Canvas多边形绘制的实现方法
前言
Canvas绘制多变形非常简单,只要懂得Canvas路径 + 简单的初中数学知识即可完成

CodePen打开
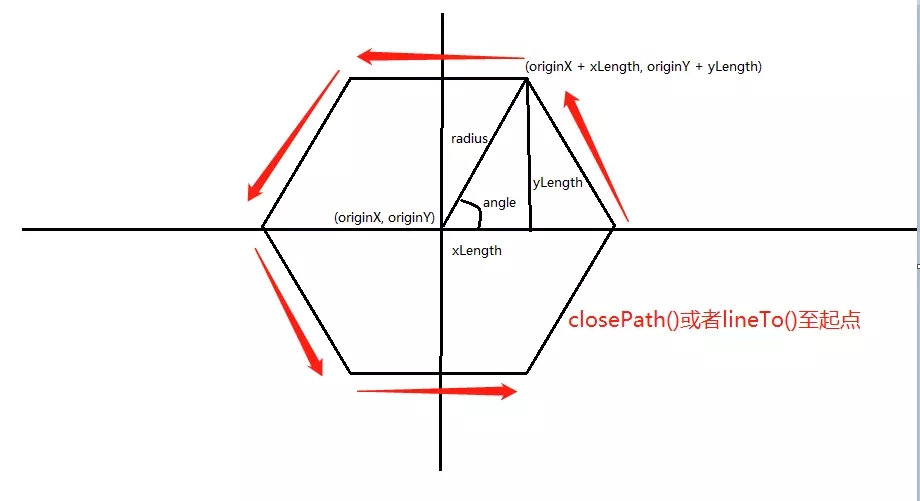
解析

思路如上,非常简单,计算每一个点的位置通过lineTo()绘制路径即可
核心代码解析如下(或在CodePen中查看):
function drawPolygonPath(sideNum, radius, originX, originY, ctx){
ctx.beginPath();
const unitAngle = Math.PI * 2 / sideNum; //计算单元角度
let angle = 0; //初始角度
let xLength, yLength;
// ctx.moveTo(originX, originY);
for(let i = 0; i < sideNum; i++){ //遍历计算点,并lineTo()绘制路径
xLength = radius * Math.cos(angle);
yLength = radius * Math.sin(angle);
ctx.lineTo(originX + xLength, originY - yLength);//绘制路径
angle += unitAngle;
}
ctx.closePath();//闭合路径,也可在for循环中多一次【本文由:http://www.yidunidc.com/mgzq.html复制请保留原URL】循环lineTo()至起点
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章来源:http://www.1234xp.com/cdn.html 复制请保留原URL】