JS对象数组去重的3种方法示例及对比
目录
- 一.去重前后数据对比
- 二.使用方法
- 1.使用filter和Map
- 2.使用reduce
- 3.使用for循环
- 三.2400条数据,三种方法处理时间对比
- 总结
一.去重前后数据对比
// 原数据是这样的 // 去重后数据是这样的
[{ [{
"goodsId": "1", "goodsId": "1",
"quota": 12, "quota": 12,
"skuId": "1" "skuId": "1"
}, },
{ {
"goodsId": "2", "goodsId": "2",
"quota": 12, "quota": 12,
"skuId": "2" "skuId": "2"
}, }]
{
"goodsId": "1",
"quota": 12,
"skuId": "1"
}]
二.使用方法
- 使用filter和Map 🌟🌟🌟🌟🌟
- 使用reduce 🌟🌟🌟🌟
- for循环 🌟🌟🌟
结论:filter和Reduce时间上差别不是太大,filter稍微更快一些,但是filter语法更简洁
1.使用filter和Map
代码简洁,好用,4行代码搞定,平均耗费时间最短,五星推荐
function uniqueFunc(arr, uniId){
const res = new Map();
return arr.filter((item) => !res.has(item[uniId]) && res.set(item[uniId], 1));
}
2.使用reduce
代码稍多,平均耗费时间和第一不分伯仲,四星推荐
function uniqueFunc2(arr, uniId){
let hash = {}
return arr.reduce((accum,item) => {
hash[item[uniId]] ? '' : hash[item[uniId]] = true && accum.push(item)
return accum
},[])
}
3.使用for循环
耗费时间较一二稍多,但是耗费时间平均,三星推荐
function uniqueFunc3(arr, uniId){
let obj = {}
let tempArr = []
for(var i = 0; i<arr.length; i++){
if(!obj[arr[i][uniId]]){
tempArr.push(arr[i])
obj[arr[i][uniId]] = true
}
}
return tempArr
}
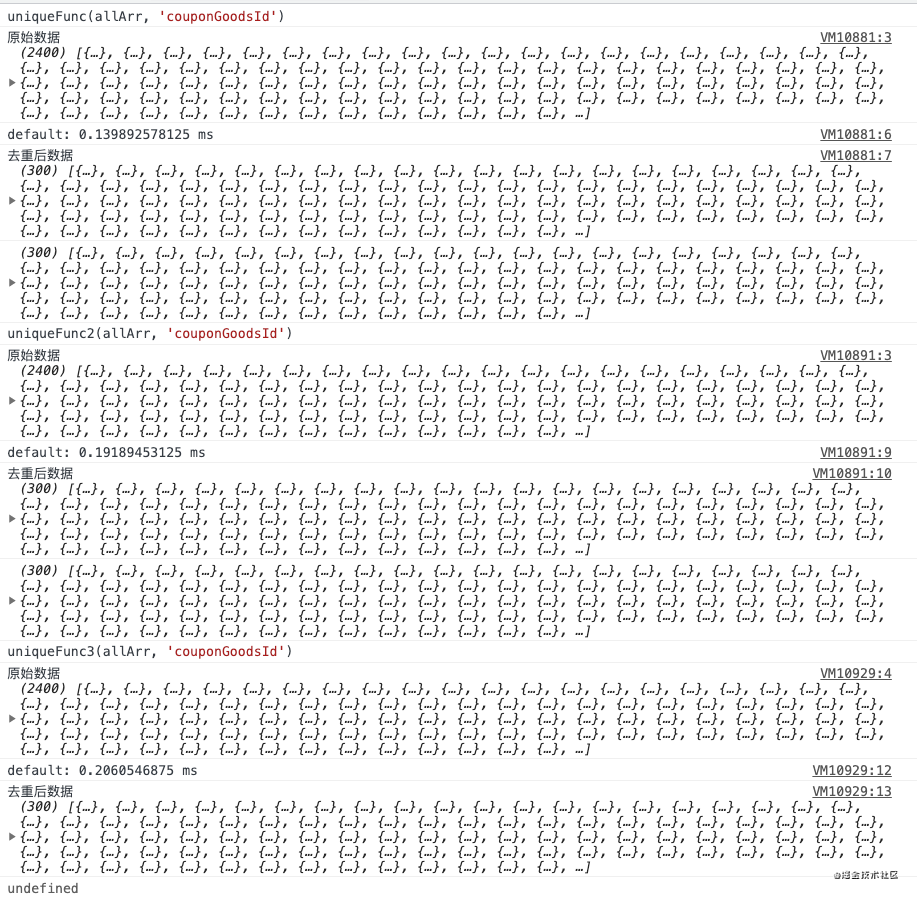
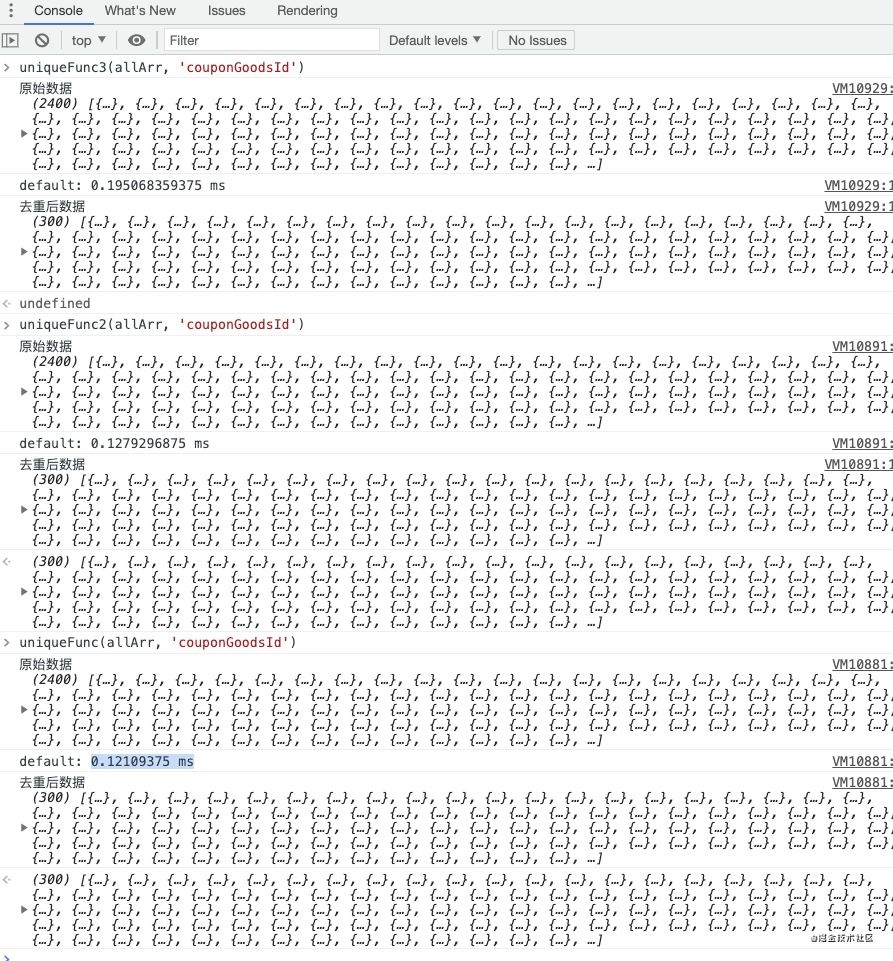
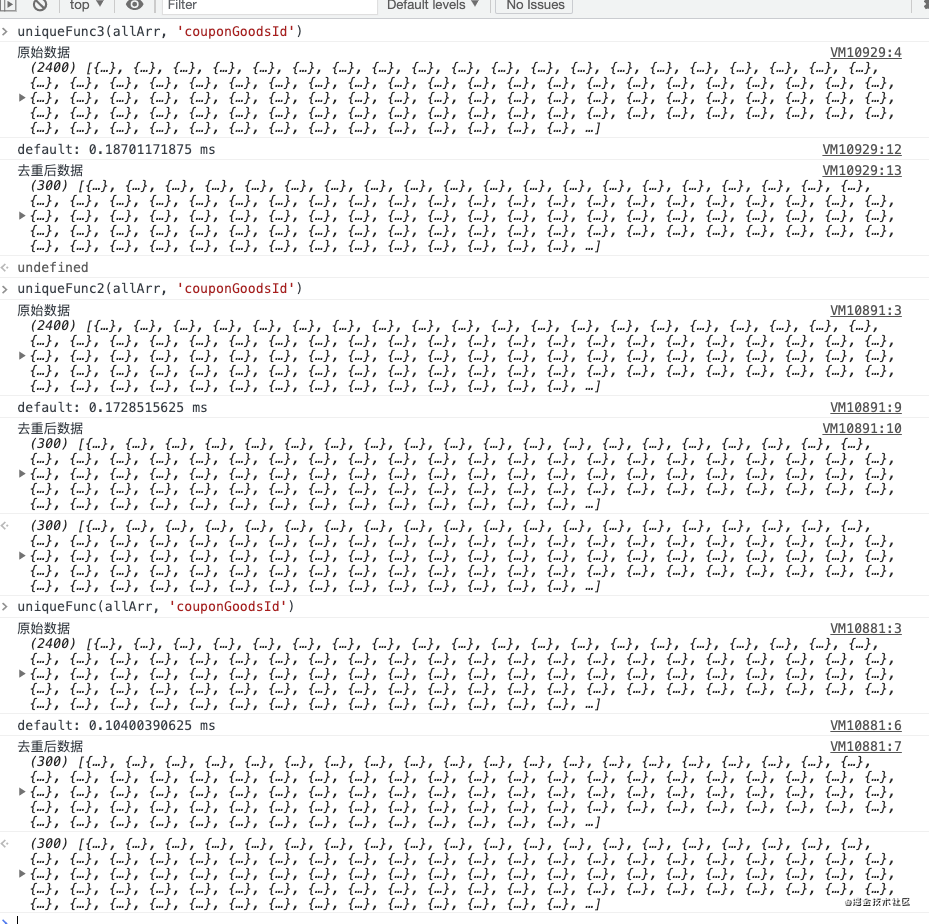
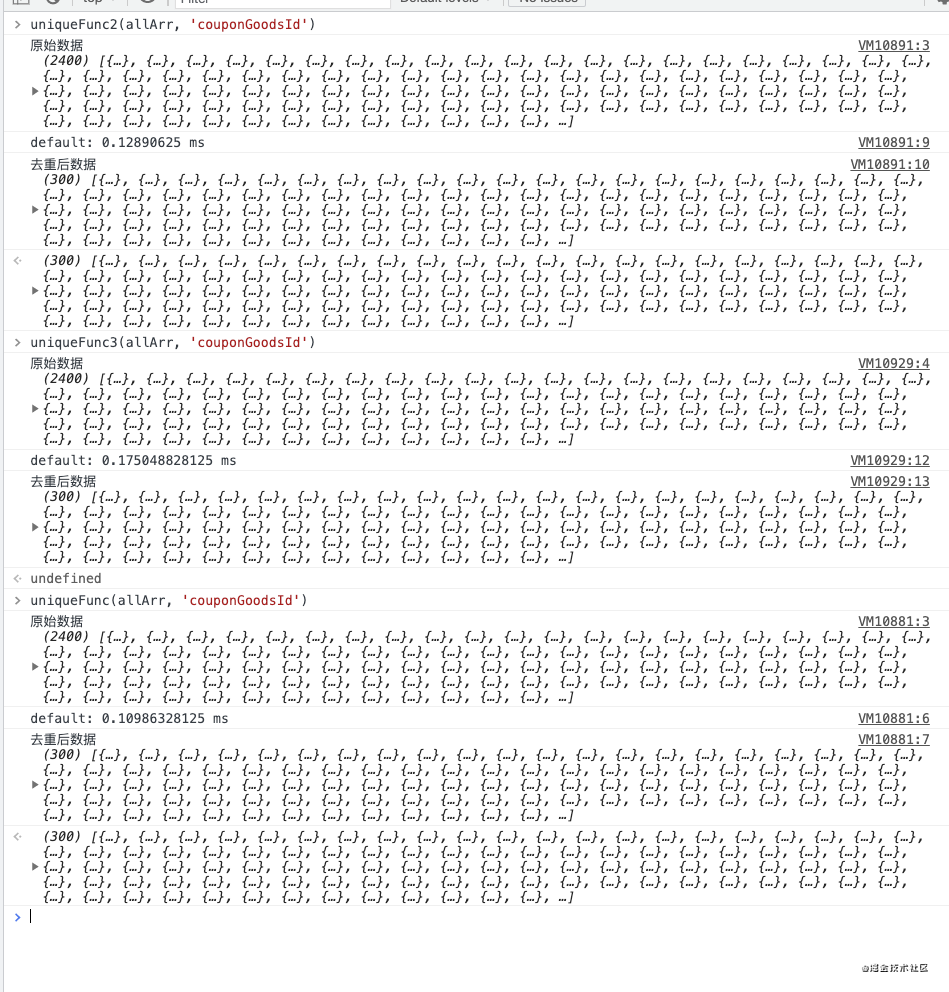
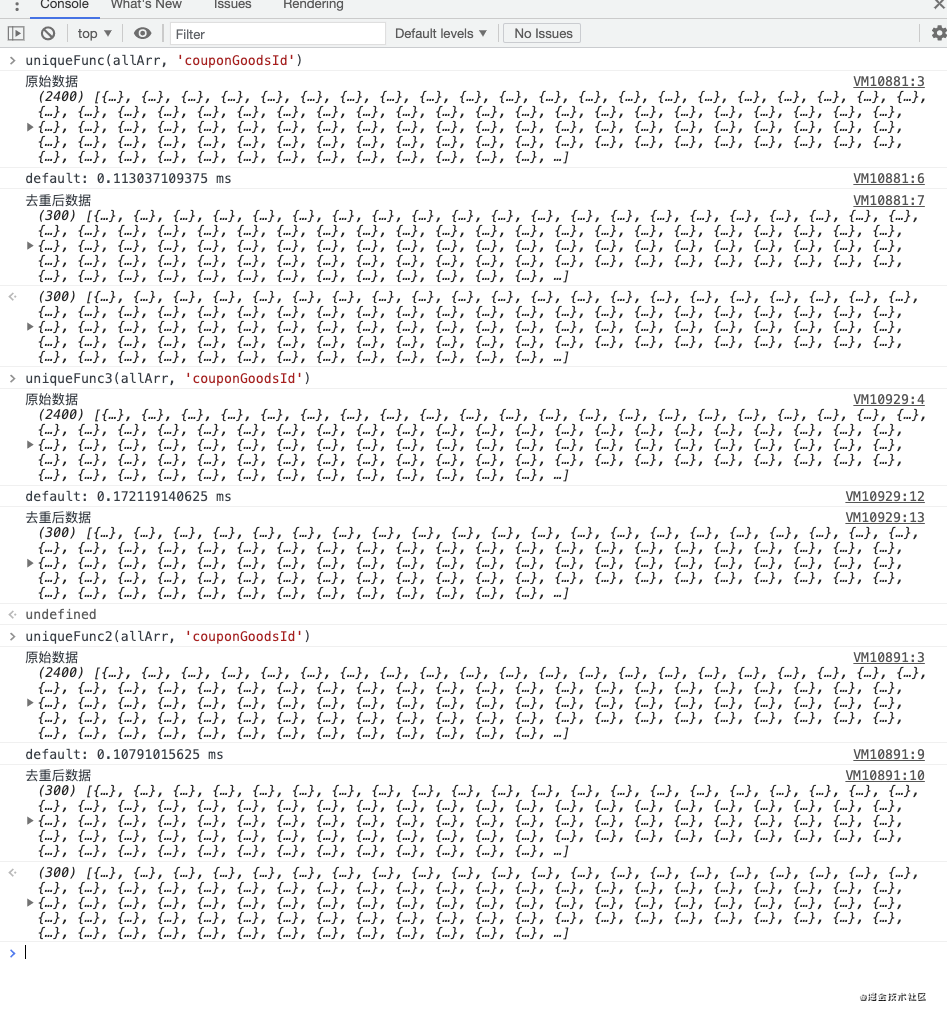
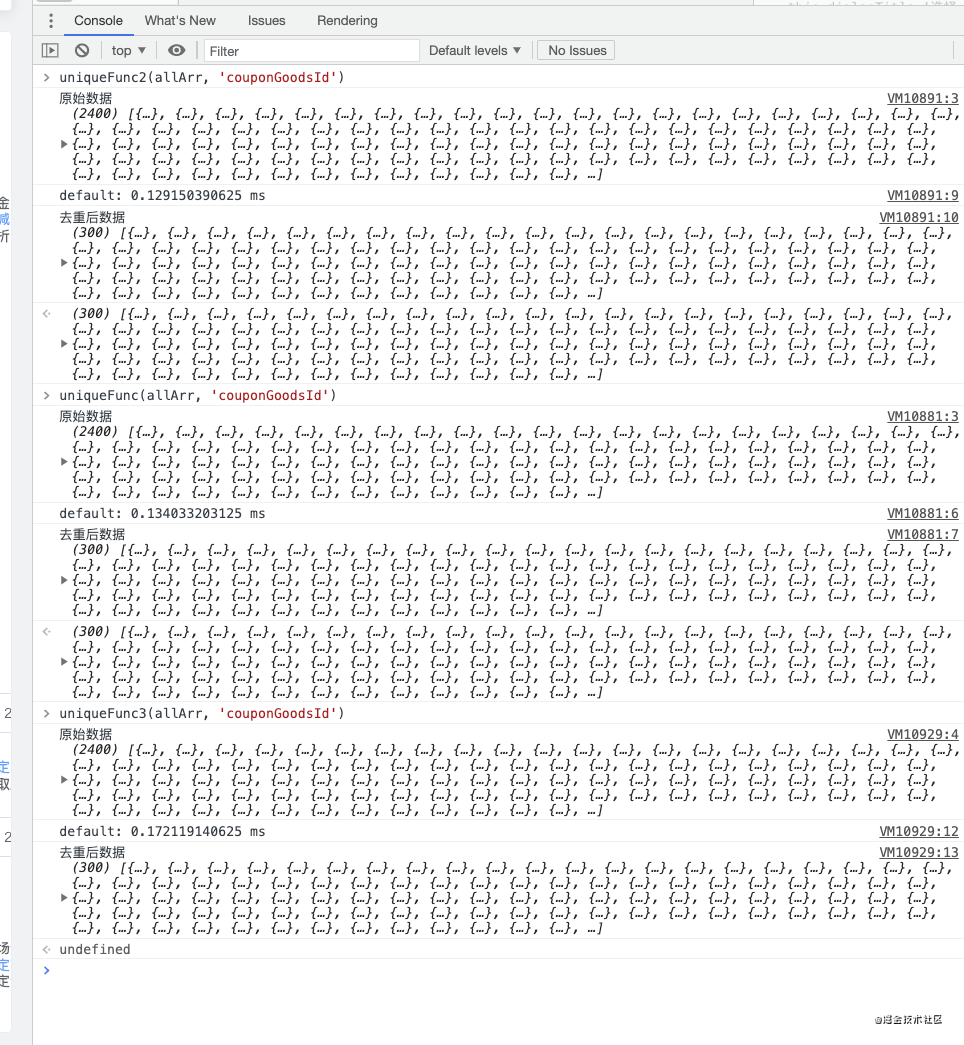
三.2400条数据,三种方法处理时间对比
测试时间截图展示






总结
到此这篇关于JS对象数组去重的3种方法及对比的文章就介绍到这了,更多相关JS对象数组去重内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
