Asp.net中使用DapperExtensions和反射来实现一个通用搜
前言
搜索功能是一个很常用的功能,当然这个搜索不是指全文检索,是指网站的后台管理系统或ERP系统列表的搜索功能。常见做法一般就是在搜索栏上加上几个常用字段来搜索。代码可能一般这样实现
StringBuilder sqlStr = new StringBuilder();
if (!string.IsNullOrEmpty(RealName))
{
sqlStr.Append(" and RealName = @RealName");
}
if (Age != -1)
{
sqlStr.Append(" and Age = @Age");
}
if (!string.IsNullOrEmpty(StartTime))
{
sqlStr.Append(" and CreateTime >= @StartTime");
}
if (!string.IsNullOrEmpty(EndTime))
{
sqlStr.Append(" and CreateTime <= @EndTime");
}
MySqlParameter[] paras = new MySqlParameter[]{
new MySqlParameter("@Age", Age),
new MySqlParameter("@RealName", RealName),
new MySqlParameter("@StartTime", StartTime),
new MySqlParameter("@EndTime", EndTime)
};
这段代码如果遇到下面几个需求,又该如何处理?
- 再加一个查询字段
- RealName需要改成模糊查询
- Age需要支持范围查询
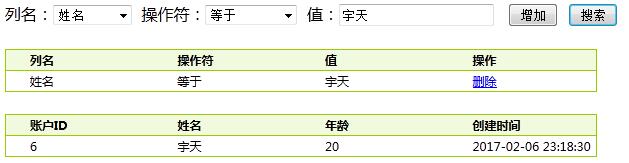
可能大多数程序猿想法,这是新的需求,那么就直接改代码,简单粗暴。然后在前台加个age范围文本框,后台再加个if判断,realname的=号就直接改成like,就这样轻松搞定了。但需求总是不断变化,如果一张表有50个字段,同时需要支持其中40个字段查询。我想大都数人第一反应:卧槽,神经病!难道就没有一个通用的办法来解决这种搜索的问题?我想说当然有,本文接下来就用DapperExtensions和反射的来解决这个问题,最终于实现的效果如下图:

DapperExtensions介绍
DapperExtensions是基于Dapper的一个扩展,主要在Dapper基础上实现了CRUD的操作。它还提供了一个谓词系统,可以实现更多复杂的高级查询功能。还可以通过ClassMapper来定义实体类和表的映射。
通用搜索功能实现
1.首先创建一个account表,然后增加一个Account类
public class Account
{
public Account()
{
Age = -1;
}
/// <summary>
/// 账户ID
/// </summary>
[Mark("账户ID")]
public int AccountId { get; set; }
/// <summary>
/// 姓名
/// </summary>
[Mark("姓名")]
public string RealName { get; set; }
/// <summary>
/// 年龄
/// </summary>
[Mark("年龄")]
public int Age { get; set; }
/// <summary>
/// 创建时间
/// </summary>
[Mark("创建时间")]
public DateTime CreateTime { get; set; }
}
2.为了获取字段对应的中文名称,我们增加一个MarkAttribute类。因为有强大的反射功能,我们可以通过反射动态获取每张表实体类的属性和中文名称。
[AttributeUsage(AttributeTargets.Property, Inherited = false, AllowMultiple = true)]
public class MarkAttribute : Attribute
{
public MarkAttribute(string FiledName, string Description = "")
{
this.FiledName = FiledName;
this.Description = Descrip【本文由:http://www.1234xp.com/rbzq.html 复制请保留原URL】tion;
}
private string _FiledName;
public string FiledName
{
get { return _FiledName; }
set { _FiledName = value; }
}
private string _Description;
public string Description
{
get { return _Description; }
set { _Description = value; }
}
}
3.通用搜索思路主要是把搜索功能抽象出一个对象,本质上也就列名、操作符、值组成的一个对象集合,这样就可以实现多个搜索条件的组合。我们增加一个Predicate类
public class Predicate
{
/// <summary>
/// 列名
/// </summary>
public string ColumnItem { get; set; }
/// <summary>
/// 操作符
/// </summary>
public string OperatorItem { get; set; }
/// <summary>
/// 值
/// </summary>
public object Value { get; set; }
}
4.然后通过反射Account类的属性加载到前台列名的DropDownList,再增加一个操作符的DropDownList
var columnItems = new List<SelectListItem>();
//通过反射来获取类的属性
Type t = Assembly.Load("SearchDemo").GetType("SearchDemo.Models.Account");
foreach (PropertyInfo item in t.GetProperties())
{
string filedName = (item.GetCustomAttributes(typeof(MarkAttribute), false)[0] as MarkAttribute).FiledName;
columnItems.Add(new SelectListItem() { Text = filedName, Value = item.Name });
}
ViewBag.columnItems = columnItems;
var operatorItems = new List<SelectListItem>()
{
new SelectListItem() {Text = "等于", Value = "Eq"},
new SelectListItem() {Text = "大于", Value = "Gt"},
new SelectListItem() {Text = "大于或等于", Value = "Ge"},
new SelectListItem() {Text = "小于", Value = "Lt"},
new SelectListItem() {Text = "小于或等于", Value = "Le"},
new SelectListItem() {Text = "模糊", Value = "Like"}
};
ViewBag.operatorItems = operatorItems;
5.前台界面实现代码
<!DOCTYPE html>
<html>
<head>
<title>DapperExtensions通用搜索</title>
<script src="../../Scripts/jquery-1.4.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
Date.prototype.format = function (format) {
var o = {
"M+": this.getMonth() + 1, //month
"d+": this.getDate(), //day
"h+": this.getHours(), //hour
"m+": this.getMinutes(), //minute
"s+": this.getSeconds(), //second
"q+": Math.floor((this.getMonth() + 3) / 3), //quarter
"S": this.getMilliseconds() //millisecond
}
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
}
</script>
<style type="text/css">
ul
{
list-style: none;
padding: 0px;
margin: 0px;
width: 590px;
height: 20px;
line-height: 20px;
border: 1px solid #99CC00;
border-top: 0px;
font-size: 12px;
}
ul li
{
display: block;
width: 25%;
float: left;
text-indent: 2em;
}
.th
{
background: #F1FADE;
font-weight: bold;
border-top: 1px solid #99CC00;
}
</style>
<script type="text/javascript">
var predicates = [];
var index = 0;
$(document).ready(function () {
$("#btnAdd").click(function () {
var columnItem = $("#columnItems option:selected");
var operatorItem = $("#operatorItems option:selected");
var value = $("#value").val();
if(value == ""){
alert("请输入值");
return;
}
var predicate = { index: index, columnItem: columnItem.val(), operatorItem: operatorItem.val(), value: value };
predicates.push(predicate);
var html = "<ul><li>" + columnItem.text() + "</li><li>" + operatorItem.text() + "</li><li>" + value + "</li><li><a href='javascript:;' onclick='del(this," + index + ")'>删除</a></li></ul>"
$("#predicates ul:last").after(html);
index++;
})
$("#btnSearch").click(function () {
$.ajax({
type: "POST",
url: "home/search",
data: JSON.stringify(predicates),
contentType: "application/json",
success: function (data) {
if (data.Error != null) {
alert(data.Error);
return;
}
$("#list .th").nextAll().remove();
var html = "";
$.each(data, function (index, item) {
html += "<ul><li>" + item.AccountId + "</li>";
html += "<li>" + item.RealName + "</li>";
html += "<li>" + item.Age + "</li>";
//转换日期
var dateMilliseconds = parseInt(item.CreateTime.replace(/\D/igm, ""));
var date = new Date(dateMilliseconds);
html += "<li>" + date.format("yyyy-MM-dd hh:mm:ss") + "</li></ul>";
});
$("#list .th").after(html);
}
});
})
})
function del(obj,index) {
obj.parentNode.parentNode.remove();
for (var i = 0; i < predicates.length; i++) {
if (predicates[i].index == index) {
predicates.splice(i, 1);
}
}
}
</script>
</head>
<body>
<div>
列名:@Html.DropDownList("columnItems") 操作符:@Html.DropDownList("operatorItems") 值:@Html.TextBox("value")
<input id="btnAdd" type="button" value="增加" /> <input id="btnSearch" type="button" value="搜索" />
</div>
<br />
<div id="predicates">
<ul class="th">
<li>列名</li>
<li>操作符</li>
<li>值</li>
<li>操作</li>
</ul>
</div>
<br />
<div id="list">
<ul class="th">
<li>账户ID</li>
<li>姓名</li>
<li>年龄</li>
<li>创建时间</li>
</ul>
</div>
</body>
</html>
6.最后通过DapperExtensions的谓词和反射实现搜索方法
[HttpPost]
public JsonResult Search(List<Predicate> predicates)
{
if (predicates == null)
{
return Json(new { Error = "请增加搜索条件" });
}
using (var connection = SqlHelper.GetConnection())
{
var pga = new PredicateGroup { Operator = GroupOperator.And, Predicates = new List<IPredicate>() };
foreach (var p in predicates)
{
var predicate = Predicates.Field<Account>(GetExpression(p), (Operator)Enum.Parse(typeof(Operator), p.OperatorItem), p.Value);
pga.Predicates.Add(predicate);
}
var list = connection.GetList<Account>(pga);
return Json(list);
}
}
private static Expression<Func<Account, object>> GetExpression(Predicate p)
{
ParameterExpression parameter = Expression.Parameter(typeof(Account), "p");
return Expression.Lambda<Func<Account, object>>(Expression.Convert(Expression.Property(parameter, p.ColumnItem), typeof(object)), parameter);
}
最终,通过简单的几行代码,在基于DapperExtensions的功能基础上,我们最终实现了一个可以支持多个字段、多个条件、多个操作符的通用查询功能。本文也只是抛砖引玉,只是提供一种思路,还有更多细节没有考虑。比如多个条件的组合可以再增加一个逻辑符来连接、多个条件组合嵌套查询、多表查询等等。
以上所述是小编给大家介绍的Asp.net中使用DapperExtensions和反射来实现一个通用搜索,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对海外IDC网网站的支持!
