JS操作对象数组实现增删改查实例代码
1.介绍
最近帮朋友弄一个简单的针对json数组的增删改成页面,正好涉及到了js去操作对象数组实现增删改查功能。我估计很多朋友应该也会遇到这类操作,所以记录一下以便分享。
2.数据准备
这里我就以学生对象数组为例了,其实这个数组和json数组操作起来基本一致的,转换一下即可。例如可以使用JSON.parse将一串JSON字符串转换为js对象数组。
测试数据:
// 学生对象数组
var students = [
{id:1, name: "张三", age: 14},
{id:2, name: "李四", age: 15},
{id:3, name: "王五", age: 17},
{id:4, name: "赵六", age: 18}
];
3.查询操作
根据下标查询
console.log(students[1]);
根据id查询
var ss = students.filter((p) => {
return p.id == 4;
});
console.log(ss);
console.log(ss[0]); // 打印第一个元素
根据姓名模糊查询
4.新增操作
var e = {id:5, name: "王八", age: 20};
students.push(e);
5.删除
// 根据ID获取下标
var e = students.filter((p) => {
return p.id == 4;
});
var index = students.indexOf(e);
// 根据下标删除
students.splice(index,1);
consol【文章出处:http://www.1234xp.com/hggf.html欢迎留下您的宝贵建议】e.log(students.length); // 剩下4个
6.修改
// 可以直接根据下标修改 students[0].name='张三1'; students[0].age=20; console.log(students[0]);
7.如何测试?
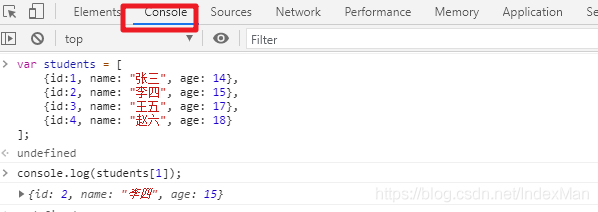
这里大家可以借助谷歌浏览器F12开发者工具中的console面板(其实就是个js执行引擎),只需要将以上代码按顺序输入执行即可看到效果:

8.其他数组操作
这里附加一些其他操作命令,需要的朋友也可以参考:
- push() 在最后面添加元素
- unshift() 在最前面添加元素
- pop() 删除最后一个元素
- shift() 删除第一个元素
- splice() 删除元素,替换元素,插入元素
- sort() 数组排序
- reverse() 数组反转
- Vue.set()修改数组中的某一个
总结
到此这篇关于JS操作对象数组实现增删改查的文章就介绍到这了,更多相关JS对象数组增删改查内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
