浅谈JS的原型和原型链
目录
- 1.原型prototype
- 2.原型指针:__proto__
- 总结
1.原型prototype
javascript中所有函数都具有这个属性,所有具有prototype属性的对象都是一个函数。prototype的作用是向对象添加一个方法/属性。
function persion(){}
persion.prototype.name = "xiaoming"
conso【出处:美国高防服务器 网络转载请说明出处】le.log(persion.prototype)//{name: "xiaoming", constructor: ƒ}
2.原型指针:__proto__
如果将上面persion函数生成一个实例对象Persion1,用prototype为他添加一个属性写法如下:
function persion(){}
persion.prototype.name = "xiaoming"
let Persion1 = new persion();
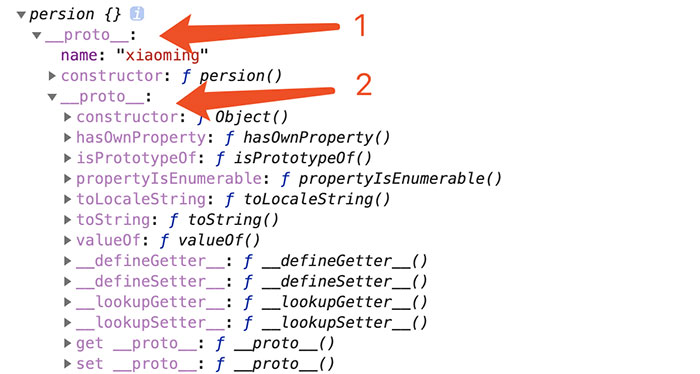
console.log(Persion1) //控制台结果如下
打印实例Persion1的结果如下:

从上面打印的结果来看,Persion1.__proto__.name = persion.prototype.name,也就是实例对象的__proto__属性等于其构造函数的prototype。
理解了上面之后,原型链就很好理解了,我们可以通过Persion1.__proto__.__proto__直接查找到Object的方法。这么说可能不太直观,上代码:
function persion(){}
persion.prototype.name = "xiaoming"
let Persion1 = new persion();
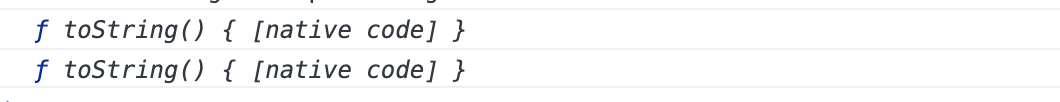
console.log(Persion1.__proto__.__proto__.toString) //通过原型链查找到的Object的toString方法
console.log(Object.prototype.toString)//Object上的toString方法
控制台打印结果如下,这样就印证原型链逐级查找的特性。

总结
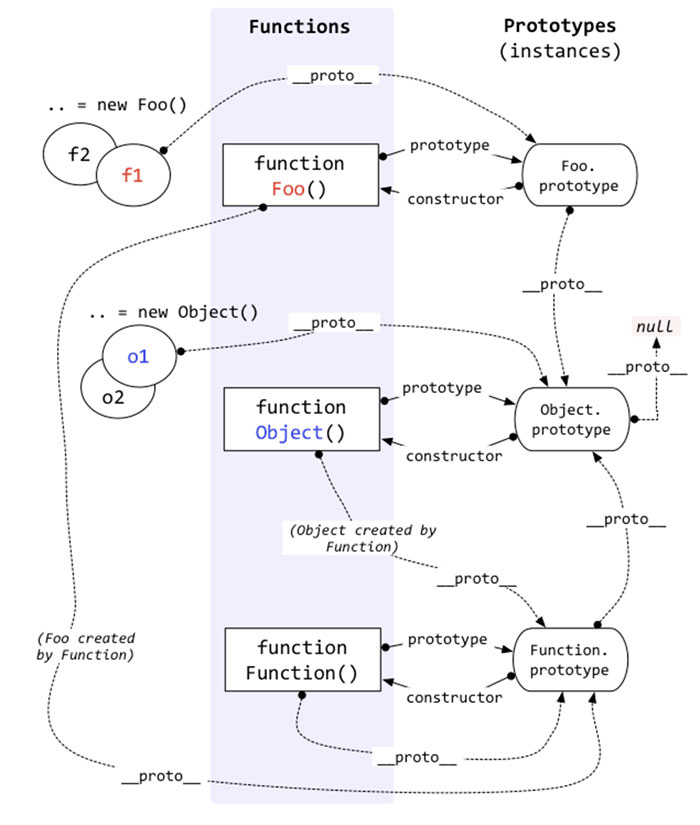
任何对象都可以通过原型链,也就是__proto__属性,逐级查找,最终的重点都是Object,必经之路是function。他们的关系像是用一条链子串起来一样,我们把这种关系叫做原型链。

以上就是浅谈JS的原型和原型链的详细内容,更多关于JS的原型和原型链的资料请关注海外IDC网其它相关文章!
【文章出处:随州网站优化 欢迎留下您的宝贵建议】