利用Vue3实现一个可以用js调用的组件
目录
- 前言
- 一、常规Vue组件
- 1. 组件主要代码:
- 2. 使用方式
- 3. 实现效果
- 二、改为js调用组件
- 1. 实现步骤:
- 2. 具体实现代码:
- 3. 实现效果展示
- 总结
前言
项目开发中基本都会用到组件库,但是设计稿样式和功能不一定和组件库相同,尤其像是消息提示弹窗、确认弹窗,各个项目各个设计师都有自己的一套风格。虽然我们可以使用组件库中的组件对其进行样式覆盖来使用。但是一些定制功能还是不容易修改,这种情况我们就会选择自定义组件,然后通过 components 属性引入页面,显式写入标签调用的,对于消息提示这种给用户简单的提示或操作,大多数常用的ui库类似功能都支持通过js调用。我们也可以参照ui库的调用方式,实现一个通过js函数调用的自定义组件。
一、常规Vue组件
假如我们需要实现一个确认框,点击按钮打开确认框,点击确认框的确定和取消按钮关闭确认框,并调用对应方法。
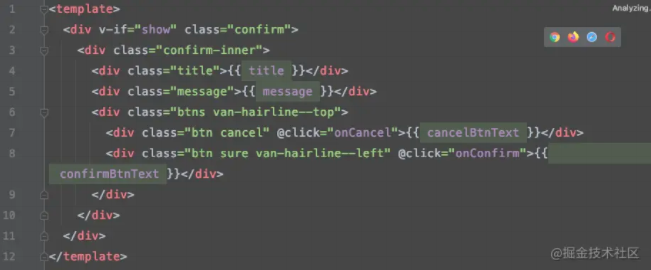
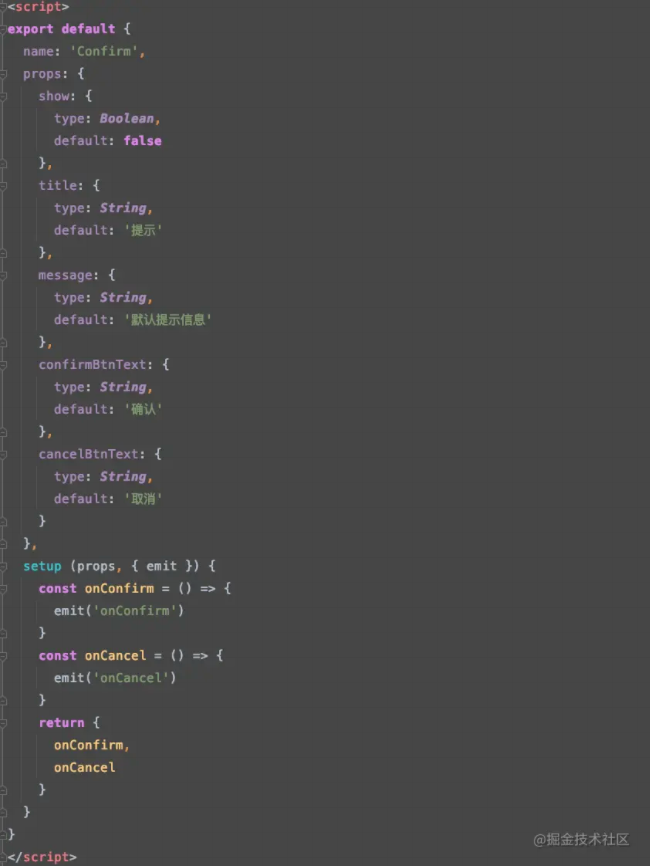
1. 组件主要代码:
src/components/Confirm/Confirm.vue


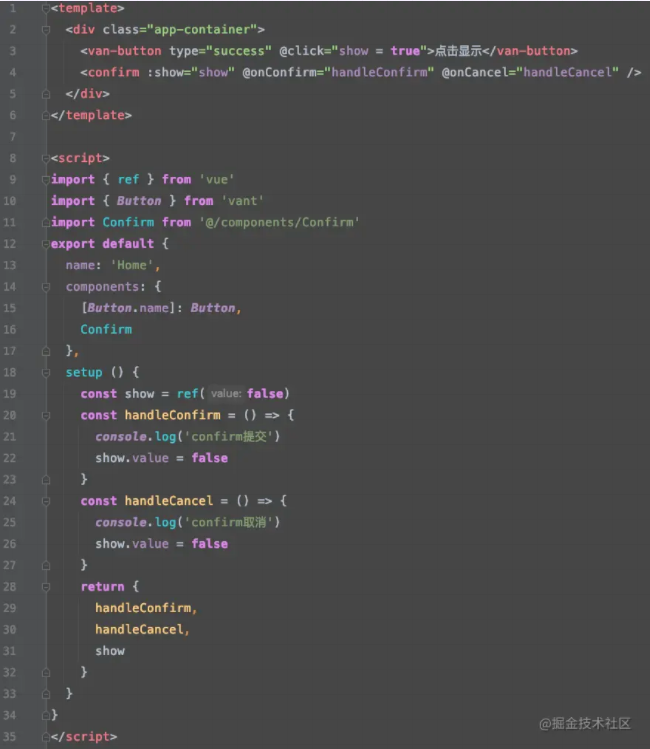
2. 使用方式

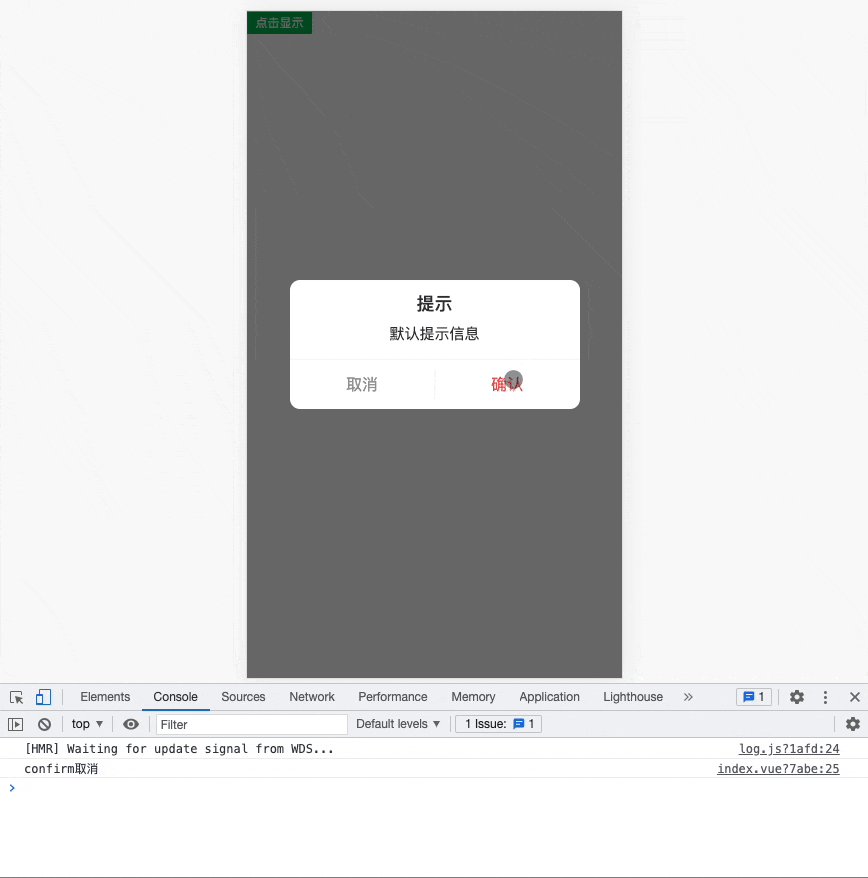
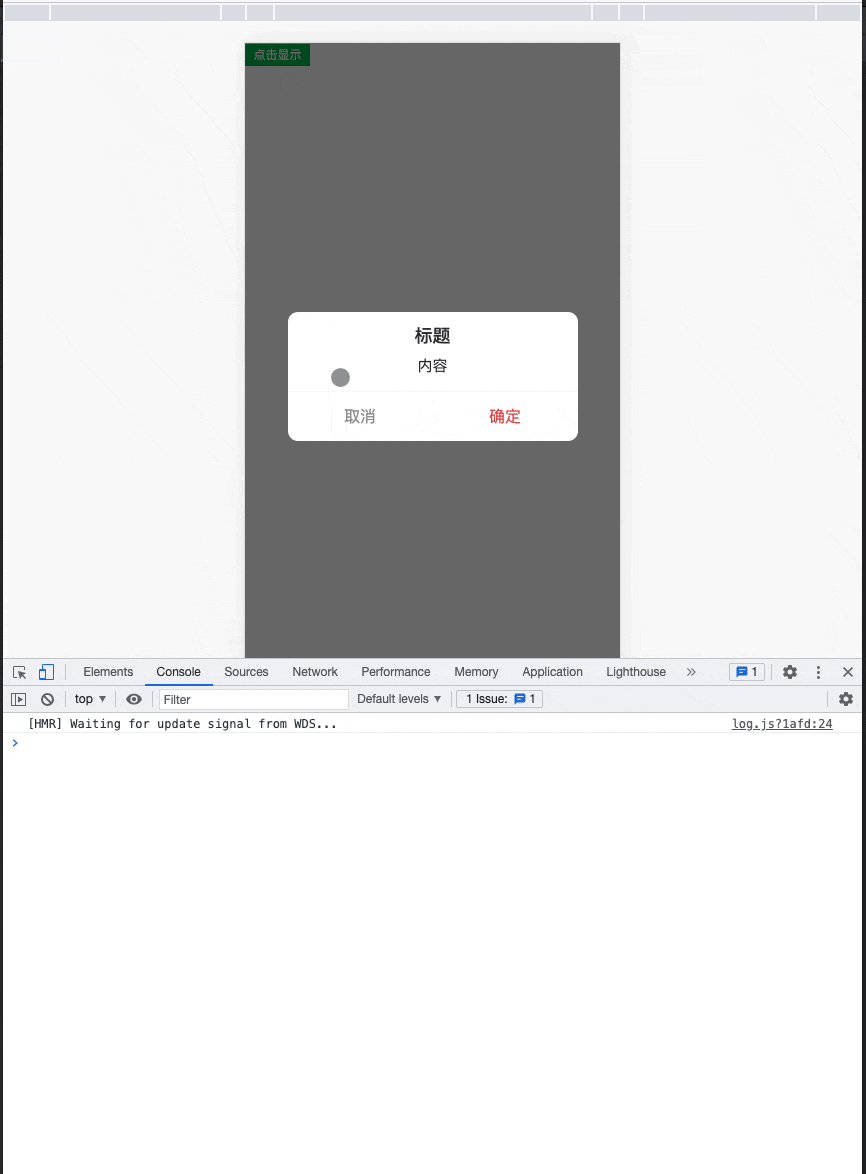
3. 实现效果

二、改为js调用组件
上面的调用组件的方式非常繁琐,既要引入,又要处理各中操作的回调,并且组件dom节点插入到当前页面之下,样式有可被组件内容覆盖或者受到其他影响。
我们希望实现的结果:通过js函数的方式调用组件,函数返回一个promise,确认then,取消catch`,例如:
Confirm({
title: '',
message: ''
}).then(() => {
// 点击确认
}).catch(() => {
// 点击取消
})
1. 实现步骤:
- 首先确认需要返回一个 promise 对象。创建一个方法,首先返回一个 promise 对象。
- 使用Vue 的 createApp 方法创建 Confirm 组件实例。使用 createApp 第二个参数,我们可以将根 prop 传递给应用程序,将组件所需要的数据传入。
- 创建一个节点,用作将组件实例挂载的容器,将节点append到body中。
- 将组件实例挂载到创建的节点上,就实现组件的上级是body,不会受到调用页面影响。
- 当点击确定 调用 resolve,并卸载当前组件,移除dom。点击取消调用 reject 并卸载当前组件,移除dom。
2. 具体实现代码:
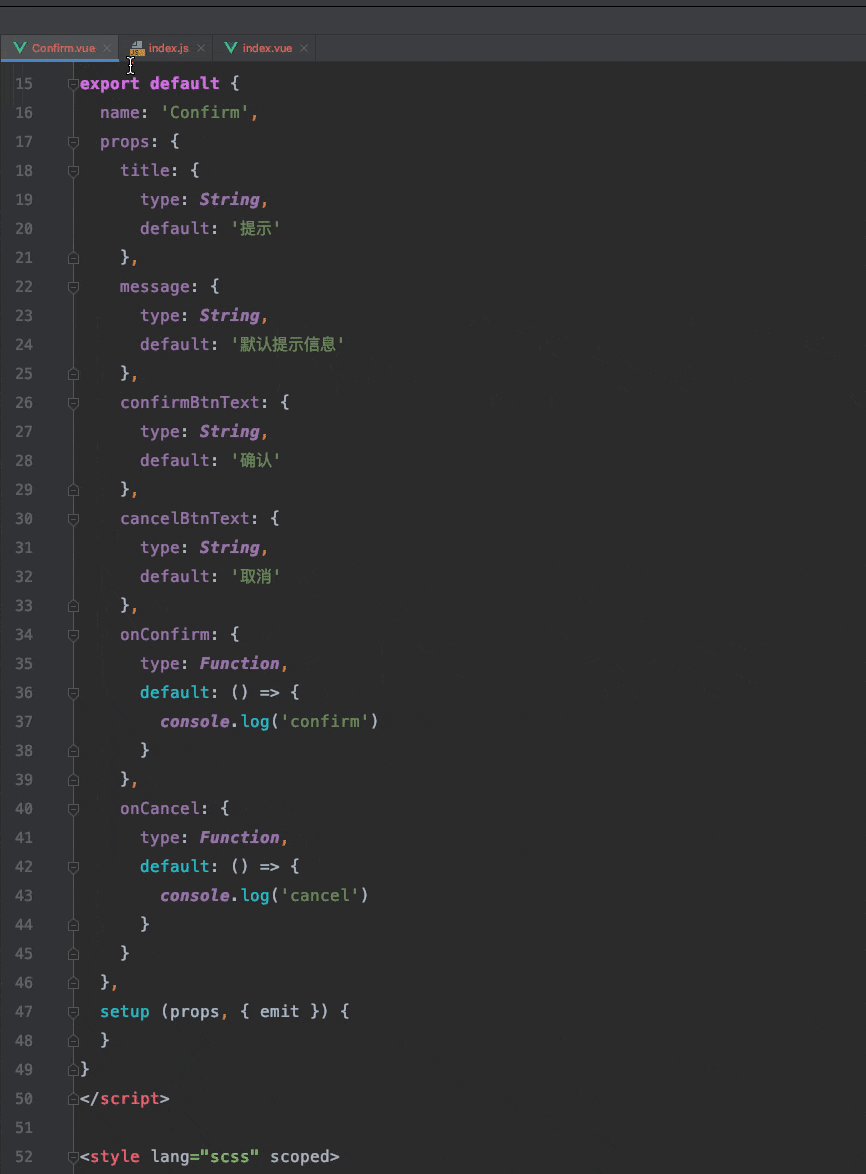
修改 Confirm 组件js部分,将 onConfirm 和 onCancel 从props 中传递进来,方便组件实例使用。
// src/components/Confirm/Confirm.vue
<script>
export default {
name: 'Confirm',
props: {
title: {
type: String,
default: '提示'
},
message: {
type: String,
default: '默认提示信息'
},
confirmBtnText: {
type: String,
default: '确认'
},
cancelBtnText: {
type: String,
default: '取消'
},
onConfirm: {
type: Function,
default: () => {}
},
onCancel: {
type: Function,
default: () => {}
}
}
}
</script>
在同目录下新建 index.js文件,将 onConfirm、onCancel 等参数通过props传递到组件,在实例中就能接收到事件回调。
// src/components/Confirm/index.js
import { createApp } from 'vue'
import Confirm from './Confirm'
function confirm ({ title, message, confirmBtnText, cancelBtnText }) {
return new Promise((resolve, reject) => {
// 实例化组件,createApp第二个参数是props
const confirmInstance = createApp(Confirm, {
title: 【来源:自由互联、日本站群服务器】title || '提示',
message: message || '确认消息',
confirmBtnText: confirmBtnText || '确定',
cancelBtnText: cancelBtnText || '取消',
onConfirm: () => {
unmount()
resolve()
},
onCancel: () => {
unmount()
reject(new Error())
}
})
// 卸载组件
const unmount = () => {
confirmInstance.unmount()
document.body.removeChild(parentNode)
}
// 创建一个挂载容器
const parentNode = document.createElement('div')
document.body.appendChild(parentNode)
// 挂载组件
confirmInstance.mount(parentNode)
})
}
export default confirm
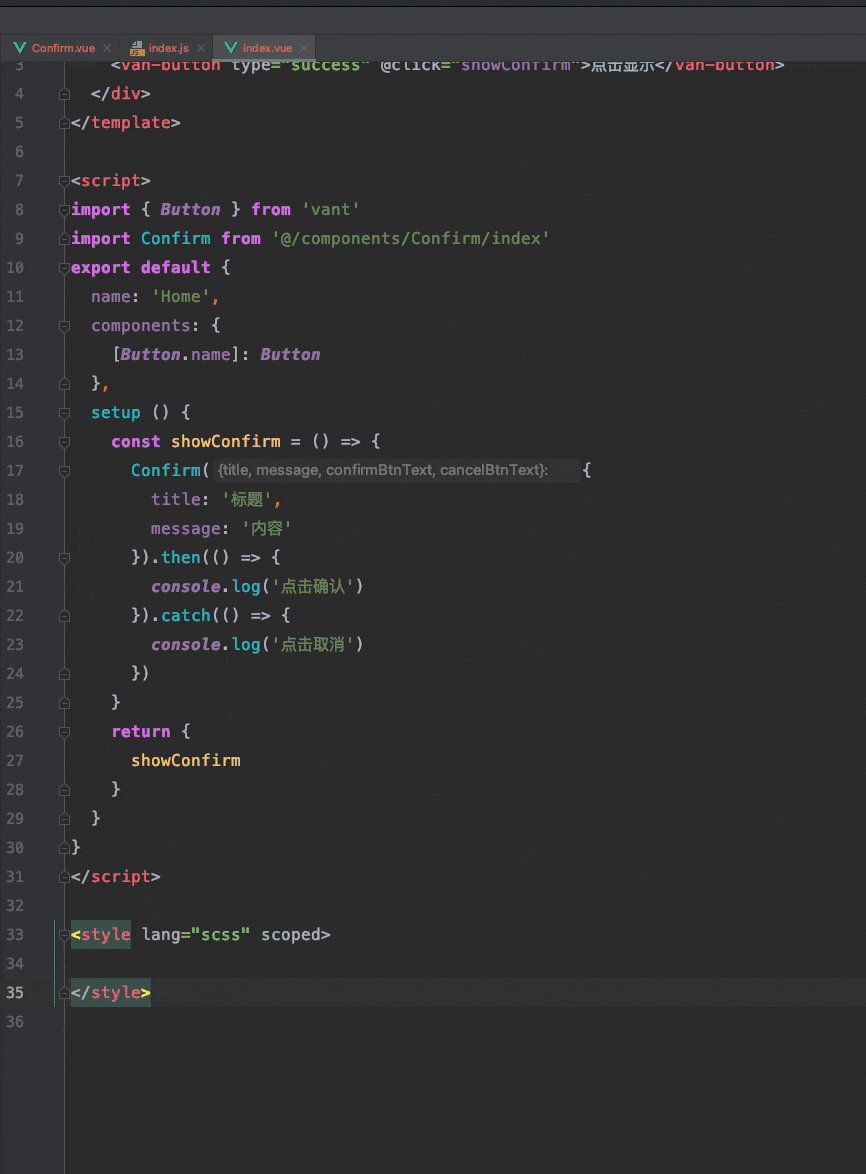
使用组件
setup () {
const showConfirm = () => {
Confirm({
title: '标题',
message: '内容'
}).then(() => {
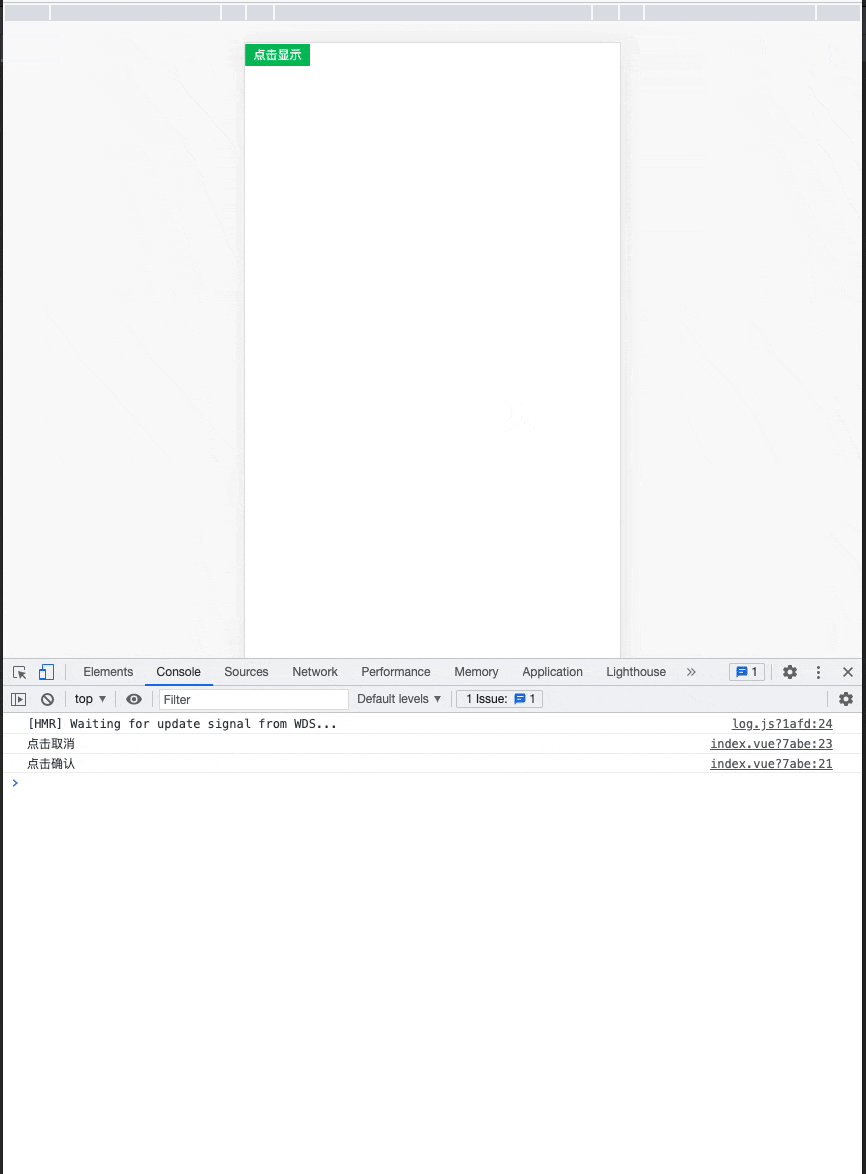
console.log('点击确认')
}).catch(() => {
console.log('点击取消')
})
}
return {
showConfirm
}
}
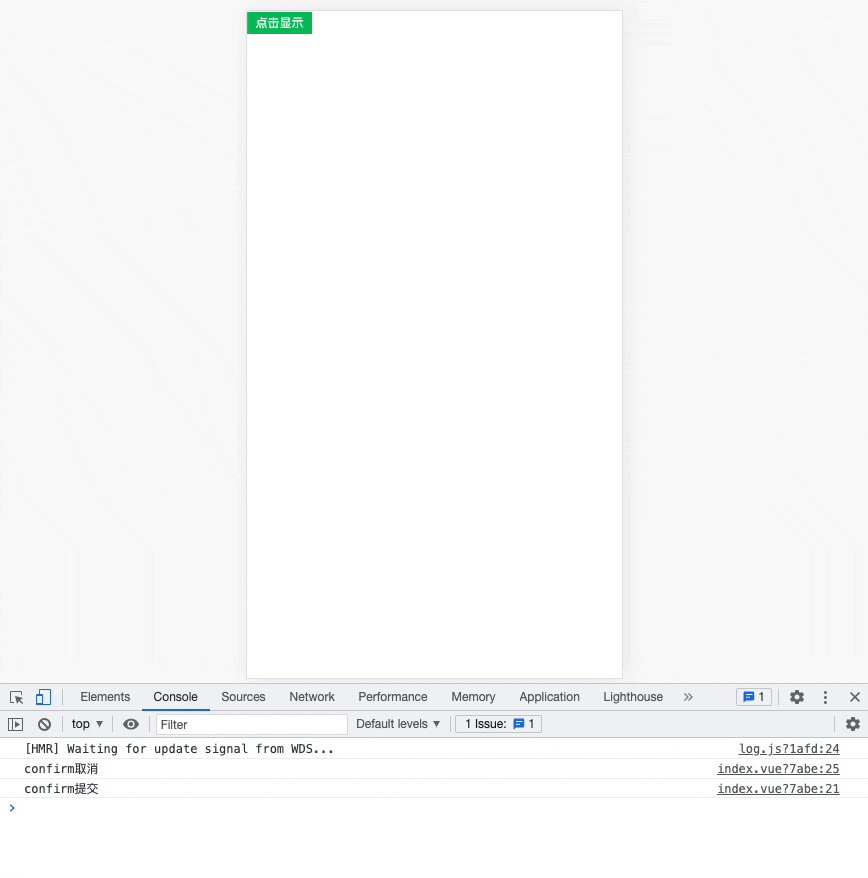
3. 实现效果展示

总结
到此这篇关于利用Vue3实现一个可以用js调用的组件的文章就介绍到这了,更多相关Vue3实现js调用的组件内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
