HTML (css样式规范)必看篇
CSS样式规范
1.类选择器
2.标签选择器
3.id选择器
4.CSS样式的子选择器
类选择器
1.必背的固定结构,成为CSS样式标记。所有的样式都可以写成CSS样式的标记中
<style type="text/css">
</style>
2. type=“text/css” 意思是声明这个标记是css样式类型
type:类型的意思
text:文本的意思
css:叠层样式表
3.类选择器语法格式 .类名 (点加类名)
写的位置:在css样式的标记中
调用方法在HTML标签内部写上 class=类名
4.命名规范
建议是纯字母或字母后面加数字,请勿数字开头,其它虽然可以使用请问使用
5.为什么要把行内的css提取到css的标记中
优点一:保持HTML的层次清晰,方便检测错误
优点二:可以重复使用css样式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>类选择器</title>
- <style type="text/css">
- /*类选择器*/
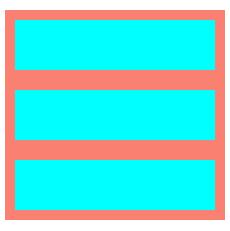
- 【文章来自:http://www.yidunidc.com/gfcdn.html 欢迎留下您的宝贵建议】 .box{width: 200px; height: 50px; background-color: aqua;border: 10px salmon solid}
- </style>
- </head>
- <body>
- <div class="box"></div>
- <div class="box"></div>
- <div class="box"></div>
- </body>
- </html>

ID选择器
1. ID选择器的语法格式 #ID名称
写的位置:在CSS样式的标记中
调用方法在HTML标签内部写上 id="ID名称"
2. 命名规范
同类上一节的类名一样的道理
3. 为什么要把行内的CSS提取到CSS的标记中
优点一:保持HTML的层次清晰,方便检测错误
优点二:区分优先级,如果需要复用请选择类选择器
4. ID不允许重复调用,id就想身份证编号一样,每个都是不同的
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style type="text/css">
- /*ID选择器*/
- /*ID唯一标识符的意思,设计的目的就是让id唯一性*/
- #box{width: 200px;height: 50px;background-color: bisque}
- #boy,#boy1,#boy2{width: 200px;height: 50px;background-color: bisque;
- border: 2px seagreen solid}
- #gil,.doc{width: 200px;height: 50px;background-color: bisque;
- border: 2px seagreen solid}
- /*设置多个共享一个参数*/
- </style>
- </head>
- <body>
- <div id="gil"></div>
- <div class="doc"></div>
- <div class="doc"></div>
- </body>
- </html>

标签名选择器
用到多个标签使用相同的属性,可以写成选择器。方面下面所有用到这个标签时共有这个属性
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style type="text/css">
- /*标签名 选择器*/
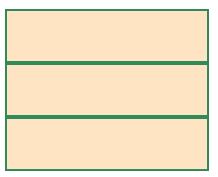
- div{border: 10px salmon solid; width:99px;height: 20px}
- </style>
- </head>
- <body>
- <div>周杰伦</div>
- <div>孙其虎</div>
- <div>张杰</div>
- </body>
- </html>

CSS样式的子选择器
XML/HTML Code复制内容到剪贴板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>子选择器</title>
- <style type="text/css">
- div b{color: crimson}
- /*只影响 具有div 下的 b子标签受影响*/
- div >b{color: skyblue}
- /*只影响儿子,不影响孙子*/
- </style>
- </head>
- <body>
- <div><b>美国</b></div>
- <div><b><b>中国</b></b></div>
- </body>
- </html>

二、样式优先级

1.CSS执行顺序,在同等优先级的情况下,下一行的如果与上一行的CSS有冲突一下一行为标准
在优先级不同的情况下,优先级高的覆盖优先级的低的。
2.选择器优先级顺序排列
第一名:行内样式 1000;
第二名:ID选择器 100;
第三名:元素名.类名 10;
第四名:类名
第五名:标签名 1;
3.主意事项:
当你写的CSS不起作用的时候,优先检测代码有没有写错
第二检查优先级情况有没有错
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>优先级定义</title>
- <style type="text/css">
- .red{color: aqua}
- .blue{color: crimson}
- .dce{color: antiquewhite}
- /*在同级中相同的属性,标准调用下面的*/
- div{color: blue}
- /*影响范围越广的,优先级越低*/
- #blue{ color: springgreen}
- #ket{color: blueviolet}
- div.red{color: aqua}
- /*类名>元素名*/
- /*ID优先级最高*/
- #alex b{color: chartreuse}
- b{color: blue;border: 2px cornsilk solid}
- </style>
- </head>
- <body>
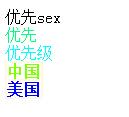
- <div id="ket" class="red" style="color: black">优先sex</div>
- <!--在行内样式最高-->
- <div id="blue" class="red">优先</div>
- <div class="blue red dce"> 优先级</div>
- <div id="alex"><b>中国</b></div>
- <b>美国</b>
- </body>
- </html>

以上就是小编为大家带来的HTML (css样式规范)必看篇全部内容了,希望大家多多支持海外IDC网~
原文地址:http://www.cnblogs.com/pythonxiaohu/archive/2016/06/25/5616511.html
