HTML表格布局实例讲解
HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局。但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法来实现这种布局,通常的解决方案是:使用区块元素 <div> 或 表格(<table>)来布局 Web 页面的内容。
使用表格进行布局,是一种较老的布局解决方案。并不推荐使用,我们应该总是使用表格来显示表格化的数据。
HTML 文档
CSS Code复制内容到剪贴板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <!-- 链接到外部样式表 -->
- <link rel="stylesheet" href="css/mystyle.css">
- <title>Island estaurant</ti【来源:http://www.nextecloud.cn/hk.html 转载请保留连接】tle>
- </head>
- <body>
- <table id="container">
- <!-- 头部 -->
- <tr>
- <td id="header" colspan="2">
- <h1>点菜系统</h1>
- </td>
- </tr>
- <!-- 主体 -->
- <tr>
- <!-- 菜单 -->
- <td id="menu">
- <b>菜品</b><br>
- <div id="dishes">
- 小鸡炖蘑菇<br>
- 家常豆腐<br>
- 酸辣土豆丝<br>
- </div>
- </td>
- <!-- 内容 -->
- <td id="content">
- 小鸡炖蘑菇:<br>
- 幼鸡一只
- </td>
- </tr>
- <!-- 尾部 -->
- <tr>
- <td id="footer" colspan="2">世俗孤岛的餐厅</td>
- </tr>
- </table>
- </body>
- </html>
CSS 文件
CSS Code复制内容到剪贴板- /*整个点餐系统的界面*/
- #container
- {
- width: 600px;
- margin: 100px;
- /*取消单元格边框之间的边距*/
- border-spacing: 0;
- }
- /*点餐系统界面的头部*/
- #header
- {
- background-color: red;
- text-align: center;
- }
- h1
- {
- margin-bottom: 0px;
- }
- /*点餐系统界面的菜单*/
- #menu
- {
- background-color: #FFD700;
- height: 200px;
- width: 150px;
- }
- #dishes
- {
- padding-top: 10px;
- padding-left: 10px;
- line-height: 20px;
- }
- /*点餐系统界面的菜品详情*/
- #content
- {
- background-color: gray;
- height: 200px;
- width: 450px;
- }
- /*点餐系统界面的尾部*/
- #footer
- {
- background-color: blue;
- height: 25px;
- text-align: center;
- }
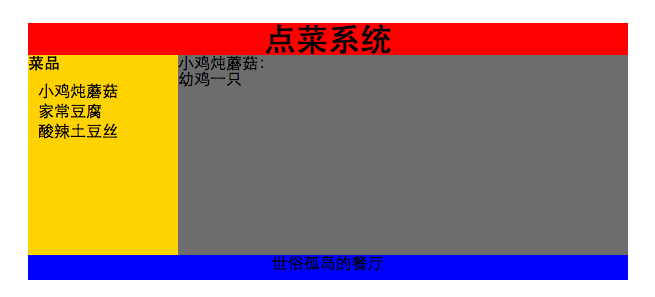
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【出处:美国高防服务器 网络转载请说明出处】