小程序通过小程序云实现微信支付功能实例
目录
- 一、开通微信支付
- 1.1 关联商户号
- 1.2 添加商户号
- 1.3 管理员授权
- 二、云函数开发
- 2.1 新建云函数
- 2.2 云函数代码
- 2.3 云函数上传并部署
- 三、小程序调用
- 3.1 统一下单
- 3.2 支付成功回调
一、开通微信支付
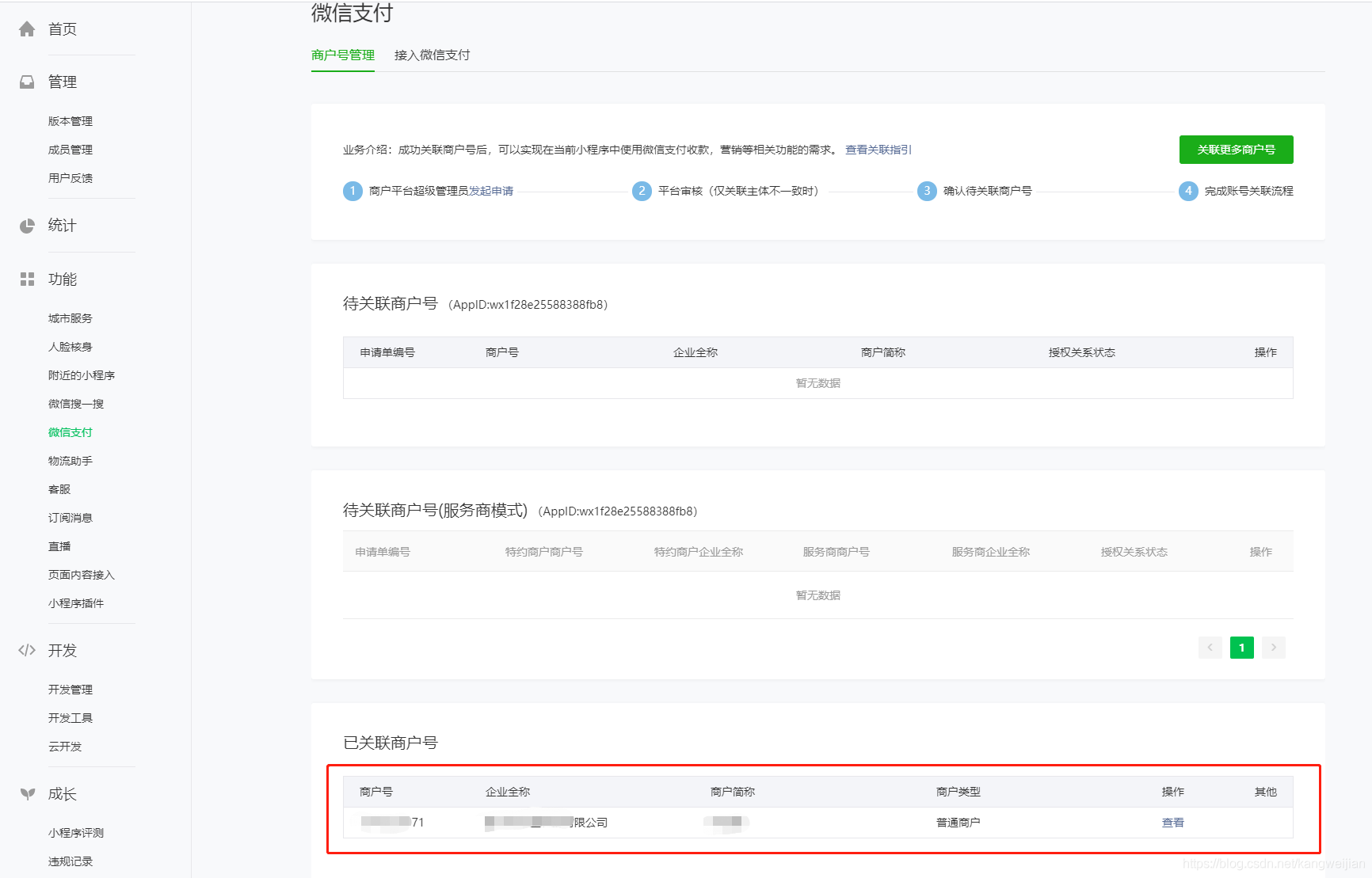
1.1 关联商户号
\微信公众号平台\功能\微信支付\商户号管理\关联商户号

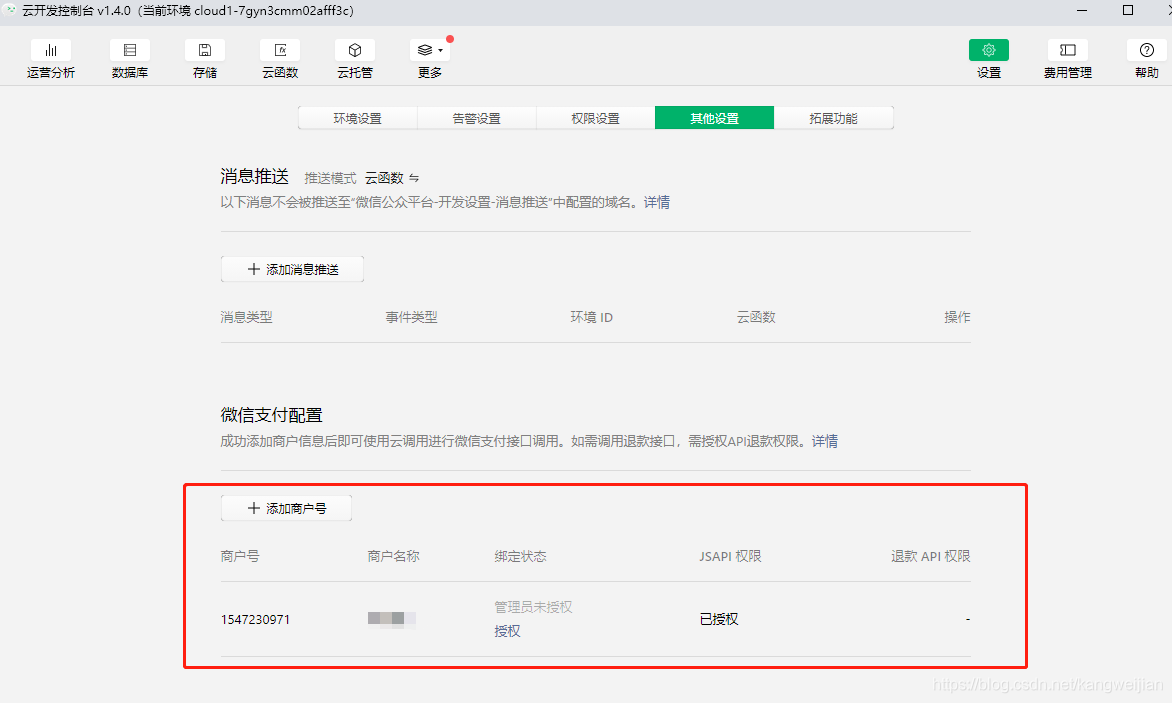
1.2 添加商户号
\云开发平台\设置\其他设置\微信支付配置\添加商户号

1.3 管理员授权
1.2那张图上,点击授权。管理员的微信就会跳出提示,点击确定授权即可。
否则使用的时候,会出现sub_mch_id与sub_appid不匹配的报错!
二、云函数开发
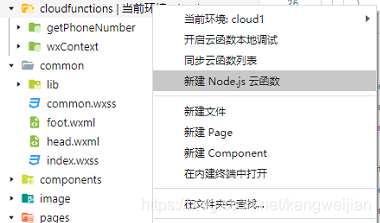
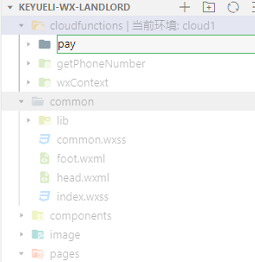
2.1 新建云函数


2.2 云函数代码
\pay\index.js
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV【原URL http://www.yidunidc.com/kt.html 转载请说明出处】
})
exports.main = async (event, context) => {
const res = await cloud.cloudPay.unifiedOrder({
"body" : event.body,
"outTradeNo" : event.outTradeNo,
"spbillCreateIp" : "127.0.0.1",
"subMchId" : "0000000000", //这里要注意:虽然key是子商户id,实际上就是普通商户id
"totalFee" : parseInt(event.totalFee), //第二个坑:注意必须是数字,如果不是数字,则会报错unifiedOrder:fail wx api error: -202
"envId": "ooo-xxxxxxxxxxxxxxxx", //这里是回调函数所属的的云环境id
"functionName": "payCallBack", //这个是回调函数名
"nonceStr":event.nonceStr, //第三个坑:官方文档中相关云函数代码没有nonceStr和tradeType,测试的时候会报nonceStr不存在的错,翻看文档才发现这个是必填项,直接粘过来以后还需要加上这两个参数
"tradeType":"JSAPI"
})
return res
}
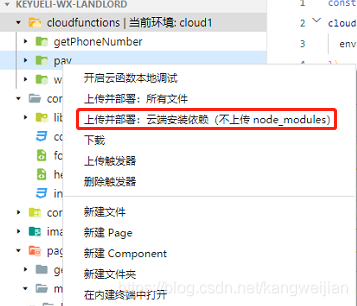
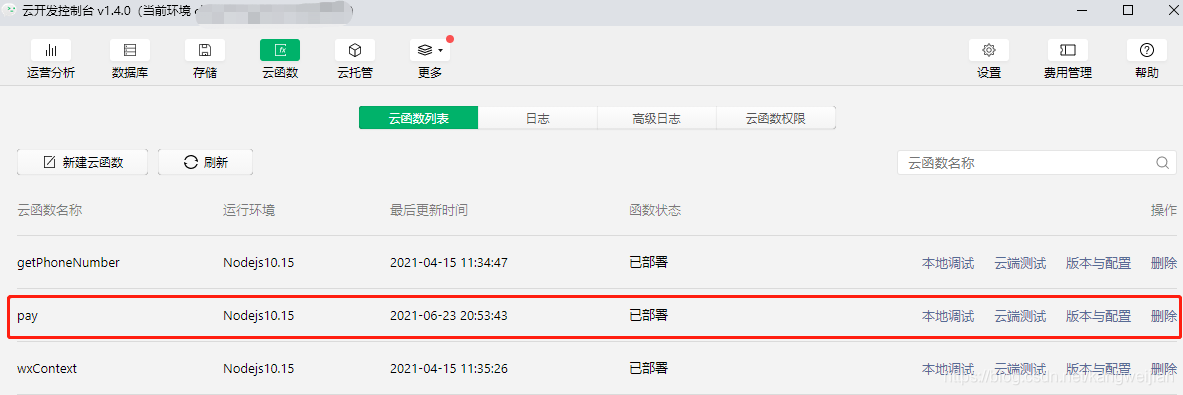
2.3 云函数上传并部署


三、小程序调用
3.1 统一下单
- 微信下单后获得的数据,最好先保存到数据库,留底
- 再去调起微信支付界面
//调用云函数,微信统一下单
cloudPay(){
var _this = this
this.setData({
body: "账单支付-xxxxx",
outTradeNo: this.data.id+"-"+util.uuid(16),
totalFee: this.data.totalCost*100 //支付单位:分
})
app.showLoading(true)
wx.cloud.callFunction({
name: "pay",
data: {
body: _this.data.body,
outTradeNo: _this.data.outTradeNo,
totalFee: _this.data.totalFee,
nonceStr:util.uuid(32)//调用自己的uuid函数
},
success(res) {
// errCode: 0
// errMsg: "cloudPay.unifiedOrder:ok"
// returnCode: "FAIL"
// returnMsg: "total_fee is empty. "
console.log("提交成功", res.result)
if(res.result.returnCode!="SUCCESS"){
app.showToast(res.result.returnMsg)
return
}
_this.unifiedOrder(res.result)
// _this.requestPayment(res.result)
},
fail(res) {
console.log("提交失败", res)
}
})
},
3.2 调起微信支付界面
//官方标准的支付方法,调起支付界面
requestPayment(payData) {
var _this = this;
const payment = payData.payment//这里注意,上一个函数的result中直接整合了这里要用的参数,直接展开即可使用
wx.requestPayment({
...payment, //...是展开变量的语法
success(res) {
console.log("支付成功", res)
_this.paySuccess()
},
fail(res) {
console.log("支付失败", res)
}
})
},
3.2 支付成功回调
- 不太建议直接在requestPayment的success回调函数中,执行支付成功的操作
- 最好在另外建一个云函数payCallBack
- 这个云函数payCallBack,调用我们自建服务器的接口,执行支付成功的操作
- 这边涉及到如何在云函数中调用http接口,卖个关子,后续讲
到此这篇关于小程序通过小程序云实现微信支付功能实例的文章就介绍到这了,更多相关小程序 微信支付内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:美国cn2站群服务器 欢迎转载】