Echarts实例教程之树形图表的实现方法
树图主要用来可视化树形数据结构,是一种特殊的层次类型。
实现方法,将series->type设置为tree。
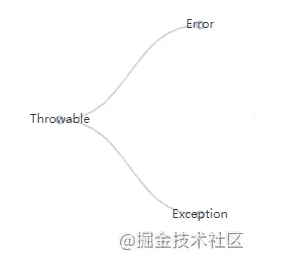
Echarts的树形图表,可以是正交的,也可以是径向的。
正交树:

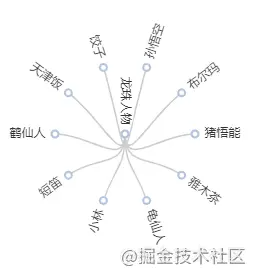
径向树:

实现方法,修改:series->layout设置,orthogonal为正向,radial为径向。
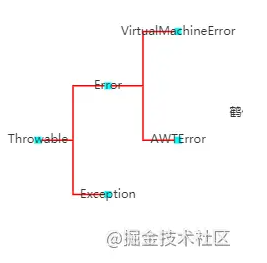
可以自定义,如从右向左:

实现方法,修改:series->orient设置,支持LR、RL、TB、BT,其中RL,就是从右向左。
可以自定义图标:支持'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pi【文章出处:台湾服务器 转载请保留连接】n', 'arrow', 'none'
实现方法,修改:series->symbol设置
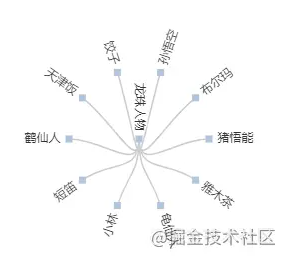
图标是方形的树形图表:

可以自定义,直线还是曲线:
实现方法,修改:series->edgeShape设置,支持curve 和 polyline
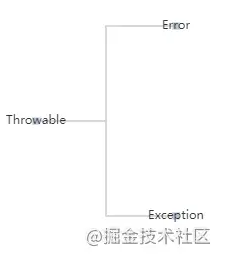
直线图表:

initialTreeDepth:
默认展开的深度,默认为2,多于2层的的节点可以点击父节点来展示和隐藏。如果设置为 -1 或者 null 或者 undefined,所有节点都将展开。
itemStyle:
修改树形图表项的样式。
可以修改颜色、大小等
label:
图表项中文字的处理。
可以通过formatter来给图表的文字增加丰富的效果。
lineStyle:
图表中线的处理。
修改lineStyle样式的效果:

emphasis: 聚焦,设置了聚焦后,鼠标放到项,其他无关项就会暂时隐藏。
'none' 不淡出其它图形,默认使用该配置。
'self' 只聚焦(不淡出)当前高亮的数据的图形。
'series' 聚焦当前高亮的数据所在的系列的所有图形。
'ancestor' 聚焦所有祖先节点
'descendant' 聚焦所有子孙节点
emphasis: {
focus: 'ancestor',
blurScope: 'coordinateSystem'
}
树形图表的数据结构:
name: 图表项默认项显示的名称
children: 这个项的子节点
当然,你在数据里可以定义任意属性,如value、num等,可以配合label中的formatter来实现更加丰富的显示效果。
最后是完整的代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Echarts实例 - 图例</title>
<script src="../../echarts.js"></script>
</head>
<body>
<div id="container" style="width: 500px;height:500px;">
</div>
<script src="./index.js"></script>
</body>
</html>
index.js
var chart = echarts.init(document.getElementById("container"));
var data = {
name: 'Throwable',
children: [{
name: 'Error',
children: [{
name: 'VirtualMachineError',
children: [{
name: 'StackOverflowError'
}, {
name: 'OutOfMemoryError'
}]
}, {
name: 'AWTError'
}]
}, {
name: 'Exception'
}]
}
var data2 = {
name: '龙珠人物',
children: [{
name: '孙悟空'
}, {
name: '布尔玛'
}, {
name: '猪悟能'
}, {
name: '雅木茶'
}, {
name: '龟仙人'
}, {
name: '小林'
}, {
name: '短笛'
}, {
name: '鹤仙人'
}, {
name: '天津饭'
}, {
name: '饺子'
}]
}
chart.setOption({
title: {
text: 'Java异常结构图'
},
series: [{
layout: 'orthogonal',
data: [data],
right: '60%',
type: 'tree',
edgeShape: 'polyline', // curve 和 polyline
symbol: 'rect', // 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',
initialTreeDepth: 2,
itemStyle: {
color: 'cyan'
},
lineStyle: {
color: 'red'
},
/**
*
*
* 'none' 不淡出其它图形,默认使用该配置。
'self' 只聚焦(不淡出)当前高亮的数据的图形。
'series' 聚焦当前高亮的数据所在的系列的所有图形。
'ancestor' 聚焦所有祖先节点
'descendant' 聚焦所有子孙节点
*/
emphasis: {
focus: 'ancestor',
blurScope: 'coordinateSystem'
},
}, {
layout: 'radial',
left: '60%',
data: [data2],
type: 'tree',
symbol: 'rect',
symbolSize: 15
}]
})
总结
到此这篇关于Echarts实例教程之树形图表实现的文章就介绍到这了,更多相关Echarts实现树形图表内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
