详解XHTML中的标题标签与段落标签的使用
XHTML 标题概述
我们在撰写 Word 文档的时候,常常会使用标题,如 “第一章”、“1.2.1” 等。在 XHTML 语法中也有标题这个概念。 在 XHTML 中定义了 6 级标题,分别是 <h1> 到 <h6> :
- <h1>第一级标题</h1>
- <h2>第二级标题</h2> 【文章来源:新加坡服务 欢迎留下您的宝贵建议】;
- <h3>第三级标题</h3>
- <h4>第四级标题</h4>
- <h5>第五级标题</h5>
- <h6>第六级标题</h6>
标题的使用
在 XHTML 文档中,标题很重要,搜索引擎使用标题为您的网页的结构和内容编制索引,我们要善于使用标题标识我们的文档层次。
在标题中,第一级标题最高,然后依次递减。一般来说,在 XHTML 文档中,标题适用于文档中(<body> 标签内)如下地方:
按照网站层次来分:
<h1>定义网站标题
<h2>定义网站导航或者栏目
<h3>定义文章标题
按照网站内容来分:
<h1>定义网站标题
<h2>定义文章标题
<h3>定义栏目标题
对于大于 h3 以上的 h4 至 h6 标题,可以在适当的地方选用,如版权声明或免责通告等相对比较重要的地方。
另外请注意,层次一定是递减的,h1 下面 应该是 h2 这个层次,然后依次 h3 ...。
一些标题使用的建议
由于 h1 表名了整个页面的核心内容,因此一般来说 h1 只能出现一次(并不绝对这样,但绝对不能出现多次)且用于该文最强调的地方。所以如果对于具体的内容页面,h1 往往会用于文章题目以突出文章的重要性,如本站:
- <h1>XHTML 标题<h1>
而此时网站标题(网站logo)是否再采用 h1 ,则根据实际情况而定。
标题使用练习
用编辑器打开我们的学习文档 1.html 文件,将上面的 <h1> 至 <h6> 标签拷贝到 <body> 标签内:
- <body>
- <h1>第一级标题</h1>
- <h2>第二级标题</h2>
- <h3>第三级标题</h3>
- <h4>第四级标题</h4>
- <h5>第五级标题</h5>
- <h6>第六级标题</h6>
- <p>hi~你好!</p>
- </body>
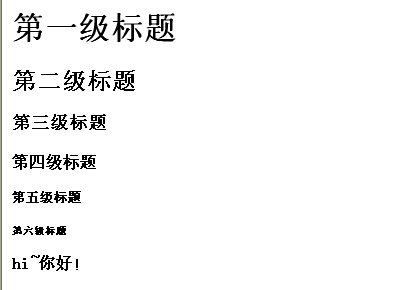
保存并用浏览器打开1.html文件(如果已经打开则点击浏览器刷新按钮重新载入文档,下同,不再赘述),可以查看标题标签的效果如下:
通过例子可以看出,浏览器会自动给一个标题形成一个换行(每个标题独占一行)。
段落 p 标签
在 XHTML 中,通过 <p></p> 标签来定义段落。
XHTML 段落
段落标签实例:
- <p>这是一个段落。</p>
在实际的生产工作中,我们大量的使用 <p></p> 段落标签。
给文字添加了段落标签后,浏览器会自动给该段文字添加一个段落换行。但我们不要依赖空的 <p></p> 来形成一个空行,而应该用 <br /> 换行标签。
换行 <br />
在 XHTML 文档中,标题或者段落标签只提供一个换行标记,如果我们需要一个空行或者多个换行,就需要换行标签 <br /> 。在 XHTML 中用编辑 Word 的方式敲回车键换行是无效的,浏览器会忽略这样产生的换行空白。
实例:
- <p>这是一些内容</p>
- <br /><br />
- <p>这是另一些内容</p>
由于换行标签只是告知浏览器这个地方需要换行,而无实质性的内容,因此这个标签不是成对出现的,且一个 <br /> 只换行一次,需要多次换行,请输入多个 <br /> 标签。
在 <p></p> 中如果插入 <br /> 标签,同样会产生换行效果。
<br />还是<br>?
尽管我们使用 <br> 仍然能取得换行效果,但那是浏览器兼容 HTML4.0 规范的结果。
在 XHTML 规范中,对于不是成对的标签,只需要在内容结束后加入一个空格,然后以 /> 来闭合标签,如 <br /> 以及后面要讲到的<img /><input />等标签。
所以是 <br /> 而不是 <br/> 或 <br> 。
