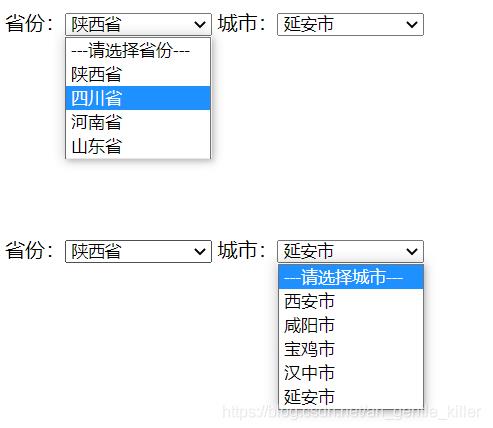
基于JavaScript实现省市联动效果
本文实例为大家分享了JavaScript实现省市联动效果的具体代码,供大家参考,具体内容如下

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市级联动效果</title>
</head>
<body onload="initProvince()">
省份:<select id="province" onchange="fillCity()"></select>
城市:<se【文章由美国大带宽服务器http://www.558idc.com/mg.html 提供,感恩】lect id="city"></select>
<script>
/**
* 初始化省份函数
*/
function initProvince() {
//声明存储省份的数组
let provinceArr=["陕西省","四川省","河南省","山东省"];
//将省份数组动态写入到下拉列表中
//通过id获得省份列表对象
let proovinceObj=document.getElementById("province");
//设置未选择时,展示的内容
let option=new Option("---请选择省份---","");
proovinceObj.options.add(option);
//循环遍历省份数组
for (let province of provinceArr){
//创建Option对象
//参数一:列表显示的内容
//参数二:option的values属性值
let option = new Option(province,province);
//将option对象添加到provinceObj对象中
proovinceObj.options.add(option);
}
}
//创建城市数组
//声明一个用于存储城市的数组
let cityArr=new Array();
cityArr['陕西省']=['西安市','咸阳市','宝鸡市','汉中市','延安市'];
cityArr['四川省']=['成都市','达州市','广元市','绵阳市','乐山市'];
cityArr['河南省']=['郑州市','开封市','洛阳市','新乡市','焦作市'];
cityArr['山东省']=['济南市','青岛市','莱州市','烟台市','德州市'];
/**
* 根据省份填充城市
*/
function fillCity() {
//获得当前选中的省份
let provinceObj = document.getElementById("province");
let province=provinceObj.value;
//获得城市列表对象
let cityObj = document.getElementById("city");
//清空城市列表中的原有数据
cityObj.options.length=0;
//判断是否选择了省份
if (province!=""){
let cityOption = new Option("---请选择城市---","");
cityObj.options.add(cityOption);
}
//根据该省份获得对应的城市数组,遍历城市数组
for (let city of cityArr[province]){
//将每个城市填充到城市列表中
let cityOption = new Option(city,city);
cityObj.options.add(cityOption)
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【来源:5H网络 专业的黄石seo 欢迎转载】