微信小程序实现聊天室功能
本文通过实例为大家分享了微信小程序实现聊天室的具体代码,供大家参考,具体内容如下
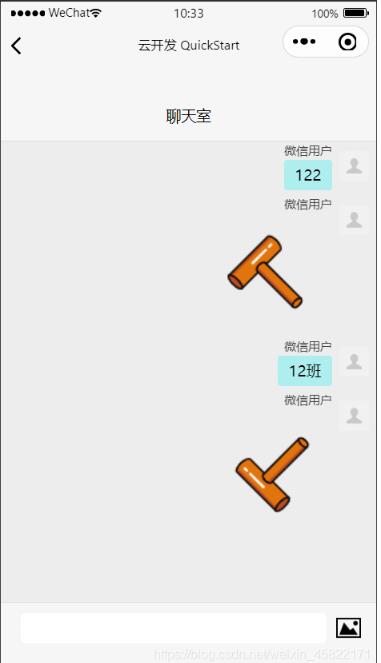
1.实现效果展示

2.room.wxml
<view class="container" style="{{containerStyle}}">
<chatroom
style="width: 100%; height: 100%"
envId="{{chatRoomEnvId}}"
collection="{{chatRoomCollection}}"
groupId="{{chatRoomGroupId}}"
groupName="{{chatRoomGroupName}}"
userInfo="{{userInfo}}"
onGetUserInfo="{{onGetUserInfo}}"
getOpenID="{{getOpenID}}"
></chatroom>
</view>
3.room.js
const app = getApp()
Page({
data: {
avatarUrl: './user-unlogin.png',
userInfo: null,
logged: false,
【本文由:香港云服务器http://www.558cloud.com提供,感谢】 takeSession: false,
requestResult: '',
// chatRoomEnvId: 'release-f8415a',
chatRoomCollection: 'chatroom',
chatRoomGroupId: 'demo',
chatRoomGroupName: '聊天室',
// functions for used in chatroom components
onGetUserInfo: null,
getOpenID: null,
},
onLoad: function() {
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
this.setData({
avatarUrl: res.userInfo.avatarUrl,
userInfo: res.userInfo
})
}
})
}
}
})
this.setData({
onGetUserInfo: this.onGetUserInfo,
getOpenID: this.getOpenID,
})
wx.getSystemInfo({
success: res => {
console.log('system info', res)
if (res.safeArea) {
const { top, bottom } = res.safeArea
this.setData({
containerStyle: `padding-top: ${(/ios/i.test(res.system) ? 10 : 20) + top}px; padding-bottom: ${20 + res.windowHeight - bottom}px`,
})
}
},
})
},
getOpenID: async function() {
if (this.openid) {
return this.openid
}
const { result } = await wx.cloud.callFunction({
name: 'login',
})
return result.openid
},
onGetUserInfo: function(e) {
if (!this.logged && e.detail.userInfo) {
this.setData({
logged: true,
avatarUrl: e.detail.userInfo.avatarUrl,
userInfo: e.detail.userInfo
})
}
},
onShareAppMessage() {
return {
title: '即时通信 Demo',
path: '/pages/im/room/room',
}
},
})
4.room.json
{
"usingComponents": {
"chatroom": "/components/chatroom/chatroom"
}
}
5.room.wxss
.container {
height: 100%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding-top: 80rpx;
padding-bottom: 30rpx;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
