Vue实现模糊查询的简单方法实例
前言
所谓模糊查询就是不需要用户完整的输入或者说全部输入信息即可提供查询服务,也就是用户可以在边输入的同时边看到提示的信息(其实是查询出来匹配到的信息),百度的搜索功能就是很好的模糊查询的例子;其实模糊查询的原理就是给输入框绑定oninput事件监听用户输入情况,然后每次用户只要在输入框中输入了信息就触发事件进行查询然后实时展示;原理很简单,但是实现起来会有一些问题,我们可以想想,每输入一个字符都会触发事件,那如果我们需要输入很长的信息呢,那查询是不是就得触发多次?ajax连续多次触发,再加上如果我们的方法体中有操作DOM元素的方法,那么必然会给我们的浏览器进入假死甚至崩溃状态;那么我们有没有办法来解决此类问题呢?答案是:有的
Vue实现模糊查询
通过watch和computed实现Vue实现模糊查询
计算方法能实现的侦听方法也能够实现,但推荐使用计算方法,应为侦听方法比较冗杂
先看看下面的代码实现



通过computed(计算方法)实现
通过watch实现
html代码
<div id="root">
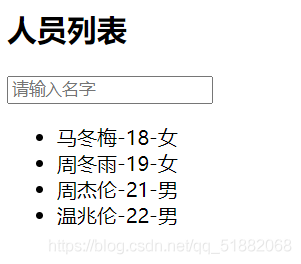
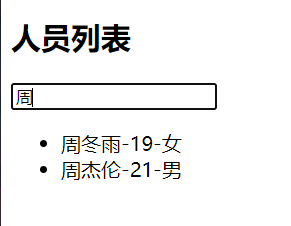
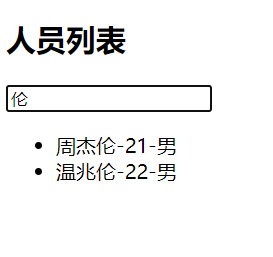
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
script代码
new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
},
computed:{
filPersons(){
return this.persons.filter((p)=>{//返回过滤后的数组
return p.name.indexOf(this.keyWord) !==-1
})//filter是过滤函数去除了不包含关键字的情况
}
}
})
通过watch函数监测框的值是否变化
html代码不变
script代码
new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
filPersons:[//如果没有此的话,persons的值改变就无法变回原来了
]
},
watch:{
keyWord:{
immediate:true,//在框的值还没变化时执行如下函数显示出所有的情况
handler(val){
this.filPersons = this.persons.filter((p)=>{
return p.name.indexOf(val) !==-1
})
}
}
}
})
总结
到此这篇关于Vue实现模糊查询的文章就介绍到这了,更多相关Vue实现模糊查询内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【原URL http://www.yidunidc.com/kt.html 转载请说明出处】