微信小程序自定义tabBar的步骤记录
目录
- 1、前言
- 2、自定义tabBar样式
- 3、引入custom-tab-bar及相关配置
- 4、完整Demo
- 总结
1、前言
很多时候,小程序自带的tabBar不能够满足项目需求,这个时候就需要我们自定义tabBar了。但是在网上找了很久,基本都是存在切换时闪烁的问题。幸运的是从基础库2.5.0开始,可以官方使用自定义tabBar了。
2、自定义tabBar样式
如下图所示,我们需要一个展示“首页”、“我的”,和一个可以点击跳转到发布的tabBar。这种样式,原生的就无法满足需求了,只能自定义tabBar了。

3、引入cus【文章来自:http://www.yidunidc.com/gfcdn.html 欢迎留下您的宝贵建议】tom-tab-bar及相关配置
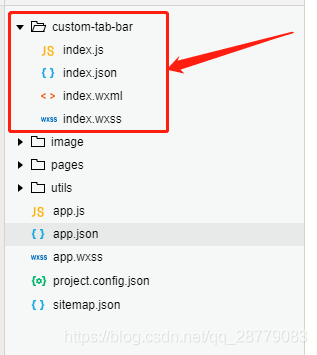
3.1、如下图所示,将custom-tab-bar【下载】导入项目根目录,

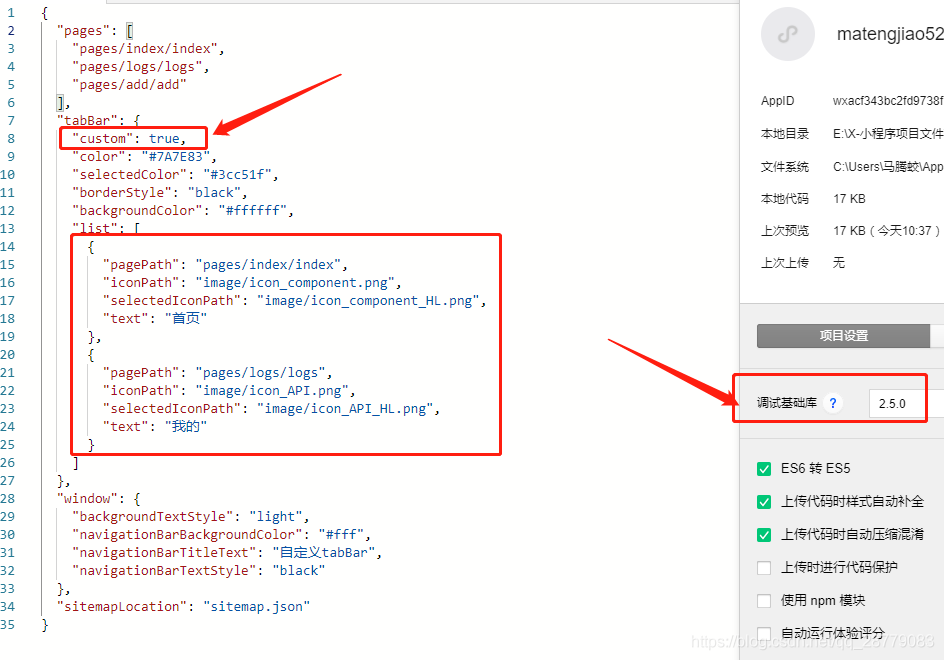
3.2、在app.json中配置好切换的tabbar,并设置"custom": true,然后将基础库设置成2.5.0

3.3、使用自定义TabBar,在切换的TabBar界面的onShow中添加如下代码。如首页中设置 selected: 0,我的中设置 selected: 2。因为 selected: 1 是特殊跳转,点击加号图标时,不再是切换tabbar,而是直接跳转发布界面了。
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
console.log('设置选中项 0')
this.getTabBar().setData({
selected: 0
})
}
},
4、完整Demo
真机测试可用,使用也非常的简单。【完整Demo下载地址】
总结
到此这篇关于微信小程序如何自定义tabBar的文章就介绍到这了,更多相关小程序自定义tabBar内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【本文出处:国外高防服务器 复制请保留原URL】