图文详解keep-alive如何清除缓存
目录
- 开篇场景
- 使用v-for直接渲染
- 直接用自定义组件渲染
- keep-alve 强大的缓存存在的问题
- 总结
开篇场景
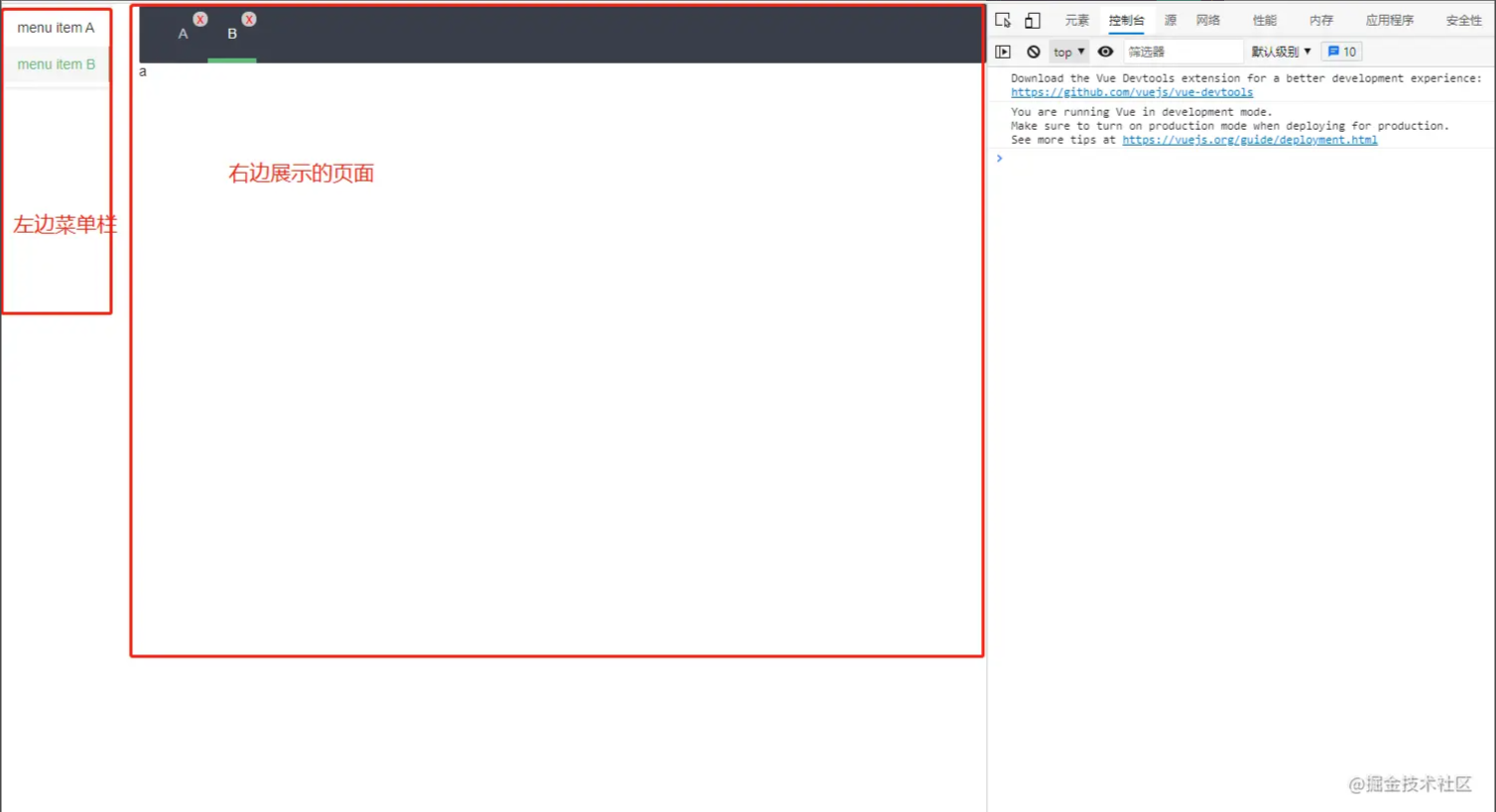
我的项目是前后端没有分离的,技术栈是layui+vue+jq,vue是我后面引入的,为了能够更好的组件化,将页面组件化,减少代码重复量,因为jq的页面需要经【文章来源:http://www.1234xp.com/mggfzq.html网络转载请说明出处】常获取dom 元素,导致页面非常的冗余,jq 的页面也不好做组件化,将页面的功能抽离封装,所以我引入了vue,最近需要是实现一个需求,就是多页面缓存,通过点击左边的菜单栏,右边展示页面,但是需要将点击过的页面都进行缓存,如下图

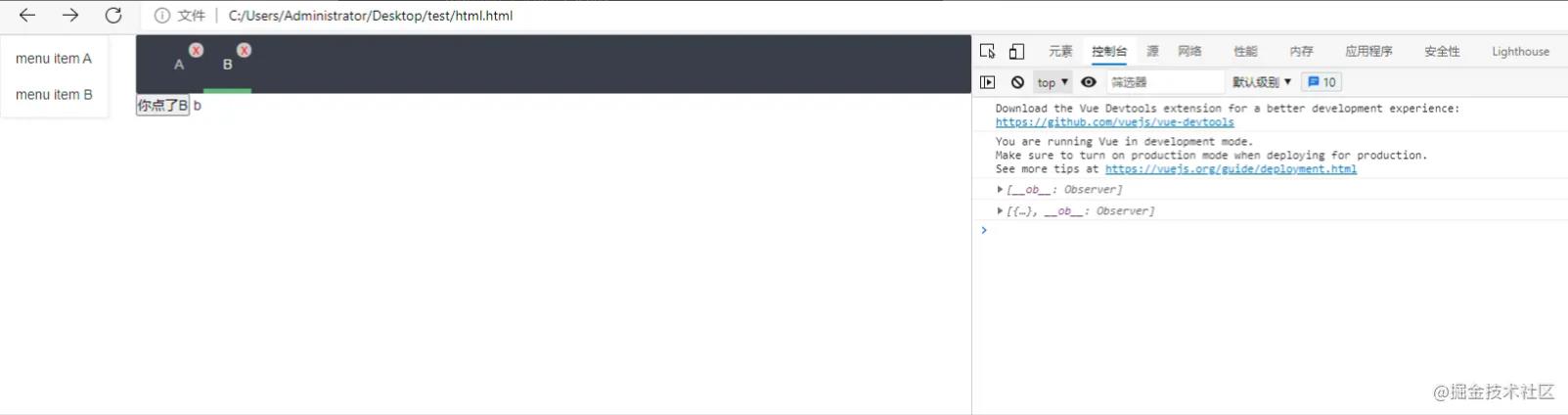
这是我做的一个简单的例子
使用v-for直接渲染
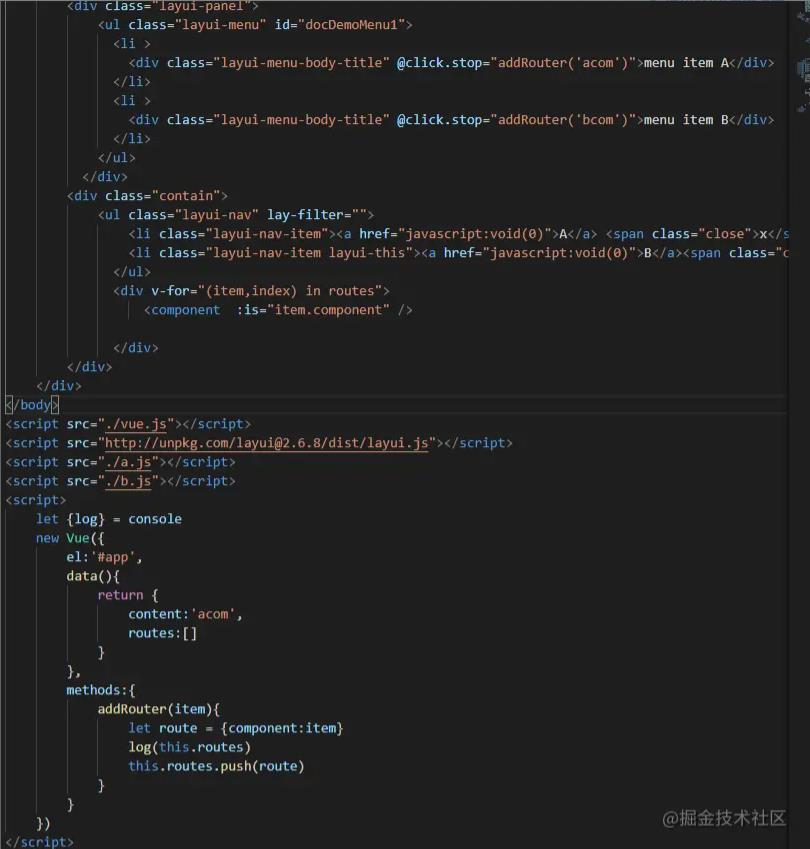
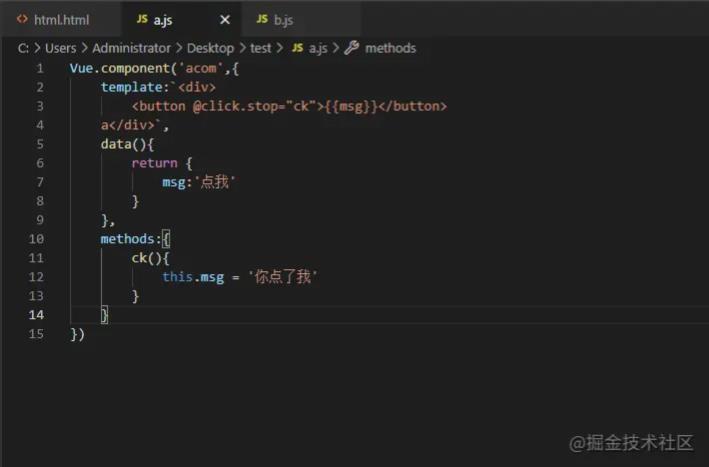
刚开始我的想法是设计一个数组,每次点击的时候将点击的组件push到一个数组,然后通过v-for用自定义组件进行遍历;


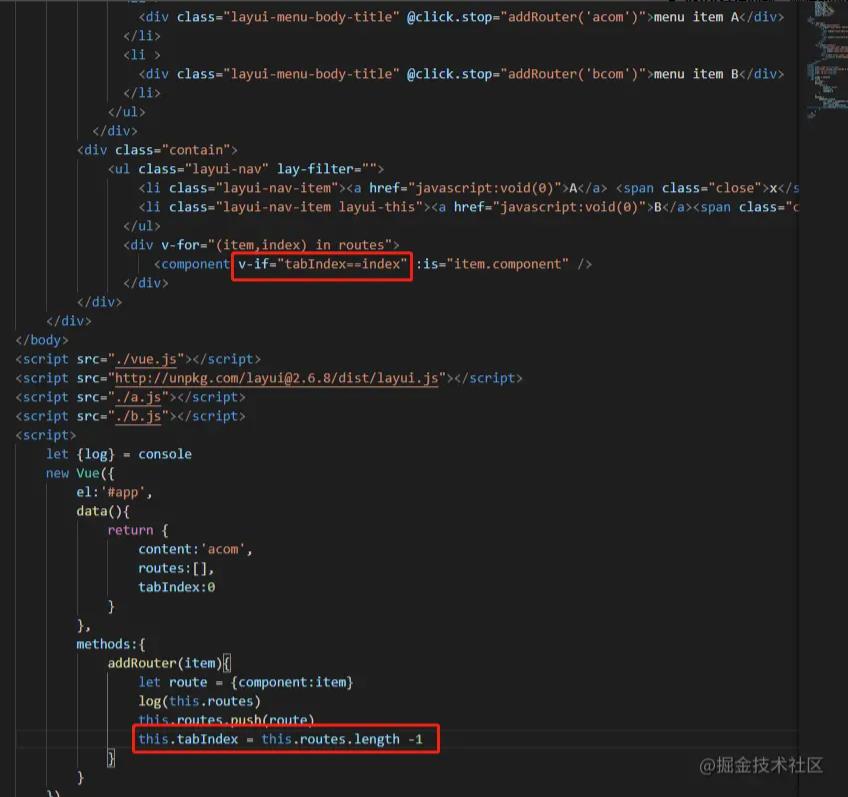
发现点击的时候会把内容都加进去,这个时候就需要一个index,来显示当前的高亮,而且需求是每次只显示一个页面,这个时候就要通过index去隐藏其他的页面。

v-for存在问题,删除的时候会因为数组改变重新渲染

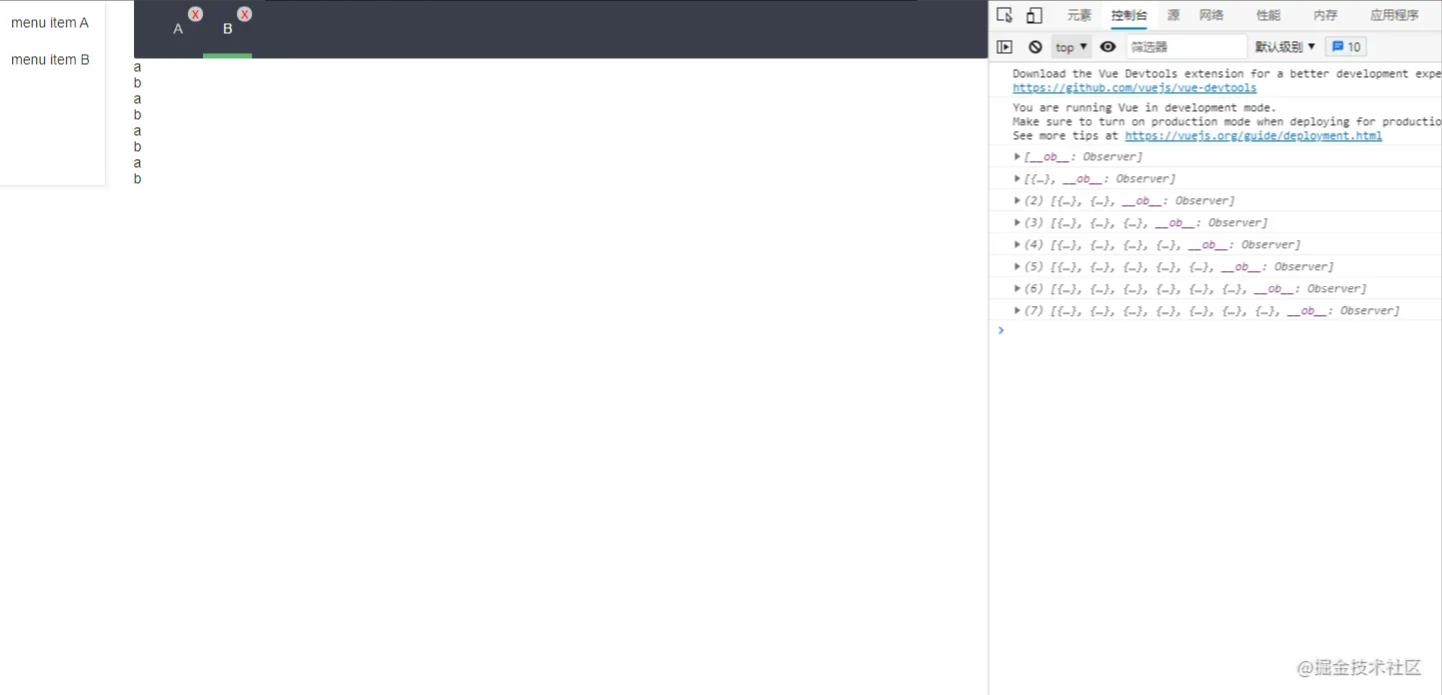
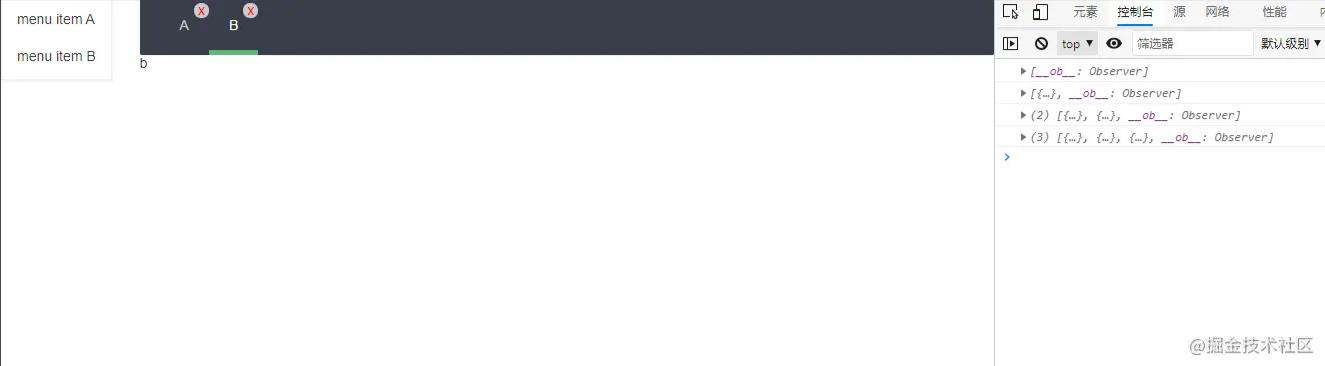
此时可以看到实现了这个功能,但是每次点击都添加很多相同的元素 这个时候我们就可以做去重的操作
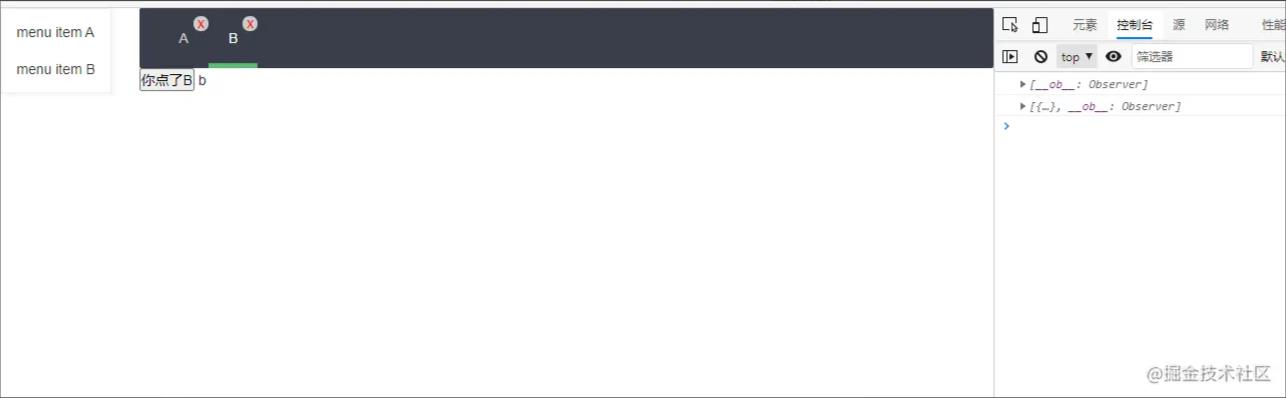
通过去重简单的实现了多页面的功能
因为我的功能是需要实现多页面缓存 就是要将这些页面都缓存起来,所以我用了keep-alive这个组件,但是数组改变的时候,页面会发生重新渲染


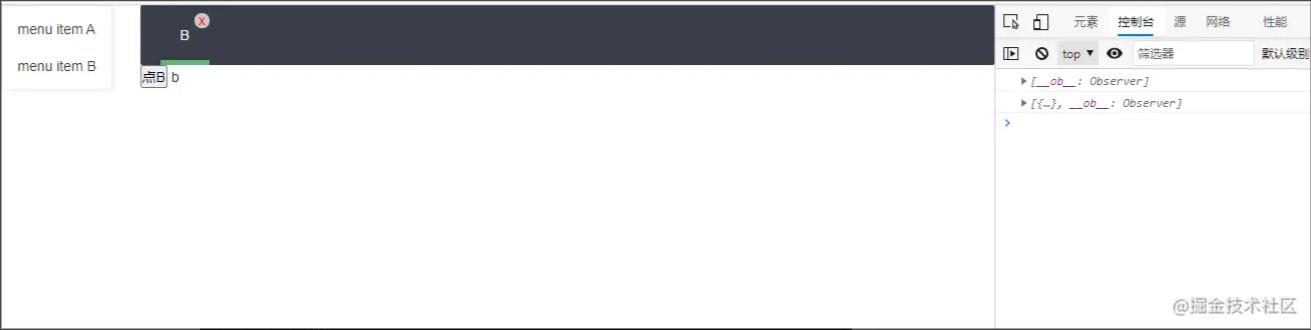
当我操作了B 页面 我把A 页面关闭也就是删除之后B 页面就重新渲染了 这就达不到我要的缓存的效果。所以并不能直接使用v-for 直接进行渲染
我后面想到自己实现个自定义指令,自己去判断是否重新渲染, 但是自定义指令根本没有this ,拿不到实例也就拿不到vnode 也就没法自己实现缓存。
后面我想自己写个组件用jsx 语法去渲染 自己判断是否缓存,还是重新创建实例,但是 我拿到缓存渲染不上去。
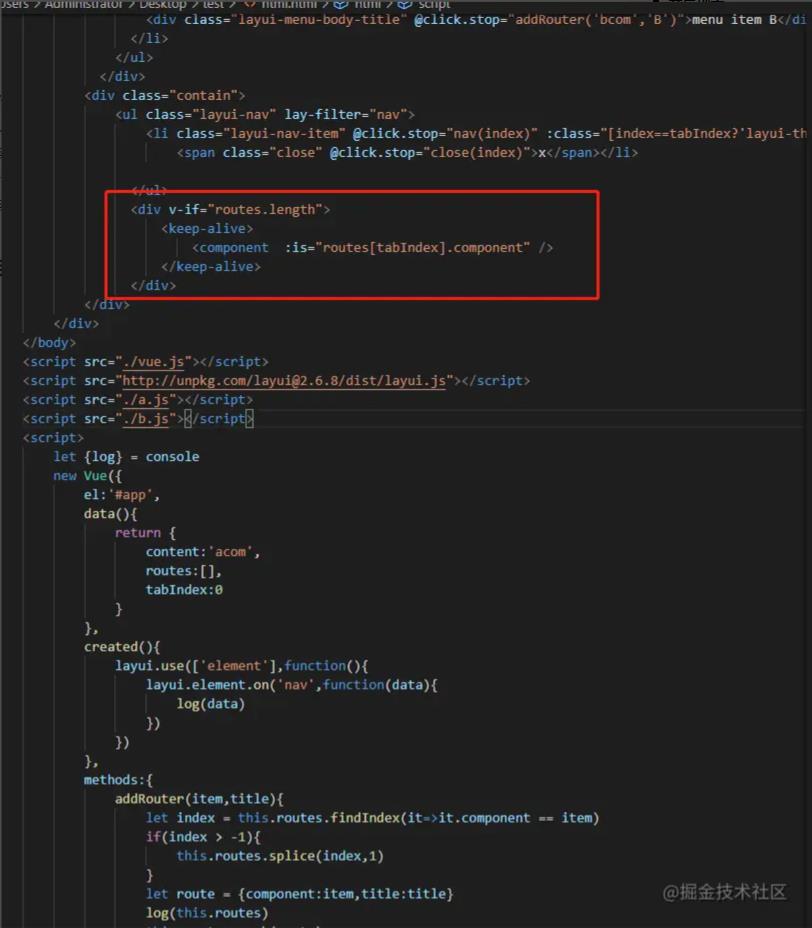
之后我就想到了keep-alive这个组件,不循环直接渲染当前高亮的那个页面
直接用自定义组件渲染



这时候 可以实现缓存的功能了,自己实现一个keep-alive还是很麻烦的,自带的这个keep-alive 还是很好用的,缓存还是很强的,
keep-alve 强大的缓存存在的问题
后面我发现了一个问题, 当我在页面做了操作,关闭了之后,在重新点开的时候,页面还是有数据,只能说keep-alive的缓存太厉害了,之后我就想怎么去清除这个缓存,官网有2个api,include跟exclude,include是包含那些组件的name 才会缓存,exclude刚好相反,是包含了那些就不缓存,但是我的页面组件是之前就构建好的,是个匿名的组件

我试过加name 并不能起到效果,我在度娘上查了下怎么清除缓存的,

参考文章:https://www.jb51.net/article/219189.htm
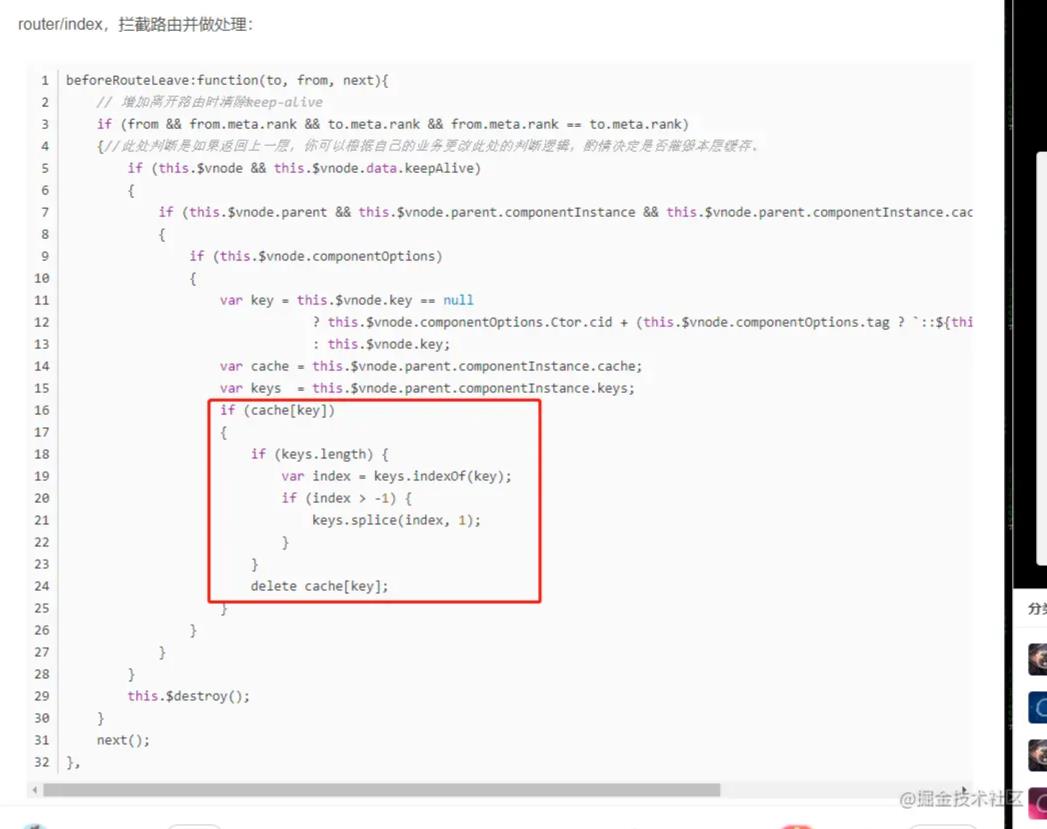
我就想到了 我能不能删除的时候也把它的缓存也清除了
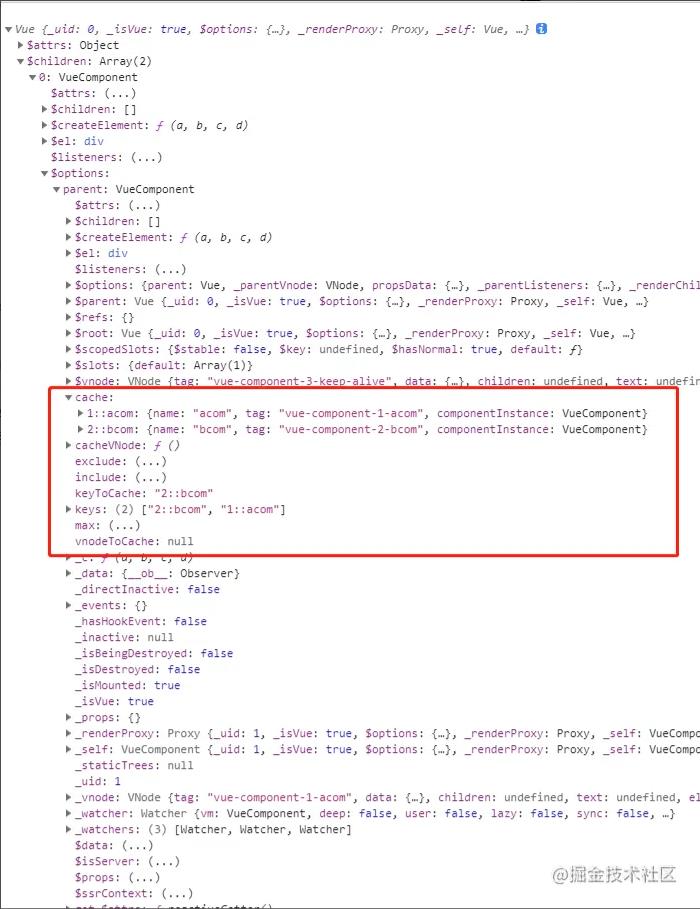
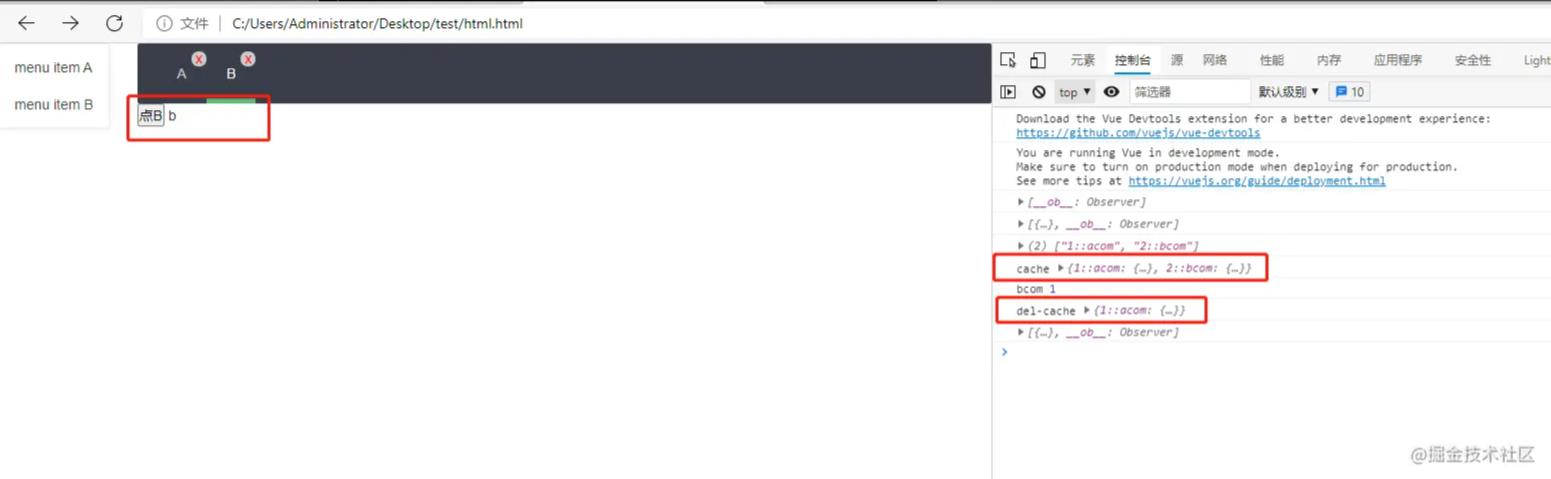
找了好久还是让我找到了cache

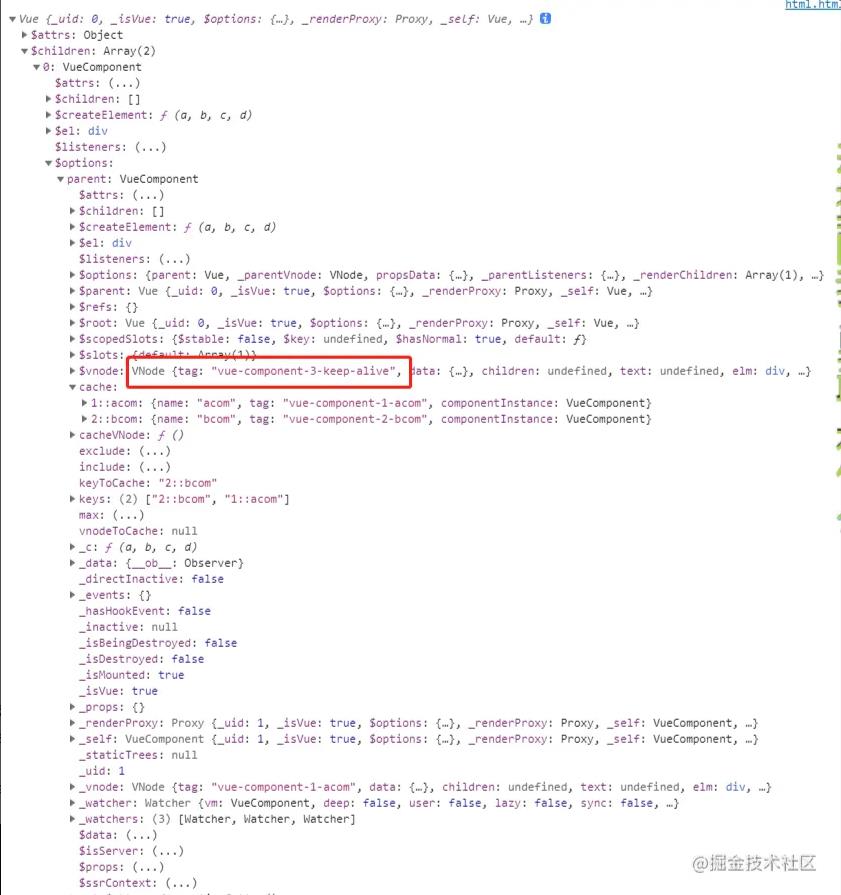
这个是我简单写的例子是在 $children[0].$options.parent.cache,在我真实的项目是_vnode.chindren.componentInstance里面的第一个元素里面

最关键是这个带有keep-alive的 如果当你找到这个东西 你就能找到cache了,我之前试过写jsx,好像没找到cache这个东西,估计是没有keep-alive就没有cache,自己实现一个keep-alive还是很难的。
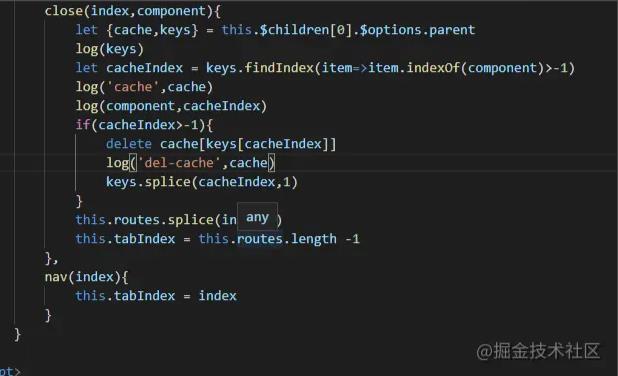
找到cache 可以看到它里面的key名字跟我们组件的名字有关系,可以用indexOf 去匹配然后删除cache



可以看到功能已经实现了,这样子就可以实现多页面缓存了。
不得不说 vue还是很强大的 keep-alive 还是很厉害的
总结
到此这篇关于keep-alive如何清除缓存的文章就介绍到这了,更多相关keep-alive清除缓存内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【来源:http://www.yidunidc.com/yz.html 请说明出处】