遮罩层 + Iframe实现界面自动显示的示例代码
前言
这周由于科三的考试耽误了两天,提前一天要去熟悉考场,第二天要考试,好在第二天晚上赶回来了,两天没敲代码就感觉别扭,这周写了点日志系统,写了点作业系统,果然技术还不到家,思路上出了点小问题。
效果
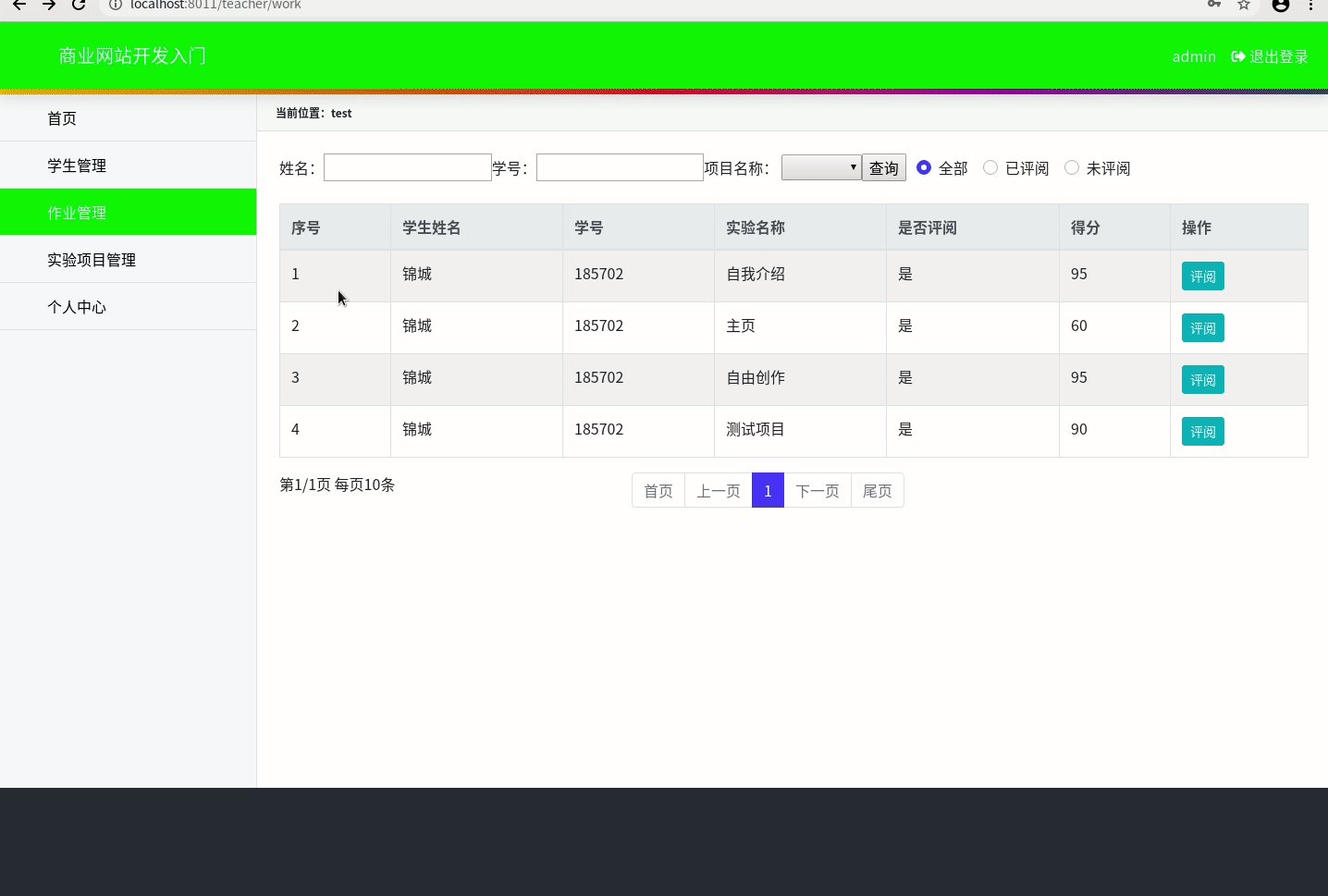
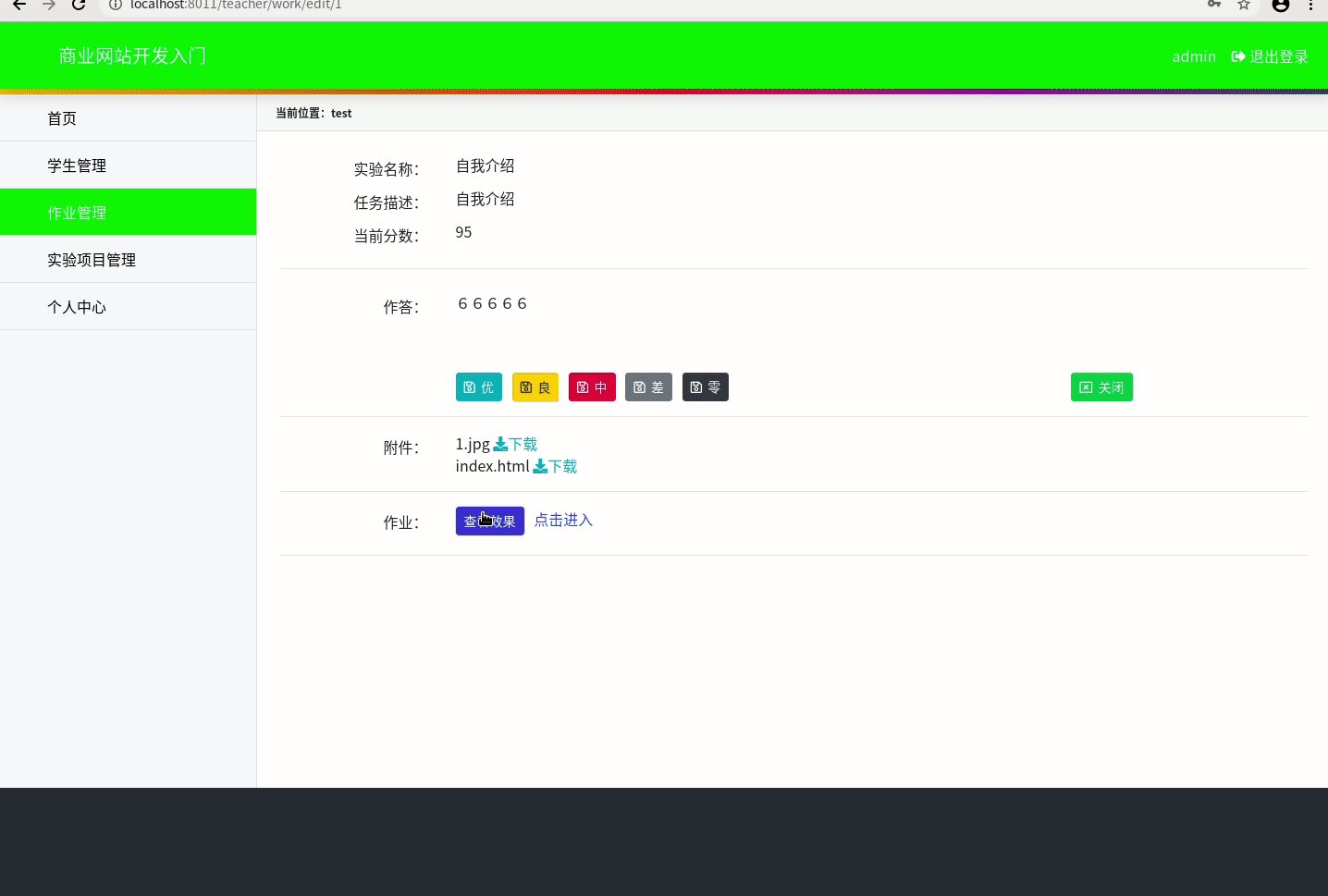
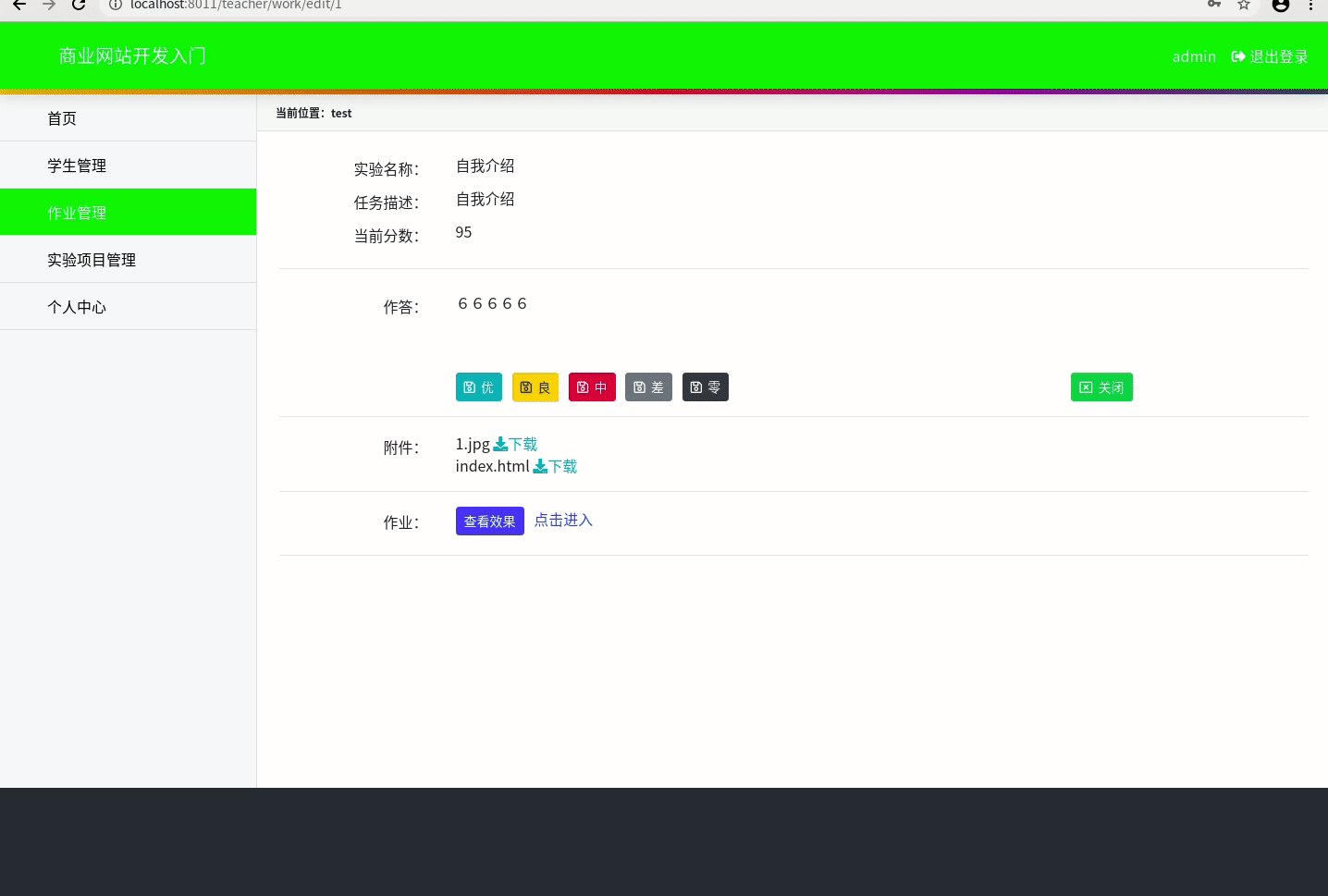
在教师评阅作业时,先把学生的作业展现出来,然后关掉界面进行评分
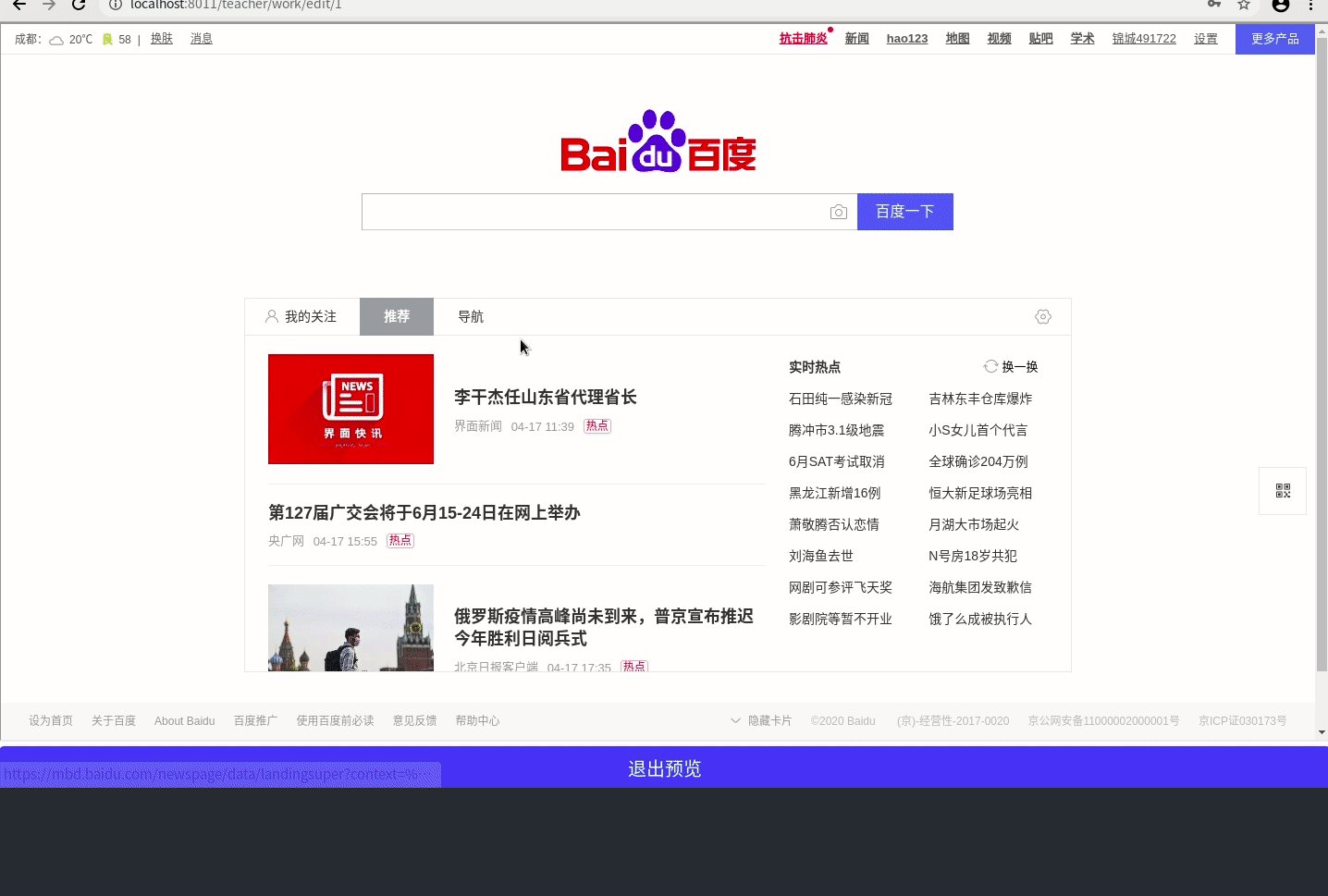
(用百度主页做演示)

Iframe
iframe 用于在网页内显示网页,实现它的方法有多种:
<iframe src="URL"></iframe>
URL 指向隔离页面的位置,由于当时对src有误解,所以没有选用这种方法。
<iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p>
要想让iframe显示a标签里链接的内容,就要使得iframe标签里的name属性与a标签里的target属性相等,这样的话,点击a标签的链接就能在iframe里显示相应的内容了。
于是当时的代码是:
<iframe height="500px" width="100%" name="iframe_work"></【文章来自:http://www.yidunidc.com/gfcdn.html 欢迎留下您的宝贵建议】iframe> <p><a target="iframe_work" style="display: none" [href]="protocol + '//' + (this.work.student.no + '.' + host + '/' + getWorkDir()) | safeUrl" #linkToWork>点击查看</a> </p>
public load() {
this.workService.getById({id: this.params.workId})
.subscribe((data) => {
this.work = data;
this.goToWork();
}, () => {
console.log('error');
});
}
goToWork(): void {
this.linkToWork.nativeElement.click();
}
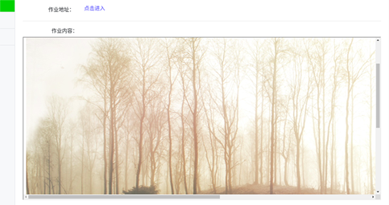
当时出来的效果是这样的但是有很大的缺陷,就是显示网页的窗口很小,学生的作业根本看不全,需要拖动底部和侧栏的滚动条。

Iframe + 遮罩层
遮罩层就是为了把下方的界面挡起来,然后让ifream的内容显示在遮罩层上,以实现全屏显示学生作业内容的效果,代码如下:
<div class="mask" *ngIf="showPopWindow"> <iframe class="popWindow" height="500px" width="100%" name="iframe_work"></iframe> <p><a target="iframe_work" style="display: none" [href]="protocol + '//' + (this.work.student.no + '.' + host + '/' + getWorkDir()) | safeUrl" #linkToWork>点击查看</a> </p> </div>
有关遮罩层的使用可以看一下这个文档:5 定制提示框【前】
问题
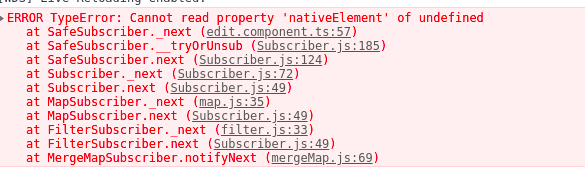
利用showPopWindow这个属性控制遮罩层显示与否,后来就出现了这样的问题:

这就说明 #inkToWork 所在的a标签的内容还未渲染出来,那找这个元素就找不到,也就没法实现点击,一开始控制遮罩层的变量为true,但是里面的内容渲染不出来,后来解决了好久,也是不行。
解决
后来晚上开会的时候说了这个问题,才发现这个问题真的挺好解决的,但是自己钻牛角尖了,之前一直以为src加的是文件,现在才知道能加链接,也是当时文档没看太明白吧,后来就改成了这个样子:
<div class="mask" *ngIf="showPopWindow"> <iframe class="popWindow" height="94%" width="100%" src="https://www.baidu.com/"></iframe> <button type="button" class="btn btn-primary btn-lg btn-block" (click)="exitPopWindow()">退出预览</button> </div>
总结
在写功能之前,真的要好好看文档,每一种方法都认真看看,不然用的时候真的会吃大亏。
到此这篇关于遮罩层 + Iframe实现界面自动显示的示例代码的文章就介绍到这了,更多相关遮罩层 Iframe界面自动显示内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【本文来源:荆门网站推广 转载请保留连接】