html实现简单ListViews效果的实例代码
html实现简单ListViews效果
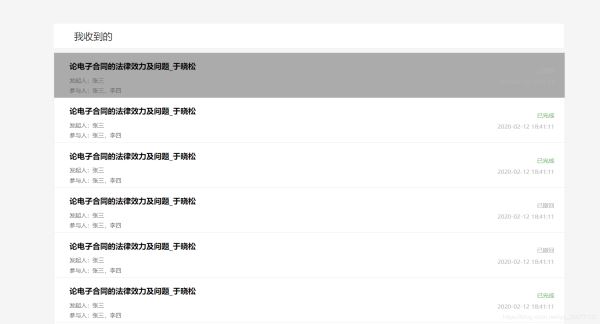
实现效果:

css样式文件listviewTest.css
body{
background: whitesmoke;
}
#mainContentDiv{
position: absolute;
width : 70%;
height :100%;
background: whitesmoke;
top: 10%;
left: 10%;
}
.mainDivMainImgDiv{
position: absolute;
width : 100%;
height : 50px;
background: white;
}
.mainDivMainInfoiv{
position: absolute;
width : 100%;
height : 100%;
background: whitesmoke;
top: 60px;
}
/*js实现悬浮特效的div*/
.occlusionDiv{
position: absolute;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
opacity:0;
z-index: 14;
}
.headLeftDiv{
position: absolute;
width: 50%;
height: 100%;
left: 4%;
top: 25%;
}
.headLeftDivFont{
font-weight: 500;
/*line-height: 58px;*/
font-size: 20px;
color: #333;
}
/*---------------------------subInfoDiv--------------*/
.mainDIvMainInfoDivSubInfoDiv{
position: absolute;
width : 100%;
height: 13%;
background:white;
border: 1px solid #eaeaea;
}
.mainDIvMainInfoDivSubInfoDiv:hover{
background: rgba(0,0,0,0.3);
}
.mainDivMainInfoiv_HeadTextDiv{
position: absolute;
top: 10%;
left: 3%;
width : 30%;
height: 30%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_mainTextDiv{
position: absolute;
top: 52%;
left: 3%;
width : 95%;
height: 20%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_TrailTextDiv{
position: absolute;
bottom: 3%;
left: 3%;
width : 30%;
height: 30%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_HeadTextDiv_TextBox{
position: absolute;
top: 25%;
width: 100%;
height: 50%;
background:rgba(0,0,0,0);
}
.cardInfoTitle {
font-weight: 700;
/*color: #1f264d;*/
height: 22px;
display: inline-block;
max-width: 600px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
cursor: pointer;
}
.flexFont{
display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;
}
.rightFlexFont{
color: #b3b3b3;
font-weight: 500;
text-align: right;
font-size: 12px;
color: rgb(179, 179, 179);
}
.InfoDiv_Right_1{
position: absolute;
top: 30%;
right: 2%;
width : 30%;
height: 30%;
background:rgba(0,0,0,0);
}
.InfoDiv_Right_2{
position: absolute;
top: 55%;
right: 2%;
width : 30%;
height: 30%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_TrailTextDiv_TextBox{
position: absolute;
top: 25%;
width: 100%;
height: 50%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_mainTextDiv_TextBox{
position: absolute;
top: 25%;
width: 100%;
height: 50%;
background:rgba(0,0,0,0);
}
html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ListviewTest</title>
<link rel="stylesheet" href="listviewTest.css">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
//产生悬浮特效,也可以使用css:hover实现
//头部由js实现,下面列表的子项由css:hover实现
$(".occlusionDiv").mouseover(function () {
//设置其透明度,为1时不透明,为0时透明
$(this).css("opacity", "1");
}).mouseout(function () {
$(this).css("opacity", "0");
});
});
</script>
<div id="mainContentDiv">
<div class="mainDivMainImgDiv" style="">
<!-- 实现悬浮特效的div,头部由js实现,后面的子项由css:hover实现-->
<div class="occlusionDiv"></div>
<div class="headLeftDiv headLeftDivFont">我收到的</div>
</div>
<div class="mainDivMainInfoiv" style="">
<div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute; left: 0%; top: 0%;">
<div class="mainDivMainInfoiv_HeadTextDiv" style="">
<div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle" style="">
论电子合同的法律效力及问题_于晓松
</div>
</div>
<div class="mainDivMainInfoiv_mainTextDiv"
style="display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;">
发起人:张三
<div class="mainDivMainInfoiv_mainTextDiv_TextBox" style=""></div>
</div>
<div class="mainDivMainInfoiv_TrailTextDiv" style="">
<div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont" style="">
参与人:张三,李四
</div>
</div>
<div class="InfoDiv_Right_1 rightFlexFont">
已撤回
</div>
<div class="InfoDiv_Right_2 rightFlexFont">
2020-02-12 18:41:11
</div>
<div></div>
</div>
<div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute; left: 0%; top: 13%;">
<div class="mainDivMainInfoiv_HeadTextDiv" style="">
<div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle" style="">
论电子合同的法律效力及问题_于晓松
</div>
</div>
<div class="mainDivMainInfoiv_mainTextDiv"
style="display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;">
发起人:张三
<div class="mainDivMainInfoiv_mainTextDiv_TextBox" style=""></div>
</div>
<div class="mainDivMainInfoiv_TrailTextDiv" style="">
<div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont" style="">
参与人:张三,李四
</div>
【原URL http://www.yidunidc.com/jap.html 请说明出处】 </div>
<div class="InfoDiv_Right_1 rightFlexFont" style="color: #6db56d;">
已完成
</div>
<div class="InfoDiv_Right_2 rightFlexFont">
2020-02-12 18:41:11
</div>
</div>
<div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute; left: 0%; top: 26%;">
<div class="mainDivMainInfoiv_HeadTextDiv" style="">
<div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle" style="">
论电子合同的法律效力及问题_于晓松
</div>
</div>
<div class="mainDivMainInfoiv_mainTextDiv"
style="display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;">
发起人:张三
<div class="mainDivMainInfoiv_mainTextDiv_TextBox" style=""></div>
</div>
<div class="mainDivMainInfoiv_TrailTextDiv" style="">
<div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont" style="">
参与人:张三,李四
</div>
</div>
<div class="InfoDiv_Right_1 rightFlexFont" style="color: #6db56d;">
已完成
</div>
<div class="InfoDiv_Right_2 rightFlexFont">
2020-02-12 18:41:11
</div>
</div>
<div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute; left: 0%; top: 39%;">
<div class="mainDivMainInfoiv_HeadTextDiv" style="">
<div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle" style="">
论电子合同的法律效力及问题_于晓松
</div>
</div>
<div class="mainDivMainInfoiv_mainTextDiv"
style="display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;">
发起人:张三
<div class="mainDivMainInfoiv_mainTextDiv_TextBox" style=""></div>
</div>
<div class="mainDivMainInfoiv_TrailTextDiv" style="">
<div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont" style="">
参与人:张三,李四
</div>
</div>
<div class="InfoDiv_Right_1 rightFlexFont">
已撤回
</div>
<div class="InfoDiv_Right_2 rightFlexFont">
2020-02-12 18:41:11
</div>
</div>
<div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute; left: 0%; top: 52%;">
<div class="mainDivMainInfoiv_HeadTextDiv" style="">
<div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle" style="">
论电子合同的法律效力及问题_于晓松
</div>
</div>
<div class="mainDivMainInfoiv_mainTextDiv"
style="display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;">
发起人:张三
<div class="mainDivMainInfoiv_mainTextDiv_TextBox" style=""></div>
</div>
<div class="mainDivMainInfoiv_TrailTextDiv" style="">
<div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont" style="">
参与人:张三,李四
</div>
</div>
<div class="InfoDiv_Right_1 rightFlexFont">
已撤回
</div>
<div class="InfoDiv_Right_2 rightFlexFont">
2020-02-12 18:41:11
</div>
</div>
<div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute; left: 0%; top: 65%;">
<div class="mainDivMainInfoiv_HeadTextDiv" style="">
<div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle" style="">
论电子合同的法律效力及问题_于晓松
</div>
</div>
<div class="mainDivMainInfoiv_mainTextDiv"
style="display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;">
发起人:张三
<div class="mainDivMainInfoiv_mainTextDiv_TextBox" style=""></div>
</div>
<div class="mainDivMainInfoiv_TrailTextDiv" style="">
<div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont" style="">
参与人:张三,李四
</div>
</div>
<div class="InfoDiv_Right_1 rightFlexFont" style="color: #6db56d;">
已完成
</div>
<div class="InfoDiv_Right_2 rightFlexFont">
2020-02-12 18:41:11
</div>
</div>
<div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute; left: 0%; top: 78%;">
<div class="mainDivMainInfoiv_HeadTextDiv" style="">
<div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle" style="">
论电子合同的法律效力及问题_于晓松
</div>
</div>
<div class="mainDivMainInfoiv_mainTextDiv"
style="display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;">
发起人:张三
<div class="mainDivMainInfoiv_mainTextDiv_TextBox" style=""></div>
</div>
<div class="mainDivMainInfoiv_TrailTextDiv" style="">
<div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont" style="">
参与人:张三,李四
</div>
</div>
<div class="InfoDiv_Right_1 rightFlexFont">
已撤回
</div>
<div class="InfoDiv_Right_2 rightFlexFont">
2020-02-12 18:41:11
</div>
</div>
</div>
</div>
</body>
</html>
总结
到此这篇关于html实现简单ListViews效果的实例代码详解的文章就介绍到这了,更多相关html实现ListViews内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
