浅谈JavaScript宏任务和微任务执行顺序
目录
- 一、JavaScript单线程
- 1. 同步任务(synchronous)
- 2. 异步任务(asynchronous)
- 二、任务队列(task queue)
- 1.执行栈
- 扩展一下setTimeout的理解
一、JavaScript单线程
JavaScript是单线程指的是同一时间只能干一件事情,只有前面的事情执行完,才能执行后面的事情。导致遇到耗时的任务时后面的代码无法执行。
在此之前啊 我们必须了解同步和异步
1. 同步任务(synchronous)
console.log(123);
console.log(456);
for (let i = 1; i <= 5; i++) {
console.log(i);
}

顾名思义 得到的一定是 顺序执行
2. 异步任务(asynchronous)
setTimeout(() => {
console.log('定时器');
}, 0)
console.log('奥特曼');
按普通的执行顺序来说 定时器在上面 应该先输出定时器 在输出 奥特曼

最后拿到的结果却先输出奥特曼 在输出了定时器 原因呢就是 setTimeout是异步任务
补充一个知识点 setTimeout的定时器 不管延迟多少毫秒 也是异步的 每个浏览器的时间也是不同的,各个浏览器都有差异 但定义了0 最小也是4毫秒
二、任务队列(task queue)
通过上面代码知道setTimeout是异步的 我们就搞清了执行顺序优先级 同步代码>异步代码 所以说 在任务队列中 分为两大类 1.同步任务 2. 异步任务
1.执行栈
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步,称为事件循环(Event Loop)。
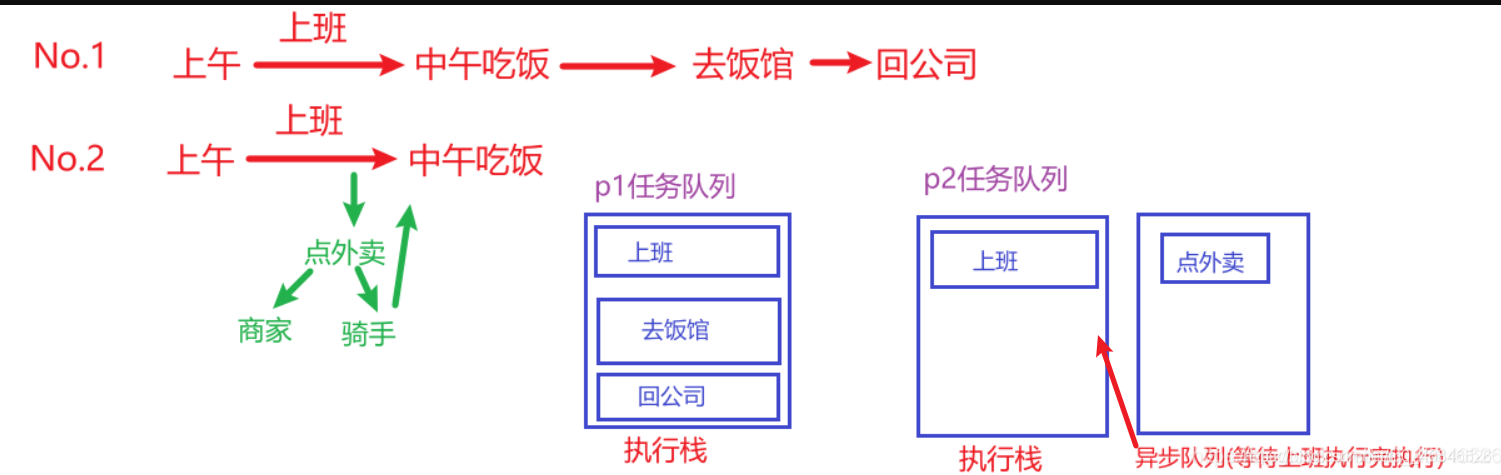
简单举个梨子

同样都是去吃饭 但是p2 省去了出去的时间过程
简单了解后 我们再来深入了解 异步任务中的 宏任务(macrotask )和 微任务(microtask )
个人理解: 对于宏任务和微任务 可以理解为两种异步的形态, 异步有两个孩子 宏任务 和 微任务
宏任务中的方法:1. script (可以理解为外层同步代码,作为入口 ) 2. setTimeout/setInterval
微任务中的方法:1.Promise 2. nextTick
而他们的执行顺序 是 微任务 先输出 在输出 宏任务
口说无凭 上代码
setTimeout(() => {
console.log('定时器');
}, 0)
new Promise((resolve) => {
console.log('同步代码')
resolve('异步代码')
}).then((res) => {
console.log(res);
})
console.log('奥特曼');

注意奥 new Promise是创建一个构造函数 这个过程是同步的,而.then方法是异步的 所以代码先执行 同步>微任务>宏任务
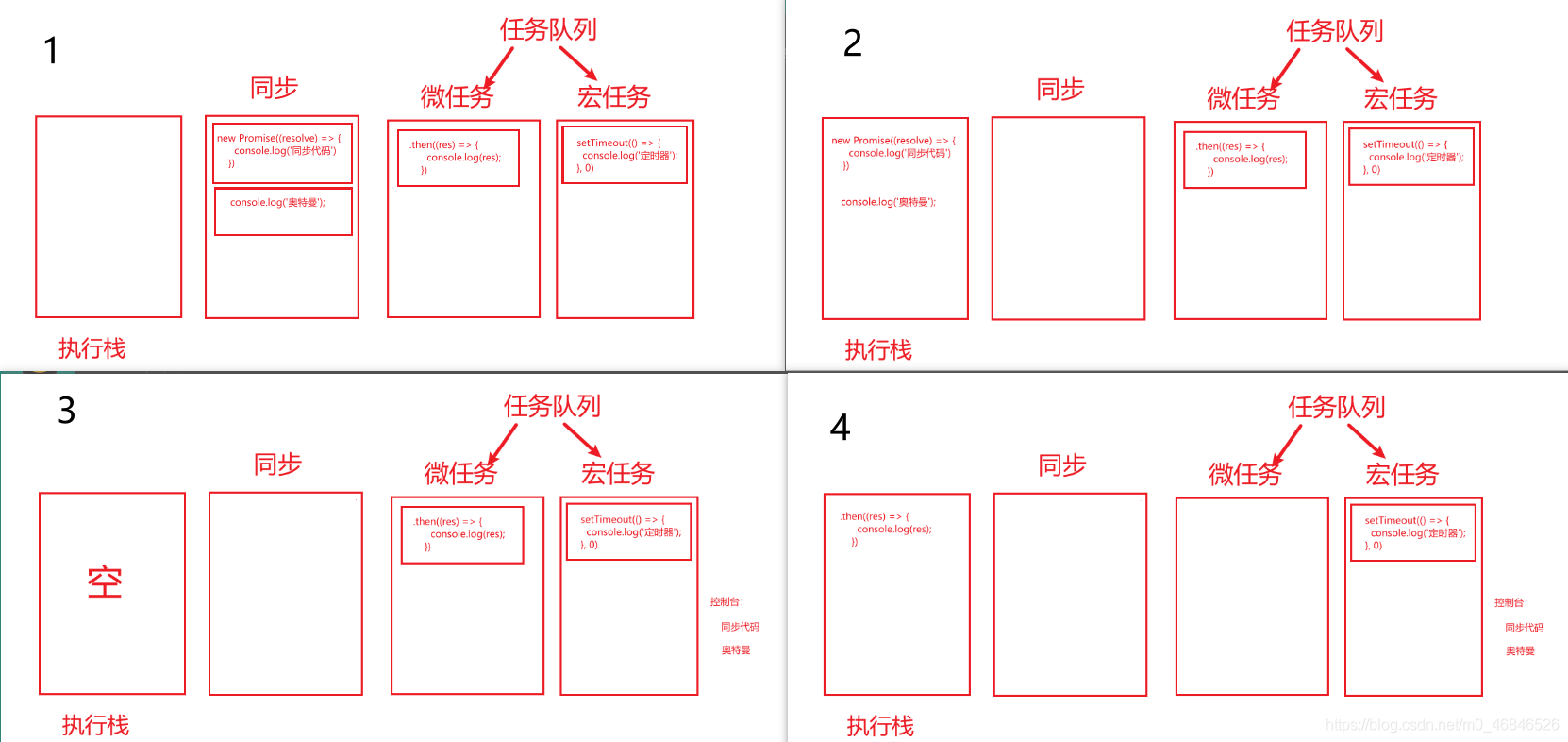
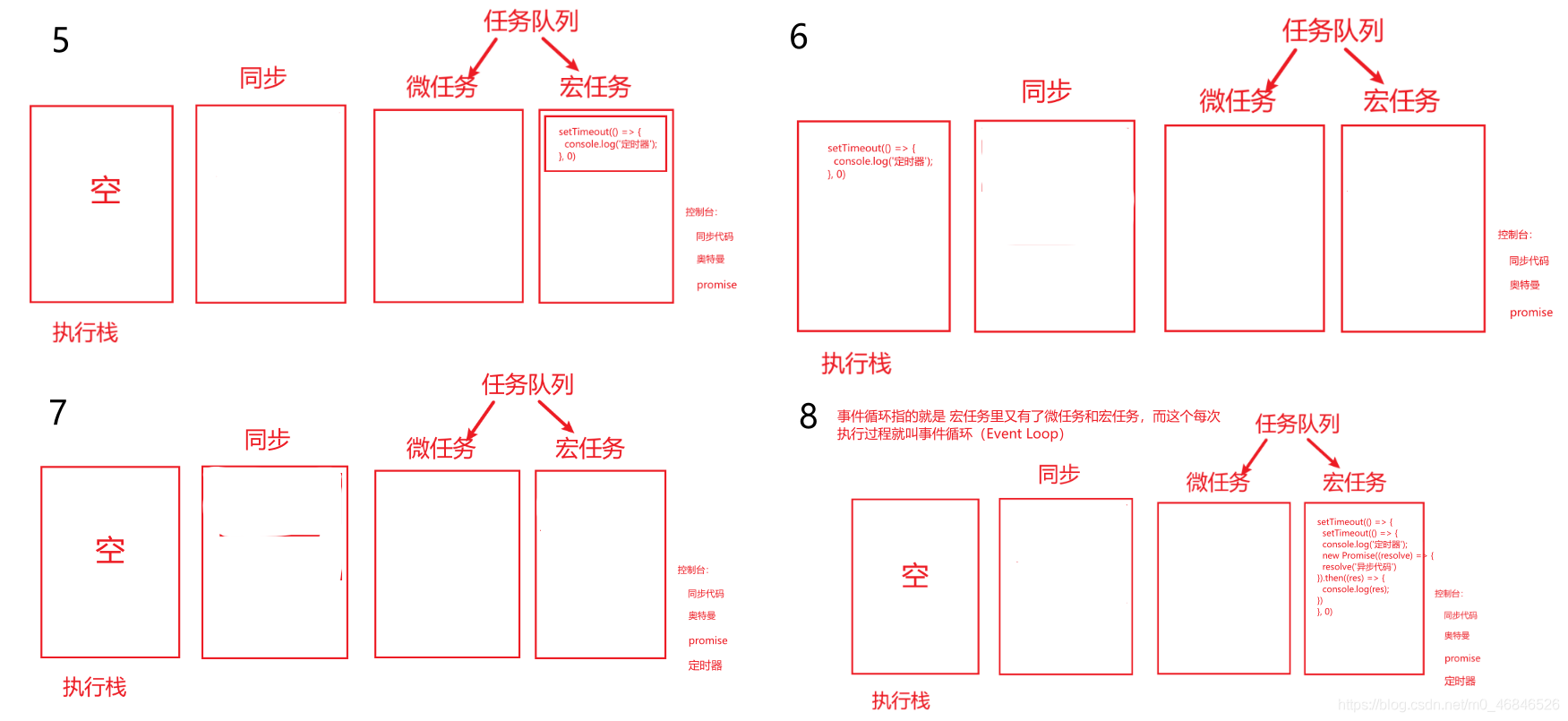
为了更加详细 用图来描述执行过程 下面的图有一丁丁大 学习不怕费流量哦


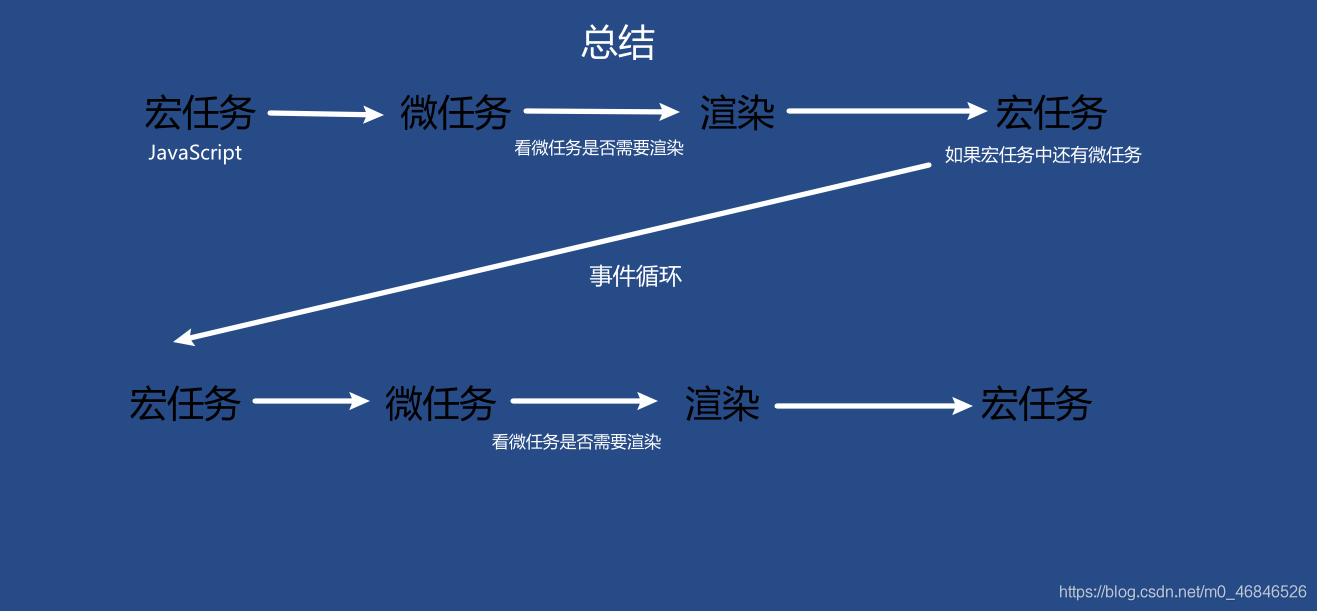
这些图在融合一下

扩展一下setTimeout的理解
疑问点1 同步代码执行完了 setTimeout会从0计时吗
setTimeout(() => {
console.log('setTimeout');
}, 1000);
console.log('奥特曼');
for (let i = 0; i < 1000; i++) {
console.log('');
}

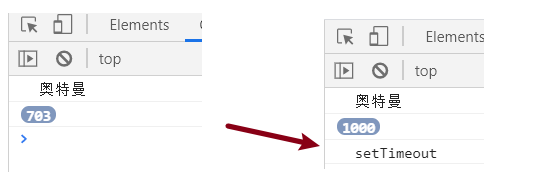
【转自:http://www.1234xp.com/lg.html转载】此时要表明的是 我在for循环的时候setTimeout也会去计时 他会去开启一个定时器模块 ,所以说执行主线程的时候,定时器模块已经开始执行了,所以不会再去等待1秒去执行
(千万别以为同步执行完了,再去计时哦)
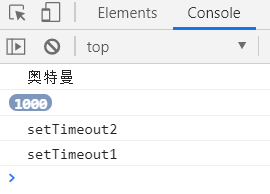
疑问点2:两个定时器 上面的定时器先执行 在执行下面的定时器吗?
测验我们只修要在加一个定时器 看看谁先执行就好了
setTimeout(() => {
console.log('setTimeout1');
}, 2000);
setTimeout(() => {
console.log('setTimeout2');
}, 1000);

结果发现 如果有两个定时器,时间少的会优先放到主线程里去执行
疑问点3:定义一个变量为0 设置两个一样的定时器事件 他会输出什么结果 ? (面试题)
i = 0
setTimeout(() => {
console.log(++i); //1
}, 1000);
setTimeout(() => {
console.log(++i); //2
}, 1000);
看到现在 肯定要知道 定时器宏任务不是一起执行的 依次执行!!
宏任务、微任务 执行顺序面试题
console.log('1');
setTimeout(function () {
console.log('2');
process.nextTick(function () {
console.log('3');
})
new Promise(function (resolve) {
console.log('4');
resolve();
}).then(function () {
console.log('5')
})
})
process.nextTick(function () {
console.log('6');
})
new Promise(function (resolve) {
console.log('7');
resolve();
}).then(function () {
console.log('8')
})
setTimeout(function () {
console.log('9');
process.nextTick(function () {
console.log('10');
})
new Promise(function (resolve) {
console.log('11');
resolve();
}).then(function () {
console.log('12')
})
})
答案 :
第一轮 执行外面同步代码 : 1 7
第二轮 执行 微任务 : 6 8
第三轮 宏任务 第一个setTimeout : 同步 2 4 微任务 3 5 第二个setTimeout:同步 9 11 微任务 10 12
整体答案: 1、7 、6、8、2、4、3、5、9、11、10、12
到此这篇关于浅谈JavaScript宏任务和微任务执行顺序的文章就介绍到这了,更多相关JavaScript宏任务和微任务执行顺序内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
