element编辑表单el-radio回显之后无法选择的问题解
目录
- 前言
- 问题
- 网上的解决方案
前言
提前说明哦,这是一篇很基础类的文章,只适合小小白阅读,因为以下文章内容来源于我刚入行时的笔记。各位高人请绕道,避免浪费时间,谢谢~
今天主要来谈一下element-ui编辑表单中的el-radio回显之后无法选择的问题,主要涉及到vue的双向绑定,以及element-ui编辑表单中的el-radio的默认类型。
问题
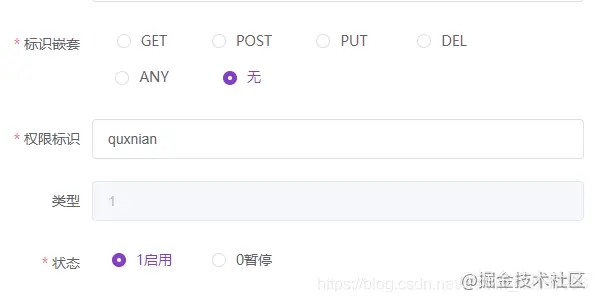
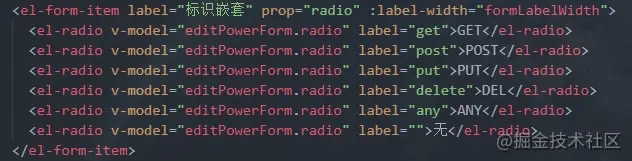
这是一个困扰了我半上午的bug,表单样式及代码如下。


问题是回显数据之后,当我点击其他的radio想要选择的时候,勾选不了。
在网上找到了一样的问题,有解决方案,同样没有找到原因。
网上的解决方案
原本是把从后台得到的数据res.data直接赋值给editPowerForm,现在需要先把res.data赋值给let obj,然后再由obj赋值给editPowerForm,就可以了。
原因是editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听,即没有刷新。而先赋值给obj,相当于radio在被赋值前已经被声明了,所以可以被双向绑定监听到。
说的有点绕,总之就是对象的某个属性要先被创建,才能被vue双向绑定监听到。
还有需要注意的是:
radio的值默认应该是string类型,如果后台返回的值是int类型,radio同样不会默认选中。
总所周知,在引用js对象时,引用的其实是一个索引地址,也因此前端才延伸出深拷贝浅拷贝的所在,当对象内只发生改变时,索引值其实是不变的,即旧值与新值相同,因为它们索引指向的都是同一个对象。
其实直接使用$set,或者watch进行深度监听也是可以的。庆幸的是,现在vue3中使用proxy代理来实现双向绑定,再也不用担心数组/对象发生变化却监听不到的问题了!
到此这篇关于element编辑表单el-radio回显之后无法选择的问题解决的文章就介绍到这了,更多相关el-radio回显无法选择内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【文章出处:防御服务器 欢迎留下您的宝贵建议】