JavaScript实现Tab栏切换特效
这里分享一个前端必会的案例,是一个Tab栏的切换效果,除了Tab栏本身会被点击切换之外,Tab本身也决定着其下方的内容板块的显示。
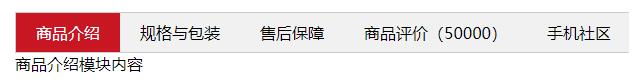
运行效果展示:


如上图所示,其实就是点击上方的Tab栏然后Tab栏本身的样式会被修改,然后其下方的内容块也会跟着显示对应的内容。这样的效果以及功能在前端的应用是非常广泛的,所以这可以说是前【出处:美国高防服务器 网络转载请说明出处】端必会了。话不多说下面先上代码:
(这里就不上CSS样式代码了,个人根据需求进行设置即可,li用float布局就好)
HTML的结构:
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li><!-- 默认选中第一个li,current是决定红底白字的样式的 -->
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;"><!-- 这个item是默认显示的,因为所有的item的display值都为none -->
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
下面是JS代码:
<script>
// 业务需求:点击tab栏被点击的tab栏拥有不一样的样式,其下方的div也要跟着点击进行切换实现内容也跟着变动的效果
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var tabs = document.querySelectorAll('.item');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('data-index', i); // 给每个li添加一个data-index的自定义属性,值是它们自己在lis中的下标,这个值主要让我们判断我们当前点击的是哪个li从而帮助我们后续修改它对应的div的display值
lis[i].onclick = function () {
// 1.第一步,用排他思想先做出用户点击谁就给谁class属性赋值,注意其他没有被点击的都需要操作它们的class值为空,这就是干掉其他人留下我自己的排他思想
for (var i = 0; i <lis.length; i++) {
lis[i].className = ''; // 用循环先将所有人(包括自己)的class类名为空
}
// 再单独给自己修改class类名即留下我自己
this.className = 'current'; // current这个类名的CSS样式是已经写好了的
// 然后上面的tab栏样式好了就要处理第二步就是点击谁就让其对应的下属div显示出来,其他没有被点击的就隐藏,这里主要是需要先知道用户点击的是谁,然后再给对象的div设置display为block即可。还是需用用排他思想来做哦
// 第二步:根据点击修改div的display属性值
var index = this.getAttribute('index'); // 获取当前被点击的li的index
for (var i = 0; i < lis.length; i++) { // 用循环让每个item的display都为none即干掉所有人
tabs[i].style.display = 'none';
}
// 在tabs中锁定li的index对应的item单独将它的display值改成block即留下我自己
tabs[index].style.display = 'block';
}
}
</script>
这里再说下实现步骤和思路(JS代码里已有详细分析):首先功能大致分两步:第一,对li标签的样式修改,即用户点击哪个li该li的样式随着改变为红底白字,而它之外的其他li则是灰底黑字的默认样式;第二,上面的样式修改了下面的文字模块的内容也要随之改变,下面其实是放了与li一一对应的div来装文字内容,只是它们的显示是由Tab栏的li决定的,所以要实现div的文字随着li变动我们就需要知道当前用户点击的是哪个li,这里用到的方法是 lis[i].setAttribute('index', i),即用循环给每一个li标签添加一个自定义属性index值等于lis(所有的li组成的数组)的索引,则根据index的值我们就能知道用户点击的是哪个li了,这样我们再决定是哪个div显示出来就可以了。(建议看代码结合注释更好理解一些)
注意:这里再说一下“排他思想”,即像这样的列表或是表格之类的元素对象,一般可以统一获取再存入一个数组中的元素对象,我们要控制当前选中的该元素和其他没有被选中的元素“有所不同”时,就常常设计“排他思想”,主要分两步实现:1.用循环遍历将这些所有的元素(包括选中的那个元素)都“干掉”,这一步主要是让所有的元素“都一样”谁也没有不同之处,然后再给我们选中的那个元素添加上我们想要给它的样式或功能(即留下我自己)。这样两步加起来,就实现了选中谁,谁“不一样”的效果。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
