CSS实现单选折叠菜单功能
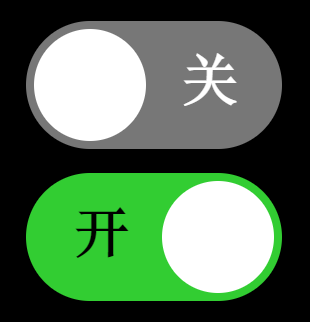
不到万不得已的时候千万别引入前端UI框架,因为HTML5和CSS3已经能实现绝大多数的功能,比如上期的《CSS实现最简洁的开关》

而很多人的思维还停留在web2.0时代,用各种库来做UI,导致网页臃肿。今天教大家用纯css实现一个单选的折叠菜单,不需要JavaScript就能用。折叠菜单和标签页差不多,逻辑上都是一种单选面板,只不过折叠菜单一般是垂直堆叠的,标签页是横着排列。

标签页:

既然是单选的,就可以用<input type="radio">单选按钮来实现。首先这些单选按钮组的父元素用<form>,因为<form>可以监听按钮组的变化,同时还能通过name属性直接得到RadioNodeList列表和变化值,非常方便,不用设置其他的css选择器了。所以这个折叠菜单的html如下:
<form id="form">
<input type="radio" name="collapse">
<div></div>
<input type="radio" name="collapse">
<div></div>
<input type="radio" name="collapse">
<div></div>
</form>
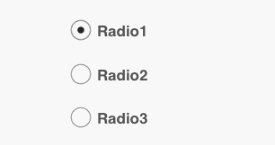
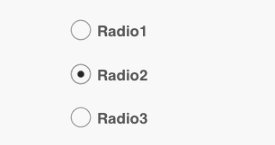
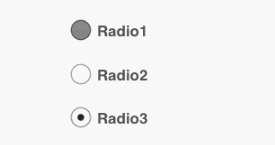
给<form>设置id,这样可以直接通过window[id]找到它,每个<radio>的name属性要一致,然后通过form[name]得到单选组,form[name].value就是当前选中的按钮的value,也就是折叠按钮的标题,每个<radio>后面跟着一个<div>就是菜单展开的内容。但是<radio>默认是这样的:

还是先用appearance: none禁用如上图的默认样式,然后利用::before作为按钮左侧的名称(读取value属性),::after作为右侧的小箭头(字符>和v),通过:checked属性表示折叠状态。
input[type="radio"] {
cursor: pointer;
appearance: none;
display: block;
}
input[type="ra【文章出处:防御服务器 】dio"]::before {
content: attr(value);
}
input[type="radio"]::after {
float: right;
content: ">";
}
input[type="radio"]:checked::after {
content: "v";
}
对于<div>,默认是隐藏的,只有被选中的<radio>后面的<div>才显示。至于折叠动画的话,就看需求了,对我来说,没有动画会更清爽一点。
input[type="radio"] + div {
display: none;
}
input[type="radio"]:checked + div {
display: block;
}
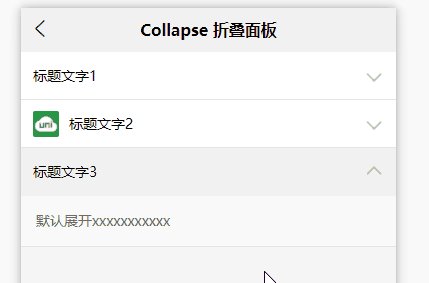
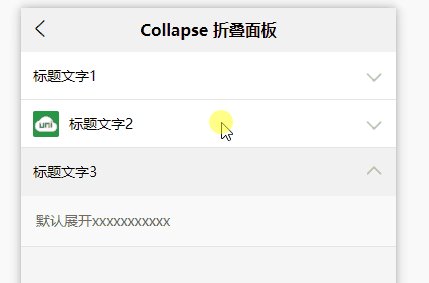
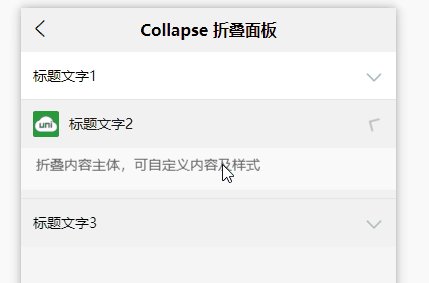
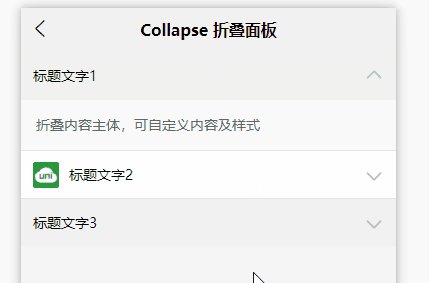
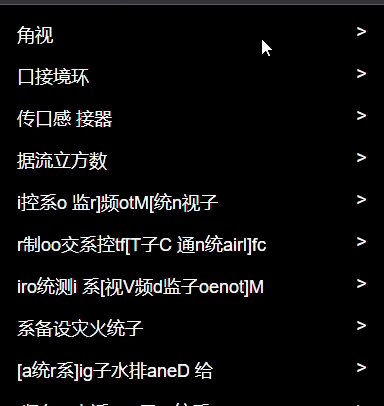
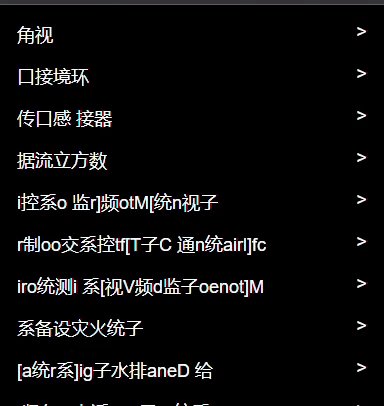
以上就是基本布局,再加上一点其他样式,就成了:

但是由于<radio>的特性,无法反选,菜单展开后想要折叠只能点别的菜单项,当然这也没什么,如果非要实现反选菜单的功能,需要记录上次展开的菜单项,每次发生点击事件时,判断是否重复点击:
// for every <radio>
radio.onclick = () => {
if (window.radio === radio) {
input.checked = false;
window.radio = null;
} else window.radio = radio;
};
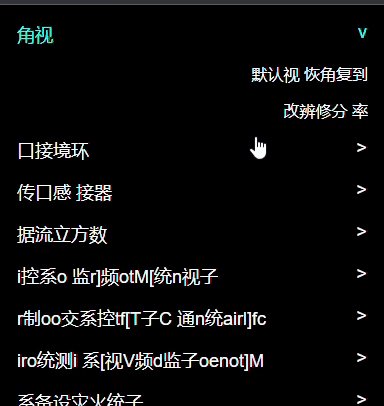
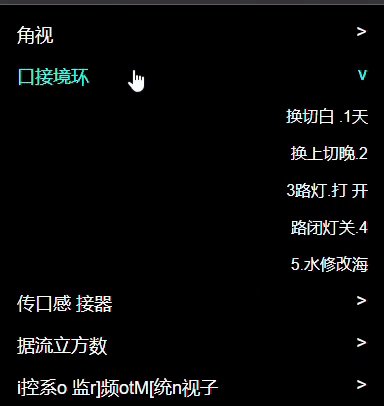
这样就实现了单选折叠菜单的反选能力:

对了,图中混乱的文字是原来文字被打乱的结果(隐私需要),可以通过下面的代码将一个字符串打乱:
string.split('').sort(() => Math.random() - 0.5).join('')
到此这篇关于CSS实现单选折叠菜单功能的文章就介绍到这了,更多相关CSS单选折叠菜单内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【来源:5H网络 专业的十堰seo 请说明出处】