小程序自定义组件全局样式不生效的解决方法
目录
- 太长不看版
- 组件样式隔离
- demo 试验
- 优先级
- 页面的隔离配置
- 参考资料
在使用原生框架开发小程序时遇到一个问题,在 app.wxss 中定义的全局样式在自定义组件中不生效。后来发现是由于小程序组件样式隔离的配置导致的。
太长不看版
在组件的 json 文件中添加如下配置,全局样式即可生效。
// component.json "styleIsolation": "apply-shared"
如果偏好在 js 文件中进行配置,或版本号 < 2.10.1,也可以写在 js 文件中,效果相同。
// component.js
Component({
options: {
styleIsolation: 'apply-shared'
}
})
如果版本号 < 2.6.5,可以使用如下配置代替 styleIsolation: 'apply-shared'
// component.js
Component({
options: {
addGlobalClass: true
}
})
组件样式隔离
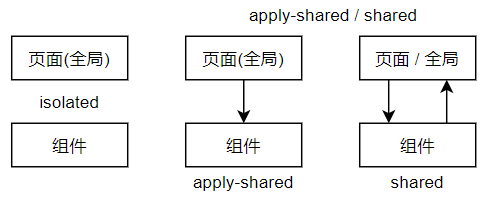
组件的 styleIsolation 有三个可选值:
- isolated:默认值,组件内外的样式互不影响
- apply-shared:接收外部(包括父页面和全局)的样式,但组件内的样式不影响外部
- shared:接收外部样式,同时组件内的样式会共享到页面

demo 试验
为了更直观,写了一个 demo 进行了简单试验。
定义一个组件comp,并在页面 index 中引入组件:
<!-- comp.wxml --> <view class="test1 testbox">comp1</view> <view class="test2 testbox">comp2</view> <view class="test3 testbox">comp3</view> <!-- index.wxml --> <comp /> <view class="test3 testbox">index3</view>
然后在全局、页面、组件中分别定义 test1, test2, test3 的颜色为红、绿、蓝色(省略了 testbox 的样式):
/* app.wxss */
.test1 {
background-color: lightpink;
}
/* components/index.wxss */
.test2 {
backgrou【文章出处:香港cn2服务器】nd-color: lightgreen;
}
/* components/comp.wxss */
.test3 {
background-color: lightblue;
}
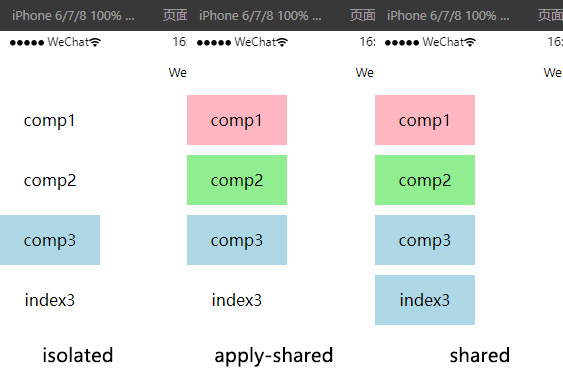
之后对组件的 styleIsolation 属性进行不同取值,结果如下:

可以看到,默认模式 isolated下,父页面和全局样式都不生效;apply-shared 模式下,页面和全局样式能作用到组件中;shared 模式下组件样式还会反过来作用到父页面上。
优先级
另外,经过测试,对于相同的选择器,样式的优先级为 组件样式 > 页面样式 > 全局样式,对于组件来说这基本符合直觉。不过如果组件应用了 shared,那么其中样式也会覆盖页面中的样式,这就有点奇怪。
综上,个人建议除非特殊需要,否则最好慎用 shared 模式,并且尽量减少选择器冲突和相互覆盖,以免造成不必要的灵异事故。对于需要共享的样式,可以根据情况抽取到全局或采用引入 css 文件的方式实现。
页面的隔离配置
由于小程序的页面实际上也是组件,所以同样可以设置 styleIsolation 属性,并且与自定义组件不同的是页面的默认取值为 share,因此页面中默认可以应用全局样式。
另外,对于页面还额外增加了三个属性取值。虽然文档中有各自的描述,但我经过试验后感到十分迷惑,完全没有搞懂各自的确切作用和区别;甚至还有页面设置为 isolated / page-isolated 之后页面自己的样式都失效了这种神秘 bug,可能是实现上还存在问题。所以建议不要随便更改页面的 styleIsolation 配置,感兴趣的可以点击文末链接自行研究试验。
只有一个还算比较确定的选项,配置 page-shared 之后,页面(以及其中的组件)将屏蔽 app.wxss 中的全局样式,并且其他方面的影响应该较小,如果有需要可以尝试。
参考资料
微信官方文档 · 小程序
到此这篇关于小程序自定义组件全局样式不生效的解决方法的文章就介绍到这了,更多相关小程序组件全局样式不生效内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【出处:http://www.1234xp.com/meiguo.html请说明出处】