微信小程序scroll-view不能左右滑动问题的解决方法
最近在做自己小程序项目。因为并非专业前端 。所以一步一掉坑。在这里想着把遇到的问题总结一下。避免重复进坑。
问题:
在小程序页面布局的时候用到了scroll-view组件,发现横向移动没有效果。在网上查阅了一下资料发现问题所在。
我的wxml代码
<scroll-view scroll-x="true" class="scroll" binds【转自:http://www.1234xp.com/kt.html 转载请说明出处】crolltolower="lower" bindscroll="scroll"> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> </scroll-view>
wxss代码
.enroll_view .scroll_view .scroll{
height:160rpx;
width:750rpx;
overflow: hidden;
}
.user_info{
float:left;
margin-top:10rpx;
height:140rpx;
width:140rpx;
}
想法很简单,想用float:left;让需要滑动的元素横向排列。经过查阅资料发现需要滑动的元素不能使用float浮动。为实现此效果需要使用display:inline-block;来实现。
继续改(删掉float:left;.用display:inline-block;实现子元素横向排列效果)
wxss样式
.user_info{
margin-top:10rpx;
height:140rpx;
width:140rpx;
display: inline-block;
}
改是改完了发现不能用还是不能用。而且发现是因为子集元素超过宽度后就换行了。
所以给scroll-view添加white-space: nowrap;不让其内部元素换行。刷新。实现最终效果。开森。效果图

最终版wxss
.enroll_view .scroll_view .scroll{
height:160rpx;
width:750rpx;
overflow: hidden;
white-space: nowrap;
}
.user_info{
margin-top:10rpx;
height:140rpx;
width:140rpx;
display: inline-block;
}
结
1.scroll-view 中的需要滑动的元素为实现横向排列效果不可使用不 float 浮动,可以用display:inline-block;将其改为行内块元素;
2.scroll-view 中的包裹需要滑动的元素的大盒子用 display:flex; 是没有作用的;
3.包裹 scroll-view 的大盒子有明确的宽和加上样式white-space:nowrap;
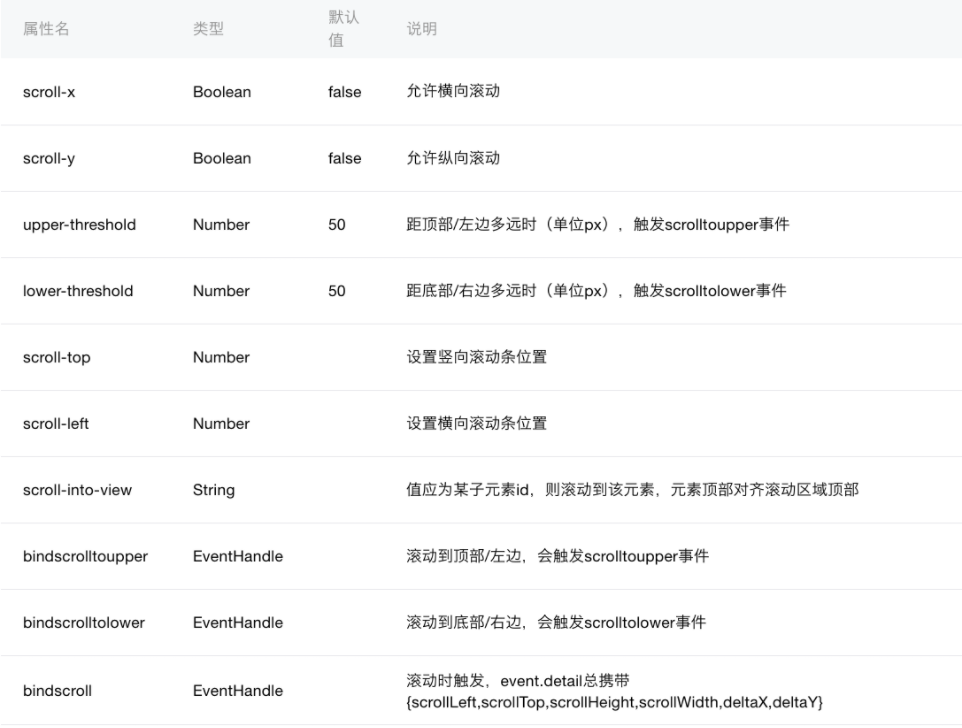
附scroll-view主要属性:

总结
到此这篇关于微信小程序scroll-view不能左右滑动问题的解决方法的文章就介绍到这了,更多相关微信小程序scroll-view左右滑动内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
