如何利用原生JS实现触摸滑动监听事件
前言
今天写一个小Demo,有个地方涉及到了左滑右滑的逻辑,本来想着用插件来着,但是想到自己好久没用原生JS写滑动的监听了,所以试着用原生JS来实现了一下,毕竟温故而知新嘛,同时做个记录。先把实现的效果贴出来:

构思
想要写出丝滑的触摸滑动事件的监听,要考虑以下3个方面的逻辑:
- 距离: 滑动距离要大于40
- 时间: 滑动时间小于在0.5秒,即500毫秒内完成手指按下,拖动,离开(避免只是手指在屏幕就触发)
- 滑动方向:
- 左右滑动的条件是:X轴移动的距离大于Y轴移动的距离,为正则向左,为负则向右
- 上下滑动的条件是Y轴移动的距离大于X轴移动的距离,为正则向上,为负则向下
有了基础的构思,我们就可以根据这个思路来完成代码了~
监听的事件
说到监听触摸滑动,要用到的自然就是下面这三个触摸事件了:
1. touchstart 触摸开始,手指点击屏幕时触发(可监听多点触控,后面的手指也同样会触发)
2. touchmove 接触点改变,滑动时持续触发
3. touchend 触摸结束,手指离开屏幕时触发
这三个触摸事件每个都包括了三个触摸对象列表(可根据触摸点实现多点触控):
1. touches:当前屏幕上的所有手指触摸点的列表
2. targetTouches:当前DOM元素上手指的列表
3. changedTouches:当前事件手指的列表
同时每个触摸对象Touch包含的属性如下:
- identifier:标识触摸的唯一ID
- pageX:触摸点在页面中的x坐标
- pageY:触摸点在页面中的y坐标
- screenX:触摸点在屏幕中的x坐标
- screenY:触摸点【转自:美国服务器】在屏幕中的y坐标
- clientX:触摸点在视口中的x坐标
- clientY:触摸点在视口中的y坐标
- target:触摸的DOM节点
代码实现
有了上面的构思和触摸事件的基础,我们很容易就能把代码敲出来啦~
let box = document.querySelector('body') // 监听对象
let startTime = '' // 触摸开始时间
let startDistanceX = '' // 触摸开始X轴位置
let startDistanceY = '' // 触摸开始Y轴位置
let endTime = '' // 触摸结束时间
let endDistanceX = '' // 触摸结束X轴位置
let endDistanceY = '' // 触摸结束Y轴位置
let moveTime = '' // 触摸时间
let moveDistanceX = '' // 触摸移动X轴距离
let moveDistanceY = '' // 触摸移动Y轴距离
box.addEventListener("touchstart", (e) => {
startTime = new Date().getTime()
startDistanceX = e.touches[0].screenX
startDistanceY = e.touches[0].screenY
})
box.addEventListener("touchend", (e) => {
endTime = new Date().getTime()
endDistanceX = e.changedTouches[0].screenX
endDistanceY = e.changedTouches[0].screenY
moveTime = endTime - startTime
moveDistanceX = startDistanceX - endDistanceX
moveDistanceY = startDistanceY - endDistanceY
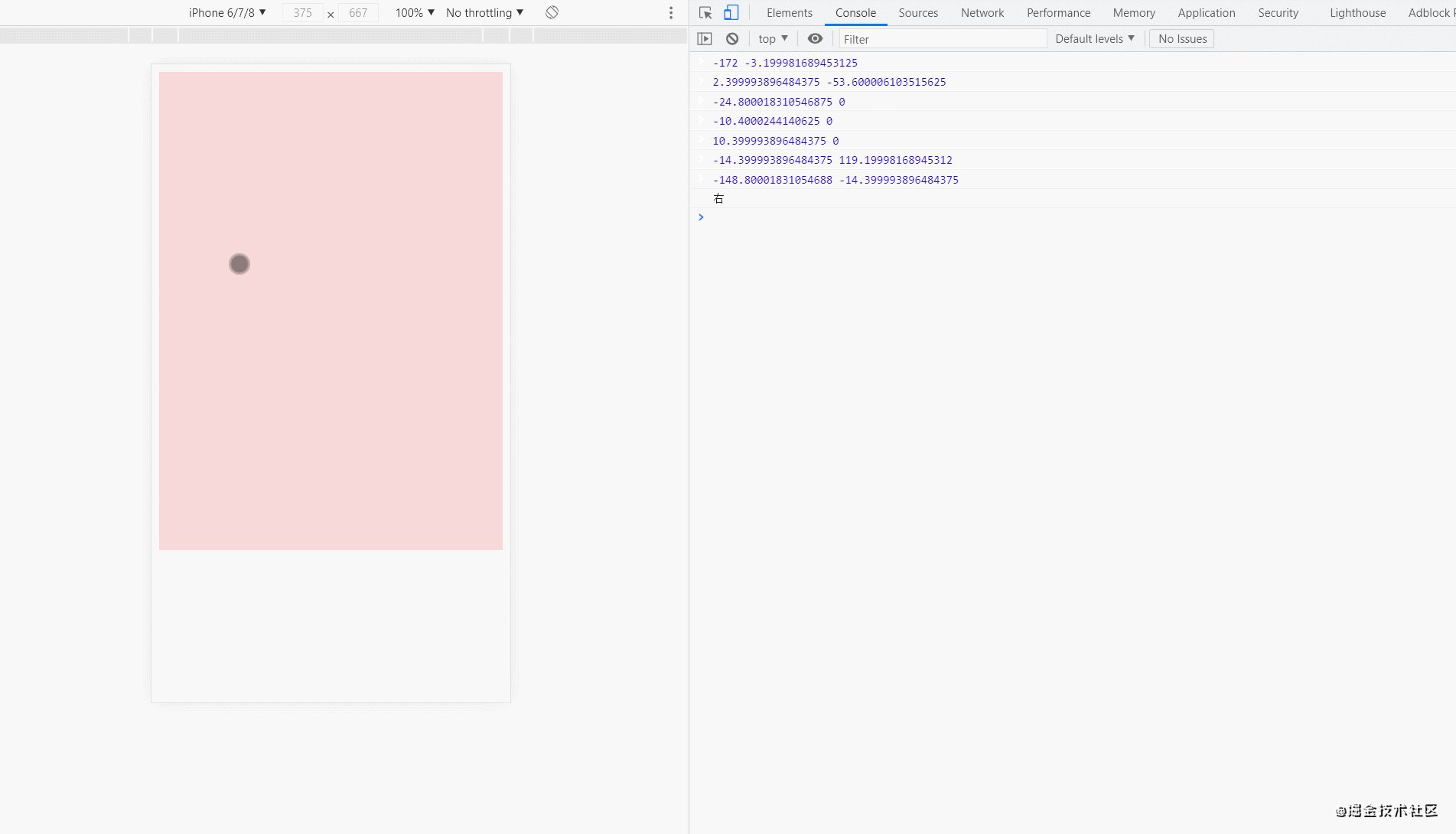
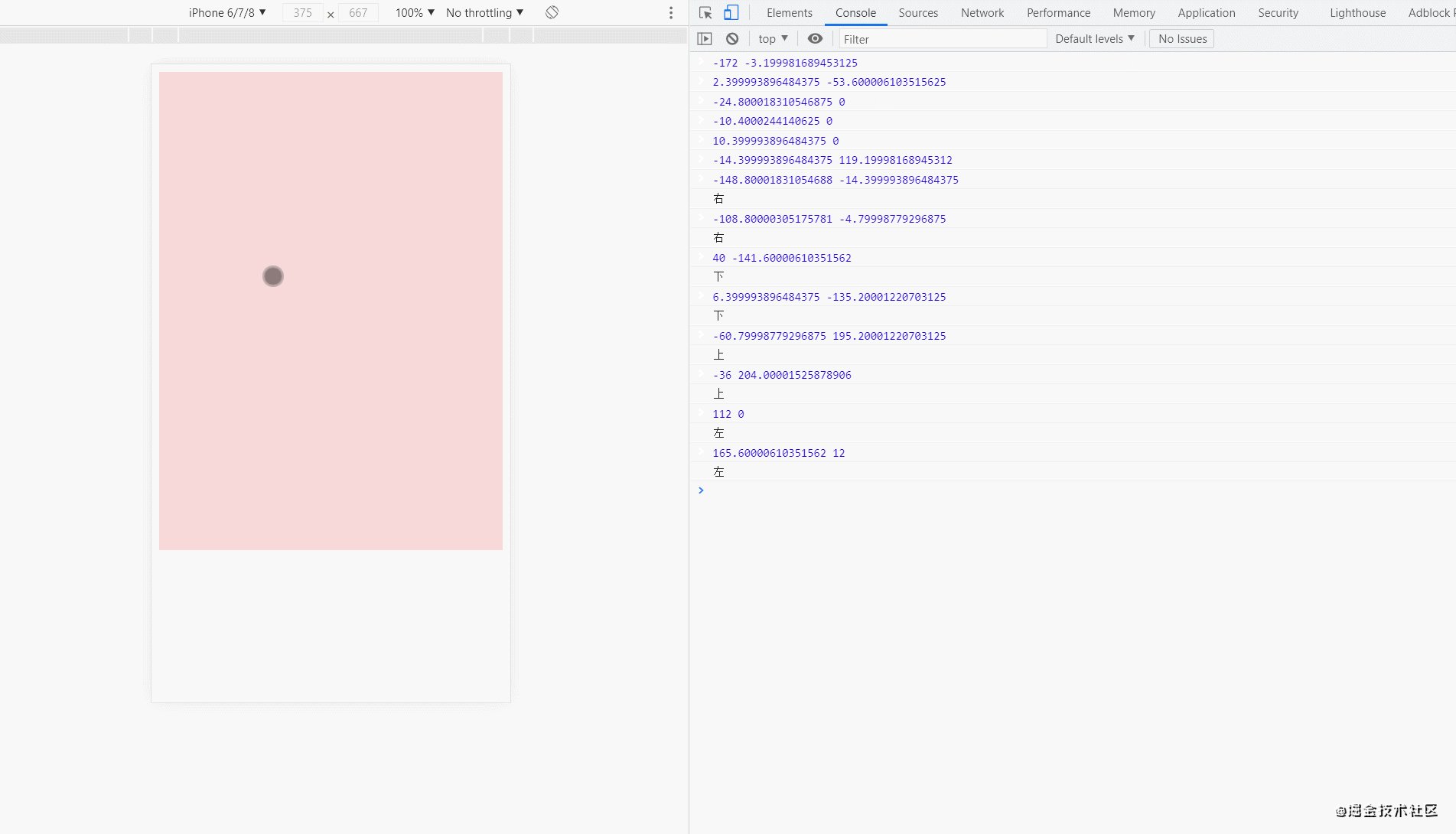
console.log(moveDistanceX, moveDistanceY)
// 判断滑动距离超过40 且 时间小于500毫秒
if ((Math.abs(moveDistanceX) > 40 || Math.abs(moveDistanceY) > 40) && moveTime < 500) {
// 判断X轴移动的距离是否大于Y轴移动的距离
if (Math.abs(moveDistanceX) > Math.abs(moveDistanceY)) {
// 左右
console.log(moveDistanceX > 0 ? '左' : '右')
} else {
// 上下
console.log(moveDistanceY > 0 ? '上' : '下')
}
}
})
运行一下看看吧:

可以看出,触摸时间大于500ms不会触发,滑动距离小于40也不会触发,如果是有角度的滑动,则会以XY轴移动距离最远的为准。完美实现!
后记
前端框架发展日益迅猛,很多人直接上手学习框架也毫无压力,对原生JS的学习就不那么重视了。但万变不离其宗,框架的优势在于它的设计思想和模式,想要深刻的理解还是要有原生JS做基础,想要走得远,还是要把基础夯实,毕竟万丈高楼平地起不是?
到此这篇关于如何利用原生JS实现触摸滑动监听事件的文章就介绍到这了,更多相关JS触摸滑动监听事件内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
