用微信小程序实现计算器功能
本文是用微信小程序写的一个简单的计算器,有兴趣的小伙伴可以了解一下。
页面部分
<view class='box'>
<view class='txt'>{{screenNum}}</view>
<view capture-bind:touchstart="compute">
<view>
<button data-val='clear' class='boxtn btn1'>AC</button>
<button data-val='back' class='boxtn btn1'>←</button>
<button data-val='#' class='boxtn btn1'>#</button>
<button data-val='/' class='boxtn btn'>/</button>
</view>
<view>
<button data-val='7' class='boxtn'>7</button>
<button data-val='8' class='boxtn'>8</button>
<button data-val='9' class='boxtn'>9</button>
<button data-val='*' class='boxtn btn'>*</button>
</view>
<view>
<button data-val='4' class='boxtn'>4</button>
<button data-val='5' class='boxtn'>5</button>
<button data-val='6' class='boxtn'>6</button>
<button data-val='-' class='boxtn btn'>-</button>
</view>
<view>
<button data-val='1' class='boxtn'>1</button>
<button data-val='2' class='boxtn'>2</button>
<button data-val='3' class='boxtn'>3</button>
<button data-val='+' class='boxtn btn'>+</button>
</view>
<view>
<button data-val='1' class='boxtn btn2'>0</button>
<button data-val='.' class='boxtn'>.</button>
<button data-val='=' class='boxtn btn'>=</button>
</view>
</view>
</view>
样式部分
.box{
width:100%;
height: 700px;
background: #000;
}
.txt{
color: #fff;
width: 100%;
height:120px;
font-size: 50px;
text-align: right;
}
.boxtn{
width: 90px;
height:90px;
display:block;
float:left;
border-radius: 50%;
line-height: 90px;
text-align: center;
margin-left: 3px;
margin-top: 5px;
color:#fff;
background: #333333;
font-weight: bold;
font-size: 25px;
}
.btn{
background: #f09a37;
}
.btn1{
background: #a5a5a5;
color:#000;
}
.btn2{
width: 180px;
border-radius: 40px;
}
js部分
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
screenNum: 0,//屏幕显示的数
currentNum: '',//当前输入的数
storage: 0,//存储的数
operator: '',//运算符
off: false,
},
compute: function (e) {
var btn_num = e.target.dataset.val;
var obj = this;
if (!isNaN(btn_num)) {
if (obj.data.off == true) {
obj.data.currentNum = ''
obj.data.off = false;
}
obj.data.currentNum += btn_num
obj.data.currentNum = Number(obj.data.currentNum);
obj.data.currentNum = obj.data.currentNum.toString();
} else {
switch (btn_num) {
case '+':
case '-':
case '*':
case '/':
case '=':
// 将当前屏幕上的数字和本次的操作符存储到变量
if (obj.data.storage == 0) {
obj.data.storage = obj.data.currentNum;
obj.data.operator = btn_num;
} else {
if (obj.data.off != true) {
if (obj.data.operator == '+') {
obj.data.currentNum = Number(obj.data.storage) + Number(obj.data.currentNum)
} else if (obj.data.operator == '-') {
obj.data.currentNum = Number(obj.data.storage) - Number(obj.data.currentNum)
} else if (obj.data.operator == '*') {
obj.data.currentNum = Number(obj.data.storage) * Number(obj.data.currentNum)
} else if (obj.data.operator == '/') {
obj.data.currentNum = Number(obj.data.storage) / Number(obj.data.currentNum)
}
}
obj.data.storage = obj.data.currentNum;
obj.data.operator = btn_num;
}
obj.data.off = true;
break;
case 'clear':
obj.data.storage = 0;
obj.data.currentNum = '0';
obj.data.operator = ''【本文由:日本cn2服务器 提供 转载请保留URL】;
break;
case 'back':
obj.data.currentNum = obj.data.currentNum.slice(0, -1);
if (obj.data.currentNum == '') {
obj.data.currentNum = '0';
}
break;
case '.':
if (obj.data.currentNum.indexOf('.') == -1) { // 判断是否已包含“.”
obj.data.currentNum += btn_num
}
break;
}
}
obj.setData({
screenNum: obj.data.currentNum
})
},
})
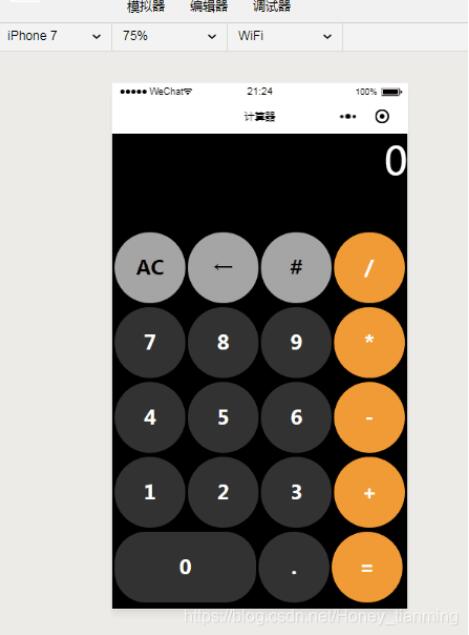
效果图如下

微信开发者工具下载地址

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文转自:咸宁网站推广 提供,感谢支持】