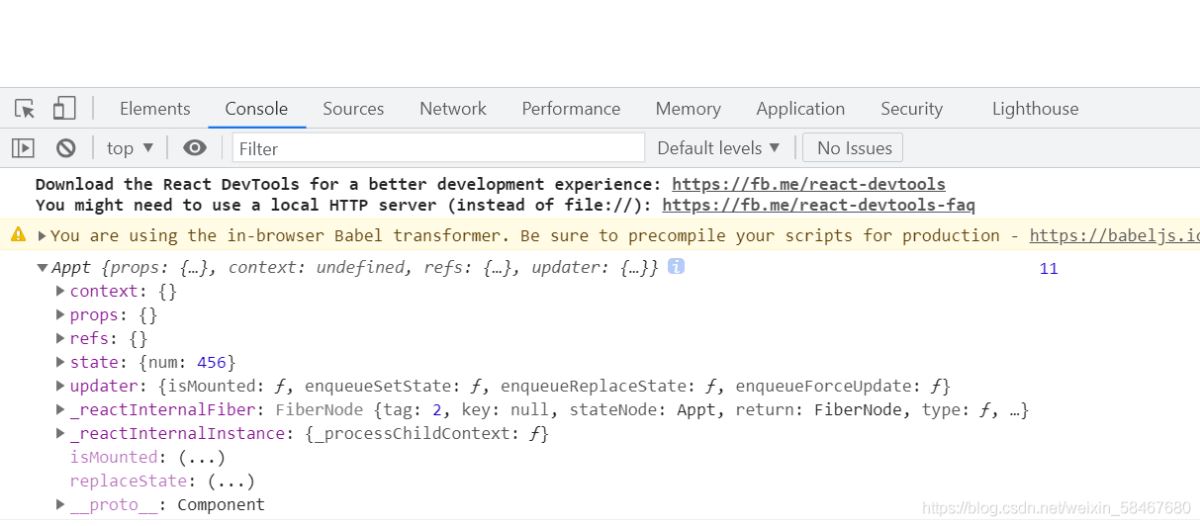
这个是我们的简写的state的打印this的结果我们接着看我们官网的方式打印的this的结果,
class Appt extends React.Component{
constructor(props) {
super(props)
console.log(this,11);
// 这个是我们正常的一个初始化state的方法
this.state={
num: 456
}
}
render(){
return (
【来源:自由互联、日本站群服务器】 <div>
123
</div>
)
}
}
ReactDOM.render(
<Appt/>,
document.getElementById('app')
)
打印结果是两种方式效果是一样的

State: 总结
state 是组件对象最重要的属性. 值是对象(可以包含多个key-value 的组合)
到此这篇关于react的state的简写方式的文章就介绍到这了,更多相关react的state内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
