微信小程序如何同时获取用户信息和用户手机号
今天在写登陆页面的时候,由于需要的个人信息和手机号的授权,但是如果在页面上直接放2个按钮,岂不是很呆???
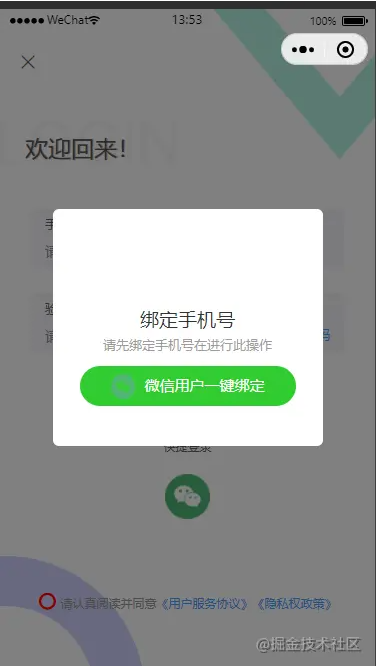
索性就写了一个mask层,去引导用户授权手机号。

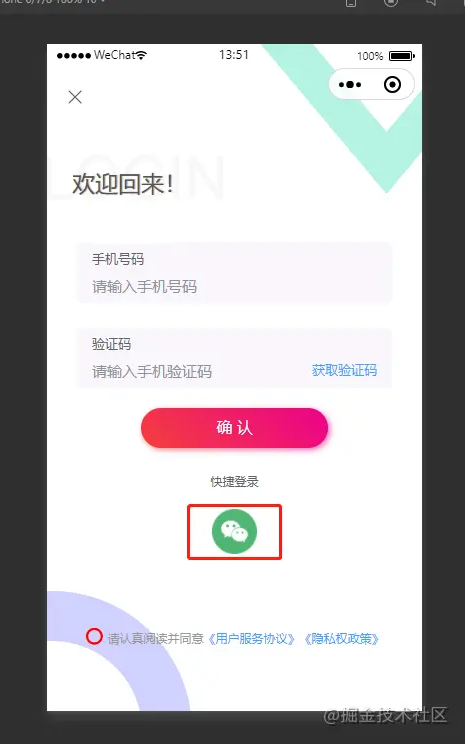
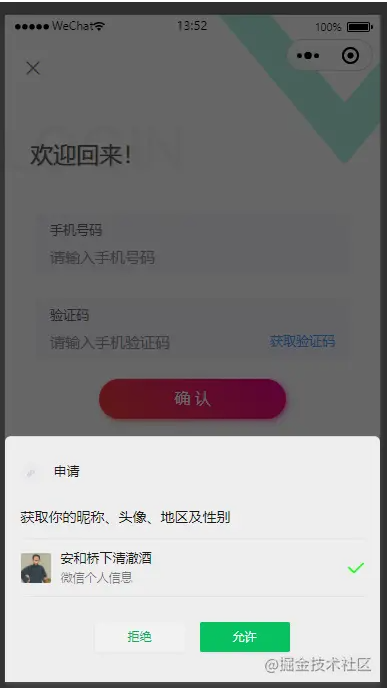
1. 当我点击快捷登录的 微信登录时,首先触发的是 微信原生的 获取用户信息userInfo 的方法,再它的 success 回调里面去打开 mask 层.....

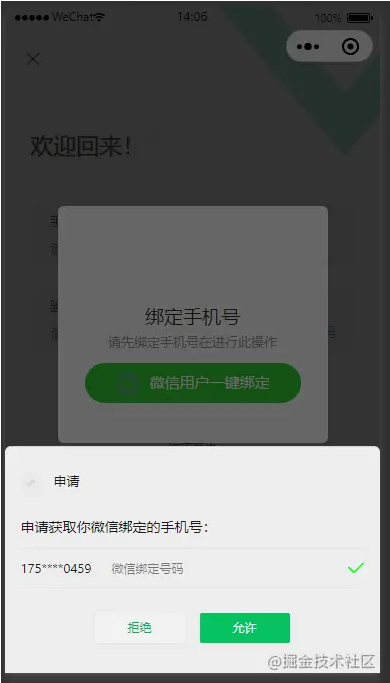
2. mask 层里面 有一个按钮,这个按钮是去触发 微信原生的 获取用户手机号的 getPhoneNumber 的方法,接下来就不用我多说了吧。。。。


直接甩代码
<!--快捷登录-->
<button open-type="getUserInfo" @tap="getUserProfile">
<view class="item column center">
<image class="iconc" src="/static/img/share/wx.png"></image>
</view>
</button>
<!--登录弹窗-->
<view class="modal-mask" catchtouchmove="preventTouchMove" v-if="showModal"></view>
<view class="modal-dialog" v-if="showModal">
<view class="modal-content">
<view><image src='' class='show'></image></view>
<view >绑定手机号</view>
<view >请先绑定手机号在进行此操作</view>
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">
<image src='/static/img/share/wx.png' class='iconWx'></image>微信用户一键绑定
</button>
</view>
</view>
methods: {
getUserProfile(){
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.showDialogBtn();//调用一键获取手机号弹窗(自己写的)
}
})
},
// 显示一键获取手机号弹窗
showDialogBtn: function () {
this.showModal = true
},
// 隐藏一键获取手机号弹窗
hideModal: function () {
this.showModal = false
},
//获取【出处:美国高防服务器 网络转载请说明出处】用户手机号
getPhoneNumber (e) {
console,log(e.detael)
},
总结
到此这篇关于微信小程序如何同时获取用户信息和用户手机号的文章就介绍到这了,更多相关微信小程序获取用户信息手机号内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【出处:http://www.1234xp.com/ne.html 提供,感恩】