JS防抖节流函数的实现与使用场景
目录
- 一、什么是函数防抖
- 1、为什么需要函数防抖?
- 2、函数防抖的要点
- 3、函数防抖的实现
- 4、函数防抖的使用场景
- 二、什么是函数节流
- 1、函数节流的要点
- 2、函数节流的实现
- 3、函数节流的使用场景
- 总结
一、什么是函数防抖
概念:函数防抖(debounce),就是指触发事件后,在 n 秒内函数只能执行一次,如果触发事件后在 n 秒内又触发了事件,则会重新计算函数延执行时间。
1、为什么需要函数防抖?
前端开发过程中,有一些事件,常见的例如,onresize,scroll,mousemove ,mousehover 等,会被频繁触发(短时间内多次触发),不做限制的话,有可能一秒之内执行几十次、几百次,如果在这些函数内部执行了其他函数,尤其是执行了操作 DOM 的函数(浏览器操作 DOM 是很耗费性能的),那不仅会浪费计算机资源,还会降低程序运行速度,甚至造成浏览器卡死、崩溃。
2、函数防抖的要点
函数防抖的要点,是需要一个 setTimeout 来辅助实现,延迟运行需要执行的代码。如果方法多次触发,则把上次记录的延迟执行代码用 clearTimeout 清掉,重新开始计时。若计时期间事件没有被重新触发,等延迟时间计时完毕,则执行目标代码。
3、函数防抖的实现
//HTML部分 &l【原创作者:http://www.1234xp.com/tw.html网络转载请说明出处】t;div> 账户:<input type="text" id="myinput"> </div>
//JS部分
function debounce(fun,wait=1500){//ES6语法 wait=1500 设置参数默认值,如果没有输入wait就会使用1500
let timeout = null
return function(){
if(timeout){//如果存在定时器就清空
clearTimeout(timeout)
}
timeout=setTimeout(function(){
fun()
},wait)
}
}
function testUname(){
console.log("输入结束!")
}
document.getElementById('myinput').addEventListener('input',debounce(testUname,1000))

上面的代码就是防抖函数的简单运用,只要你每次输入间隔大于一秒,那么永远不会打“印输入结束!”,直到你停止输入吗,这是因为每一次的输入都会清除上一次的计时器。
看到这里你以为就结束了吗?别急,让我们继续看:
//HTML部分
<div>
账户:<input type="text" id="myinput">
</div>
//JS部分
function debounce(fun,wait=1500){
let timeout = null
return function(){
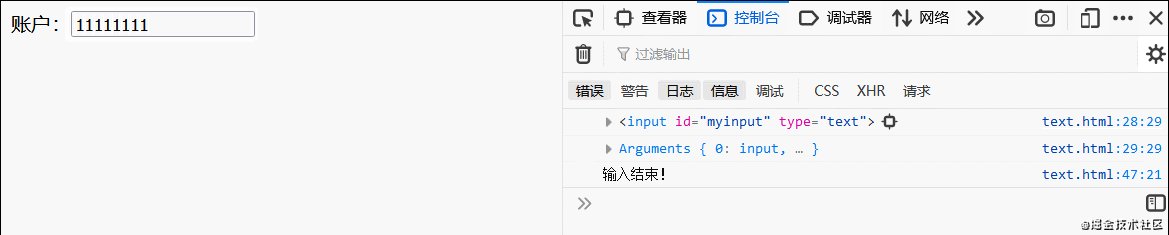
console.log(this)//<input id="myinput" type="text">
console.log(arguments)//Arguments { 0: input, … }
if(timeout){//如果存在定时器就清空
clearTimeout(timeout)
}
timeout=setTimeout(function(){
console.log(this)//Window
console.log(arguments)//Arguments { … }
fun()
},wait)
}
}
function testUname(){
console.log("输入结束!")
}
document.getElementById('myinput').addEventListener('input',debounce(testUname,1000))
无论是防抖还是节流,我们都要解决两个问题,this指向和arguments。
如果没有特殊指向,setInterval和setTimeout的回调函数中this的指向都是window。这是因为JS的定时器方法是定义在window下的。这显然不是我们希望的,因为我们监听的是input输入框,所以我们希望定时器里面的this指向input。
那么有什么方法可以改变this指向吗?
一种简单的办法就是我们可以用参数把定时器外层函数的this和arguments保存下来。然后再通过apply改变定时器要执行的函数fun的指向。
//JS部分
function debounce(fun,wait=1500){
let timeout = null
return function(){
let _this = this
let arg = arguments
if(timeout){//如果存在定时器就清空
clearTimeout(timeout)
}
timeout=setTimeout(function(){
console.log(_this)//<input id="myinput" type="text">
console.log(arg)//Arguments { 0: input, … }
fun.apply(_this,arg)
},wait)
}
}

当然,你也可以用ES6的箭头函数新特性:箭头函数的 this 始终指向函数定义时的 this,而非执行时。箭头函数需要记着这句话:“箭头函数中没有 this 绑定,必须通过查找作用域链来决定其值,如果箭头函数被非箭头函数包含,则 this 绑定的是最近一层非箭头函数的 this,否则,this 为 undefined”。
所以也可以这样写:
//JS部分
function debounce(fun,wait=1500){
let timeout = null
return function(){
if(timeout){//如果存在定时器就清空
clearTimeout(timeout)
}
timeout=setTimeout(()=>{
console.log(this)//<input id="myinput" type="text">
console.log(arguments)//Arguments { 0: input, … }
fun.apply(this,arguments)
},wait)
}
}

4、函数防抖的使用场景
函数防抖一般用在什么情况之下呢?一般用在,连续的事件只需触发一次回调的场合。具体有:
- 搜索框搜索输入。只需用户最后一次输入完,再发送请求;
- 用户名、手机号、邮箱输入验证;
- 浏览器窗口大小改变后,只需窗口调整完后,再执行 resize 事件中的代码,防止重复渲染。
二、什么是函数节流
概念: 限制一个函数在一定时间内只能执行一次。
举个栗子,坐火车或地铁,过安检的时候,在一定时间(例如10秒)内,只允许一个乘客通过安检入口,以配合安检人员完成安检工作。上例中,每10秒内,仅允许一位乘客通过,分析可知,“函数节流”的要点在于,在 一定时间 之内,限制 一个动作 只 执行一次 。
1、函数节流的要点
主要实现思路就是通过 setTimeout 定时器,通过设置延时时间,在第一次调用时,创建定时器,先设定一个变量,然后把定时器赋值给这个变量,再写入需要执行的函数。第二次执行这个函数时,会判断变量是否true,是则返回。当第一次的定时器执行完函数最后会设定变量为false。那么下次判断变量时则为false,函数会依次运行。目的在于在一定的时间内,保证多次函数的请求只执行最后一次调用。
这么看是不是有点看不懂?让我们来看代码:
2、函数节流的实现
//JS部分
function debounce(fun,wait=1000){//定时器方案
let timer = null;//先设定一个变量
return function(){
if(!timer){//如果timer为null就进入
timer = setTimeout(function(){//然后把定时器赋值给这个变量
fun()//再写入需要执行的函数
timer = null//第一次的定时器执行完函数最后会设定变量为false,这里的 timer = null有两个作用,1、开启下一次的入口,2、清除后面的定时器
})
}
}
}
function testUname(){
console.log(Math.random())
}
document.getElementById('myinput').addEventListener('input',debounce(testUname))

同样的,节流函数也要解决this和arguments的问题,改进后如下:
//箭头函数写法
function debounce(fun,wait=1000){
let timer = null
return function(){
if(!timer){
timer = setTimeout(()=>{
fun.apply(this,arguments)
timer = null
},wait)
}
}
}
//参数保存法
function debounce(fun,wait=1000){
let timer = null
return function(){
let _this = this
let arg = arguments
if(!timer){
timer = setTimeout(function(){
fun.apply(_this,arg)
timer = null
},wait)
}
}
}
3、函数节流的使用场景
到此为止,相信各位应该对函数节流有了一个比较详细的了解,那函数节流一般用在什么情况之下呢?
- 懒加载、滚动加载、加载更多或监听滚动条位置;
- 百度搜索框,搜索联想功能;
- 防止高频点击提交,防止表单重复提交;
总结
到此这篇关于JS防抖节流函数的实现与使用场景的文章就介绍到这了,更多相关JS防抖节流函数内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:国外服务器 转发请说明出处】