利用Typings为Visual Studio Code实现智能提示功能
前言
相信大家都知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也有一些简单的提示,但这是通过代码片段提供的。功能上远不能和IDE相比。不过最近兴起的文本编辑器的新锐 Visual Studio Code 可以通过 Typings 来对 JavaScript 实现智能提示功能,对于一个文本编辑器来说,这点很难得。所以Visual Studio Code 特别适合用来编写 JavaScript(Node.js)程序; 同时,如果我们需要编写一些尝试性的小代码片段,例如:Lodash.js 某个函数的小Demo,因为我们不想研究一个函数的使用方式而去使用IDE新建一个项目,这时候Visual Studio Code 就是一个非常好的选择,而且它同样可以运行和调试 JavaScript 代码(依赖于 Node.js),并且还包含非常方便的代码提示功能。
从这点来说,我觉得Visual Studio Code 已经算得上是一个精悍的小型IDE了。
通过NPM安装Typings
通过 NPM 我们可以很容易的安装 Typings ,在命令行中输入:
npm install -g typings
安装完成后,在命令行中输入:
typings --version
看到版本信息就表示 typings 工具安装完成了:

NPM是和Node.js一起安装的,如果你想使用NPM的话,那么你应该先安装Node.js。
安装相关提示信息文件
安装完成后,我们需要安装相应的需要提示功能库或者【文章转自:中东服务器】框架的类型信息文件,在这里我们新建一个文件夹 NodeSnippet,使用命令行进入到该目录中,分别输入下面两个命令来安装Node和Lodash的类型接口信息文件:
typings install dt~node --global --save typings install lodash --save
什么时候需要使用 --global 参数:
- 如果安装的包使用script标记来引用(如jQuery)(也就是在浏览器中使用)
- 这个包是属于环境的一部分(如node)时
- 该包没有使用
--global安装失败时
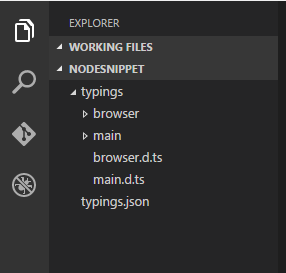
这时候我们可以看到我们的 NodeSnippet目录中多了一些文件:

这些文件就是为我们提供提示信息的类型类型文件(使用TypeScript定义)。查看Typings是否支持某个库或框架的智能提示,我们可以使用下面的命令:
typings search exampleName
启用智能提示功能
通过两种方式来启动提示功能:
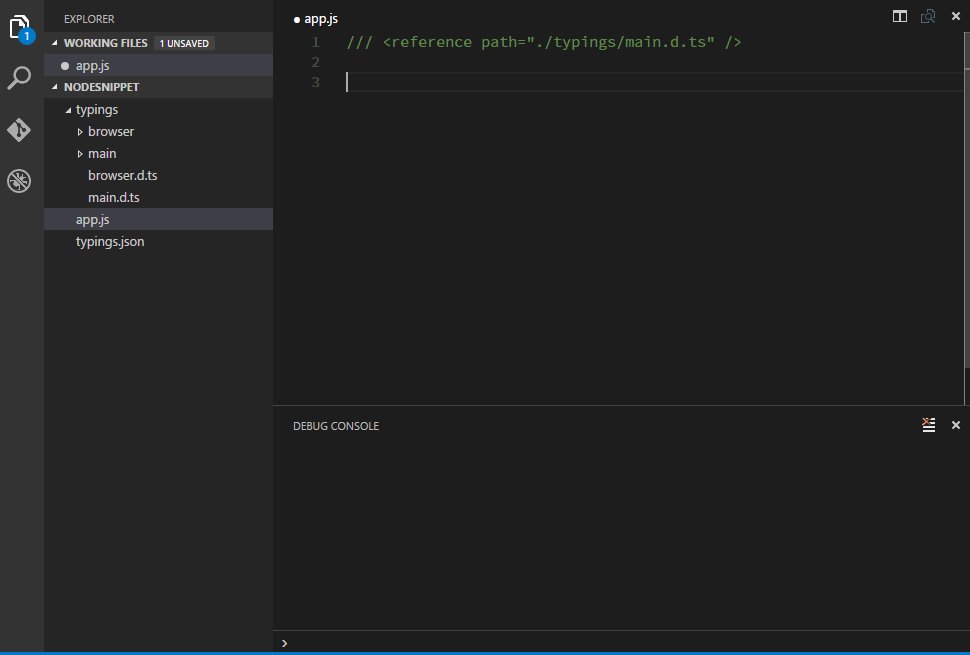
第一种是在需要进行只能提示的文件最上行增加提示信息文件所在目录,格式如下:
/// <reference path="./typings/index.d.ts" />
第二种是在项目所在目录(在这里是NodeSnippet文件夹中)增加一个名为jsconfig.json的空文件。
更多jsconfig.json文件的内容可以参考:https://code.visualstudio.com/docs/languages/javascript
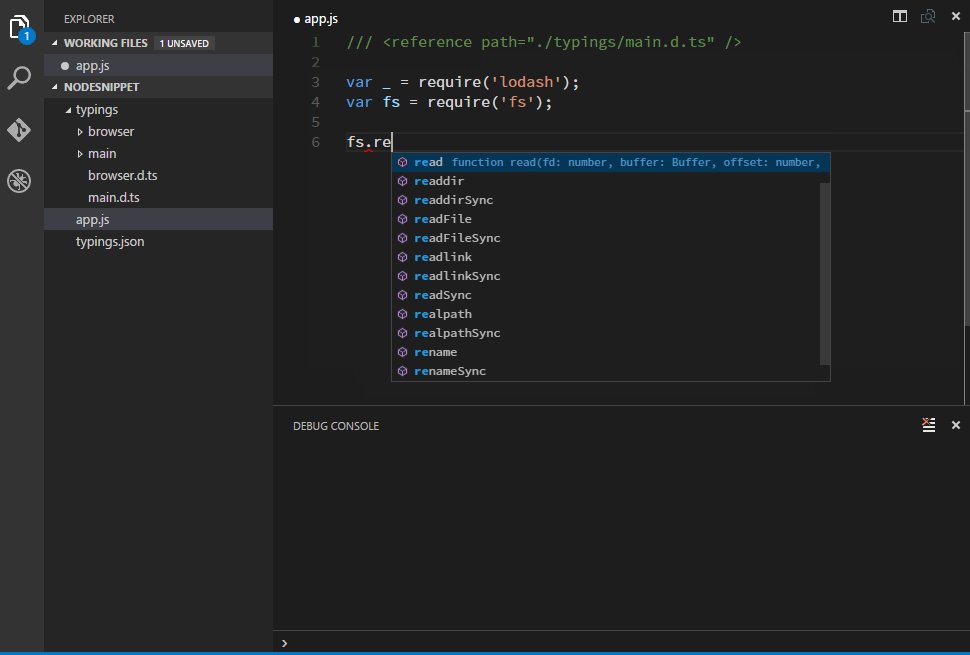
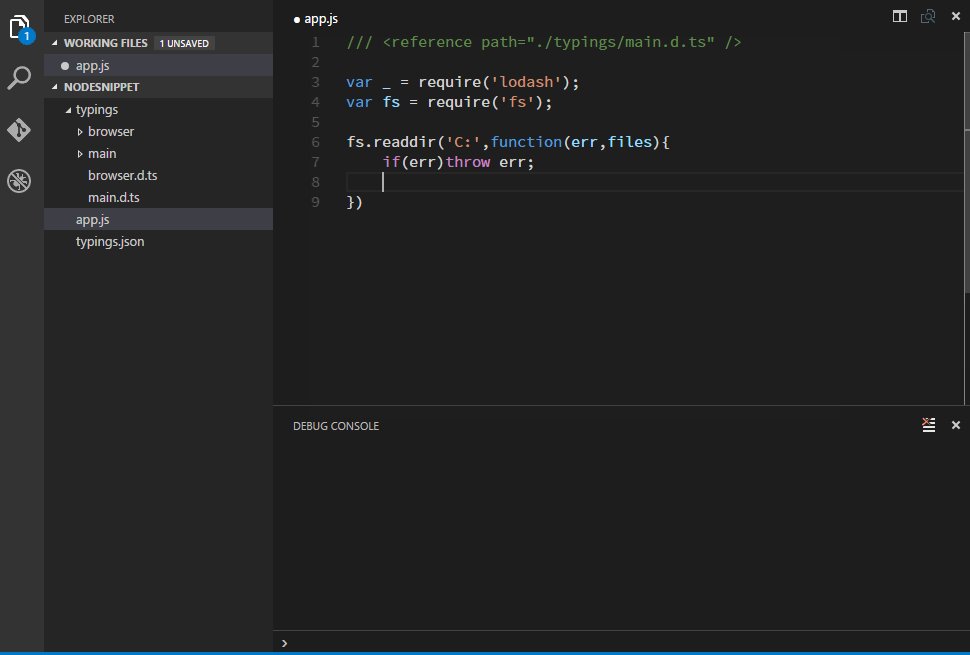
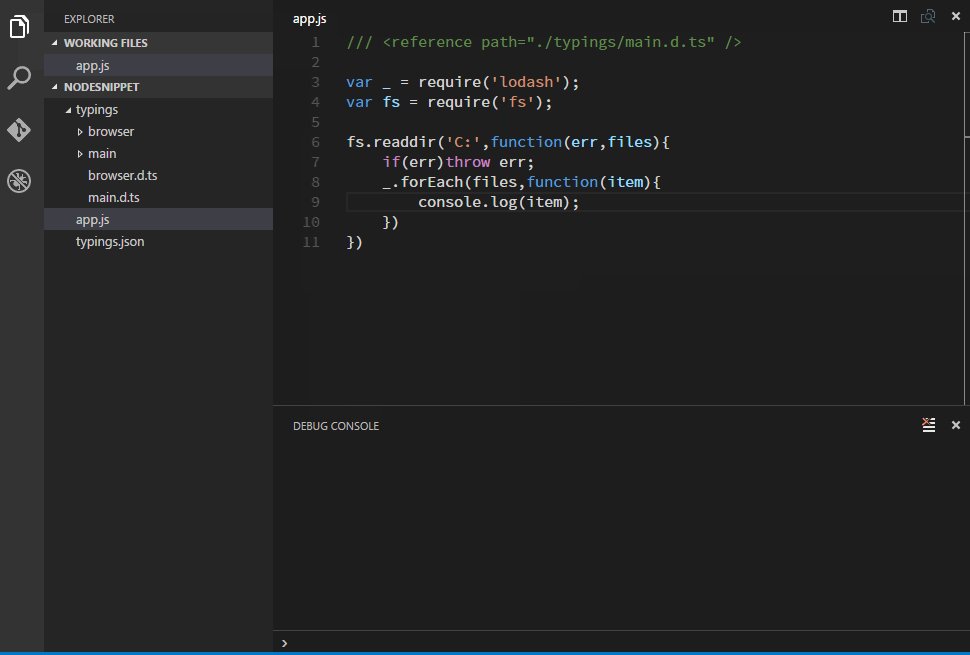
启用提示功能后我们就可以非常愉快的使用Visual Studio Code 为我们提供的智能提示功能了。如下所示:

注意事项
Typings VS TSD
Typings是作为TSD的替代者而出现的,如果你已经安装了TSD,那么需要知道现在TSD已经不推荐使用了。如果已经安装TSD请执行下面的命令来移除它:
npm rm -g tsd
使用 CNPM
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
