JavaScript中html画布的使用与页面存储技术详解
目录
- 一、JavaScript使用html中的画布
- 二、页面存储技术
一、JavaScript使用html中的画布
1、画布:页面中用于绘制图形的特殊区域
2、绘制图形的过程
(1)创建画布:使用html5中画布标签
<canvas id="id" width="宽度" height="高度"> </canvas>
(2)JavaScript中获取画布
document.getElementById('id')
(3)准备画笔:context对象(画笔),也称为绘制环境,使用该对象在画布中绘制图形
getContext('2d')
3、绘图
(1)绘制线条:
A、初始位置、连线端点(终点)、描边(画线)
B、2d平面坐标系:画布的左上角是坐标原点(0,0),从原点开始向右延伸是x轴增大,向下延伸是y轴增大
C、画线过程:
a、确定初始位置(起始点):moveTo(x,y)
b、确定连接端点(终点):lineTo(x,y)
c、描边:stroke()
D、线条的样式
a、线宽:lineWidth =‘数值' ,默认以像素为单位
b、描边的颜色(线条颜色): strokeStyle = ‘颜色名或16进制颜色值'
c、端点的形状:lineCap = ‘形状'
- butt:默认值,无端点形状,显示的是直线的方形边缘
- round:圆形端点
- square:方形端点
E、线的路径:在同一个画布中添加再多的连线端点路径只有一条
a、开始新的路径:beginPath()
b、闭合路径:closePath()
c、路径填充:fill()
示例
ontext.strokeStyle = 'red' //描边的颜色 context.moveTo(10,10); //起始位置 context.lineTo(10,100);//连线端点(竖线) context.lineTo(100,100);//连线端点(横线) context.closePath();//闭合路径 context.stroke();//描边 context.fill(); //填充
(2)绘制圆:arc(x,y,r,开始角,结束角,方向)
x,y :圆心的坐标 r:圆的半径
开始角:可以圆周率
结束角:同开始角相同
方向:绘图方向(顺时针、逆时针),true表示逆时针,false表示顺时针(默认)
示例
var canvas = document.getElementById('cavs');
var context = canvas.getContext('2d');
context.arc(150,80,50,0,2.0*Math.PI)
context.stroke()
二、页面存储技术
会话跟踪技术,http协议是一个无状态协议,服务器端要确定发送请求的客户端必须使用会话跟踪技术
1、原始的存储方式(会话跟踪技术):通过Cookie方式存储
(1)由服务器端产生,存储在客户端的浏览器缓冲区中
(2)Cookie方式的缺点
A、Cookie被附加在HTTP消息中,无形中增加了数据流量。
B、Cookie在HTTP消息中是明文传输的,所以安全性不高,容易被窃取。
C、Cookie存储于浏览器,可以被篡改,服务器接收后必须先验证数据的合法性。
D、浏览器限制Cookie的数量和大小(通常限制为50个,每个不超过4KB),对【文章出处:国外服务器 转发请说明出处】于复杂的存储需求来说是不够用的
2、Html5的页面存储方式(web storage)
(1)localStorage:持久化的本地存储。以键-值(key-value)方式进行存储,若用户或脚本程序不清除,则会 一直存储在本地计算机上
(2)sessionStorage:
A、session:会话。在web开发中,一次会话是指从浏览器打开到关闭;当浏览器关闭时会话就结束
B、sessionStorage:数据存储在浏览器的内存中,当浏览器关闭时内存中的数据会自动清除。其生命周期和会话的生命周期相同
(3)localStorage和sessionStorage的区别
A、生命周期不同:localStorage是永久性的,sessionStorage的生命周期和会话相同,会话结束数据消失
B、存储位置不同:localStorage存储在硬盘上,sessionStorage存储在浏览器内存中(浏览器缓存中)
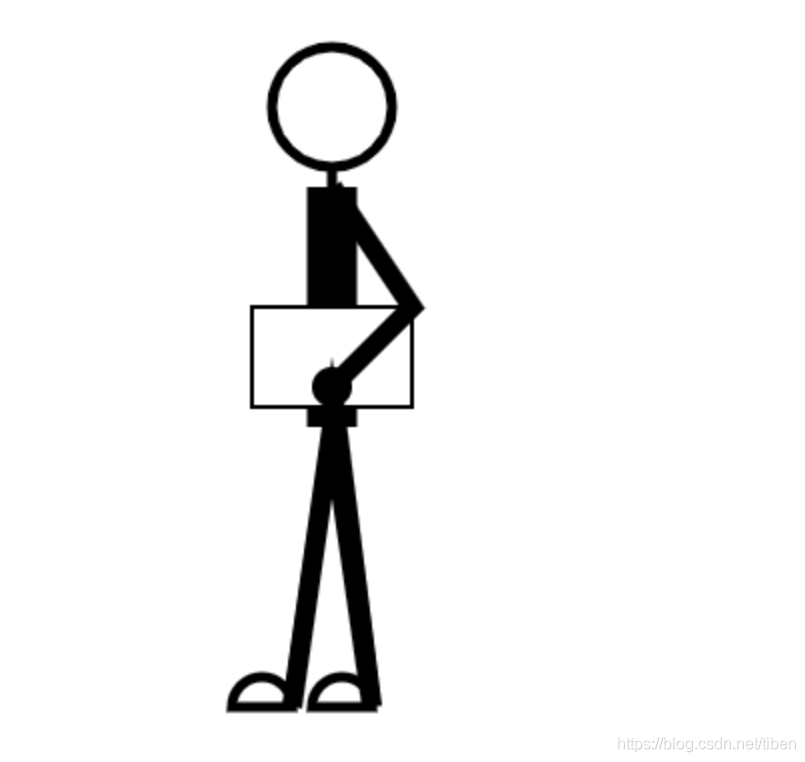
示例:使用画布绘制火柴人
<body>
<canvas id="cas" width="1000" height="1000"></canvas>
</body>
</html>
<script>
var cas=document.getElementById('cas');
var context=cas.getContext('2d');
//绘制头部
context.arc(400,100,30,0,2*Math.PI);
context.lineWidth='5';
context.stroke();
//绘制躯干
context.beginPath();
context.moveTo(400,130);
context.lineTo(400,140);
context.lineWidth='5';
context.stroke();
context.beginPath();
context.moveTo(400,140);
context.lineTo(400,260);
context.lineWidth='25';
context.stroke();
//绘制文件夹
context.beginPath();
context.moveTo(360,200);
context.lineTo(440,200);
context.lineTo(440,250);
context.lineTo(360,250);
context.closePath();
context.fillStyle='#fff';
context.fill();
context.lineWidth='2';
context.stroke();
//绘制手臂
context.beginPath();
context.moveTo(400,140);
context.lineTo(440,200);
context.lineTo(400,240);
context.lineWidth='10';
context.stroke();
context.beginPath();
context.arc(400,240,10,0,2*Math.PI);
context.fillStyle='#000';
context.fill();
//绘制腿部
context.beginPath();
context.moveTo(380,400);
context.lineTo(400,260);
context.lineTo(420,400);
context.lineTo(400,240);
context.lineWidth='10';
context.stroke();
context.beginPath();
context.arc(365,400,15,0,1*Math.PI,true);
context.closePath();
context.lineWidth='5';
context.stroke();
context.beginPath();
context.arc(405,400,15,0,1*Math.PI,true);
context.closePath();
context.lineWidth='5';
context.stroke();
</script>
效果如图:可以通过修改参数来画出自己喜欢的各种形状

到此这篇关于JavaScript中html画布的使用与页面存储技术的文章就介绍到这了,更多相关js html画布内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【本文转自:恩施网站推广 转载请说明出处】