HTML如何在两个div标签中间画一条竖线
近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父div(即这条竖线的高度和两个div中较高的一个等高)。
往常我们画一条横线直接用标签<hr>即可,当画一条竖线的时候发现找不到标签。在网上查找了一下资料,大致推荐用js来做。小弟比较偏执想用纯css来做,最终找到了解决方法,下面我就来分享一下我的做法。

在两个子div中加多一个div,并设置左(右)边框为可见,并且利用利用padding-bottom|margin-bottom正负值相抵消的原理。例如设置 padding-bottom:1600px; margin-bottom:-1600px;我们可以理解为:运用的是padding可以撑开外层标签而margin不用来撑开外层标签。即当padding-bottom时撑开外层标签的高度,外层标签用overflow:hidden;隐藏掉多余的高,这样可以让高度与最高的那一栏对齐;而margin关乎模块布局,margin可以抵消掉padding撑开的盒子使布局能够从内容部分开始。
以下是代码:
body{
margin-top:100px;
margin-left:200px;
}
.maindiv{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftdiv{
float:left;
width:400px;
background-color:#CC6633;
}
.rightdiv{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerdiv{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="maindiv">
<div class="leftdiv"><br><br><br><br><br><br></div>
<div class="centerdiv"></div>
<div class="rightdiv"><br><br><br><br><br><br><br></div>
</div>
</body>
</html>
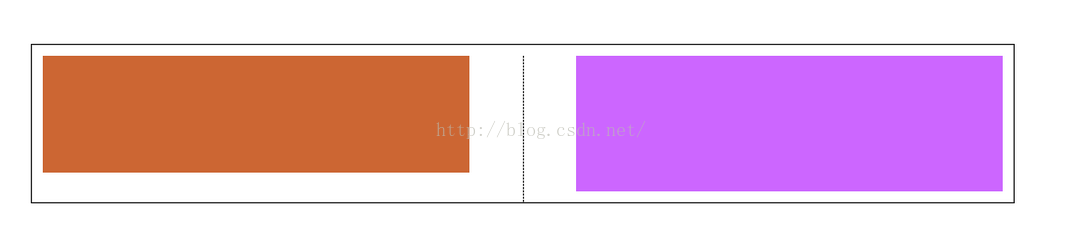
效果图:

&【本文由:日本服务器 欢迎转载】nbsp; 顺便写一下js的思路和关键代码

比较两个子div的高度哪一高。选择把高的那个div的相邻边框设为可见也可达到目的。
以下是js的代码
function myfun(){
var div1=document.getElementById("content");
var div2=document.getElementById("side");
var h1=div1.offsetHeight;
var h2=div2.offsetHeight;
if(h1>h2){
div1.style.borderRight="1px dashed #B6AEA3";
}else{
div2.style.borderLeft="1px dashed #B6AEA3";
}
}
总结
以上所述是小编给大家介绍的HTML如何在两个div标签中间画一条竖线,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对海外IDC网网站的支持!
