html中车牌号省份简称输入键盘的示例代码
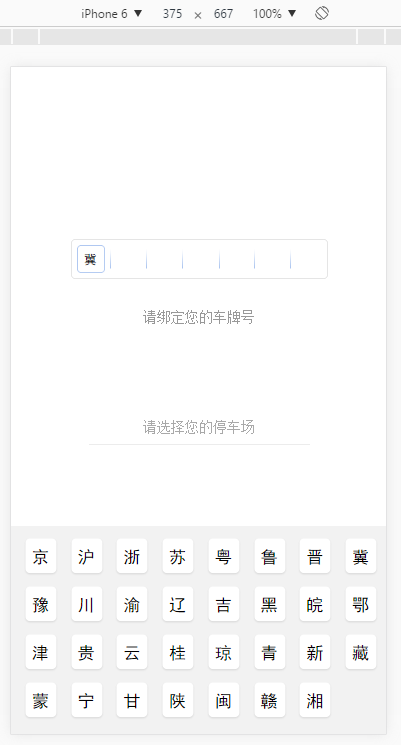
原理是先写出一个按键的div,然后再根据屏幕的大小去自动适应生成键盘,效果如下图:


具体实现代码如下,就不细说了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<script type="text/javascript" src="../js/jquery-2.1.4.js"></script>
<style>
/* *{
font-family:"黑体";
} */
.content{
width:265px;
height:353px;
position:absolute;
top:50%;
left:50%;
height:50%;
margin:-177px 0 0 -132px;
}
.label_province{
position:absolute;
top:6px;
left:10px;
}
.input_province{
position:absolute;
text-align:center;
width:26px;
left:1px;
top:6px;
border:none;
outline:0;
font-family:"黑体";
}
.input_font{
font-size:18px;
color:#333333;
}
.input_font_plate{
font-size:14px;
color:#333333;
}
.input_platenumber_base{
position:absolute;
text-align:center;
width:34px;
top:13px;
border:none;
outline:0;
}
.input_city{
left:44px;
}
.label_platenumber{
font-size:14px;
color:#999;
width:265px;
text-align:center;
margin-top:29px;
border:0;
outline:0;
}
.input_park{
font-size:14px;
color:#666;
width:265px;
text-align:center;
border:0;
outline:0;
}
.label_btntext_confirm{
position:absolute;
top:12px;
font-size:16px;
width:214px;
left:0;
}
.label_btn_text{
text-align:center;
color:#FFF;
/* font-weight:bold; */
}
.key_province{
font-size:17px;
position:absolute;
left:2.5px;
top:8px;
border:0;
width:28px;
text-align:center;
font-family:"黑体";
}
</style>
</head>
<body>
<div class="content">
<div style="margin-top:15px;">
<div style="height:40px;width:100%;position:relative;top:0;">
<img alt="" src="../img/bg_platenumber.png" width="257" height="40" style="position:relative;left:4px;">
<label class="label_province" for="id_province">
<img alt="" src="../img/border_province.png" width="28.5" height="28.5">
<input class="input_province" type="text" readonly="readonly" maxlength="1" id="id_province" onclick="provinceSelect();" value="冀">
</label>
<input id="id_city" class="input_platenumber_base input_platenumber_base" style="left:45px;" type="text" onkeyup="value=value.replace(/[^[A-Z]+$/g,'')" maxlength="1">
<input id="id_plate1" class="input_platenumber_base input_platenumber_base" style="left:81px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
<input id="id_plate2" class="input_platenumber_base input_platenumber_base" style="left:117px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
<input id="id_plate3" class="input_platenumber_base input_platenumber_base" style="left:153px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
<input id="id_plate4" class="input_platenumber_base input_platenumber_base" style="left:189px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
<input id="id_plate5" class="input_platenumber_base input_platenumber_base" style="left:225px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
</div>
<input type="text" readonly="readonly" class="label_platenumber" value="请绑定您的车牌号">
</div>
<div style="margin-top:91px;">
<div>
<input id="id_park" type="text" readonly="readonly" class="input_park" placeholder="请选择您的停车场" onclick="parkSelect();">
</div>
<div>
<hr id="username_devision" size=1 color=#ececec style="FILTER: alpha(opacity=100,finishopacity=0);margin-left:22px;margin-right:22px;"/>
</div>
</div>
<div style="margin-top:90px;position:relative;top:0;left:26px;width:214px;">
<label for="confirm">
<img id="img_confirm" width="214" height="39" alt="" src="../img/bg_btn_enable.png">
</label>
<label for="confirm" class="label_btntext_confirm label_btn_text">确定</label>
<button type="submit" id="confirm" name="button" style="display:none;" onclick="confirm();">确定</button>
</div>
</div>
<div id="id_keyboard_province" style="display:none;">
</div>
<script type="text/javascript">
var provinces = new Array("京","沪","浙","苏","粤","鲁","晋","冀",
"豫","川","渝","辽","吉","黑","皖","鄂",
"津","贵","云","桂","琼","青","新","藏",
"蒙","宁","甘","陕","闽","赣","湘");
function provinceSelect(){
showProvince();
}
function parkSelect(){
alert("选择停车场");
}
function confirm(){
alert("确定");
}
function showProvince(){
var screenWidth=window.screen.width;
//求出列数,向下取整
var columns = Math.floor((screenWidth - 9)/42);
//求出行数,向上取整
var rows = Math.ceil(31/columns);
//算出按键背景的高度,为每个按键的高度+间隔+上下边距,48为每个按键的高度+距下一个按键的距离
var key_bg_height= rows*48+16;
var x_space = (screenWidth - 9 - 42*columns)/(columns);
var start_x = 9+x_space;
var start_y = 12;
【文章出处http://www.1234xp.com/yz.html 欢迎转载】 var keyboard_province = document.getElementById("id_keyboard_province");
keyboard_province.style.position="fixed";
keyboard_province.style.top= (window.screen.height-key_bg_height)+"px";
keyboard_province.style.left=0;
keyboard_province.style.backgroundColor="#f2f2f2";
keyboard_province.style.width="100%";
keyboard_province.style.height=key_bg_height+"px";
//keyboard_province.style.display="block";
keyboard_province.innerHTML = '';
for(var i=0;i<rows;i++){
for(var j=0;j<columns;j++){
var provinceIds = i*columns+j;
if(provinceIds<provinces.length){
var x = 9+(j+1)*x_space+j*42;
var y = 12+i*48;
/* var addHtml = addKeyProvince(x,y,provinceIds);
alert(addHtml); */
$("#id_keyboard_province").append(addKeyProvince(x,y,provinceIds));
}
else{
keyboard_province.style.display="block";
return;
}
}
}
}
function addKeyProvince(x,y,provinceIds){
var addHtml = '<div style="position:absolute;left:'+x+'px;top:'+y+'px;width:42px;height:48px;">';
addHtml += '<label for="id_'+provinceIds+'"><img alt="" width="34" height="38" src="../img/bg_key_province.png"></label>';
addHtml += '<input id="id_'+provinceIds+'" type="text" readonly="readonly" class="key_province" value="'+provinces[provinceIds]+'" onclick="chooseProvince(this.value);">';
addHtml += '</div>';
return addHtml;
}
function chooseProvince(province){
/* alert(province+"======"+provinces[7]); */
document.getElementById("id_province").value=province;
$("#id_keyboard_province").hide();
}
</script>
</body>
</html>
到此这篇关于html中车牌号省份简称输入键盘的示例代码的文章就介绍到这了,更多相关html车牌号输入键盘内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
