解析CSS 提取图片主题色功能(小技巧)
背景
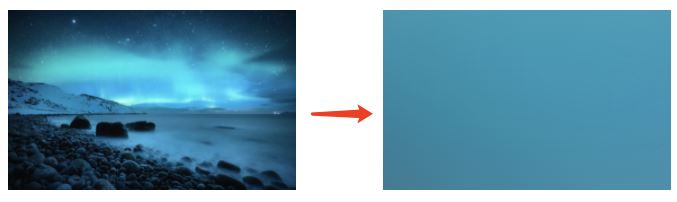
起因是微信技术群里有个同学发问,有什么方法能够获取图片的主色呢?有【本文转自:韩国站群服务器 欢迎转载】一张图片,获取他的主色调:

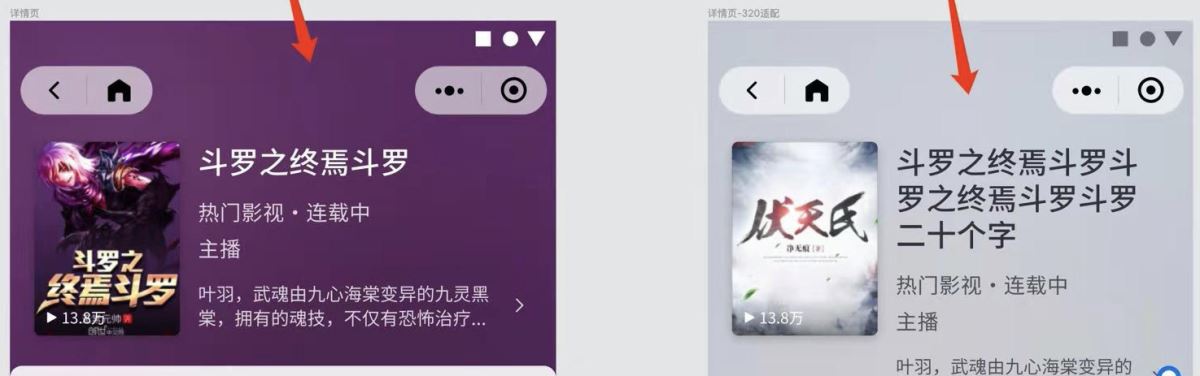
利用获取到的这个颜色值,来实现类似这样的功能 -- 容器中有一张图片,希望背景色可以适配图片的主色,像是这样:

大家出谋划策,有说利用 Canvas 进行计算的,有推荐专门的开源库的,都挺好。
那么,利用 CSS,能不能实现这个功能呢?
听起来好像有点痴人说梦,CSS 还能实现这个效果?emm,利用 CSS 确实可以通过一种讨巧的方式,近似的获取到图片的主色调,在对主色的要求不是特别精确的情况下,不失为一种办法,下面一起来一探究竟。
利用 filter: blur() 及 transform: sacle() 获取图片主题色
这里,我们利用模糊滤镜以及放大效果,可以近似的拿到图片的主题色。
假定我们有这样一张图片:

<div></div>
利用模糊滤镜作用给图片:
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-2.jpg?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}
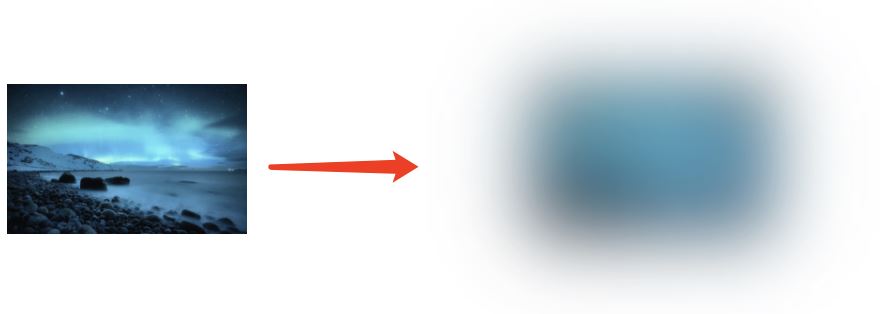
看看效果,我们通过比较大的一个模糊滤镜,将图片 blur(50px),模糊之后的图片有点那感觉了,不过存在一些模糊边缘,尝试利用 overflow 进行裁剪。

接下来,我们需要去掉模糊的边边,以及通过 transform: scale() 放大效果,将颜色再聚焦下,稍微改造下代码:
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-2.jpg?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代码:
filter: blur(50px);
transform: scale(3);
}
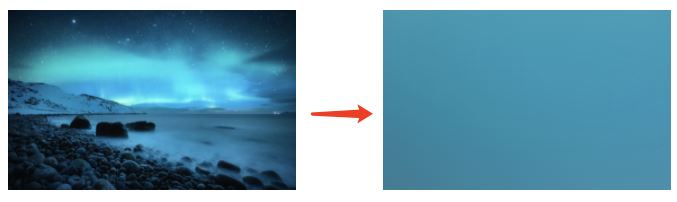
结果如下:

这样,我们就利用 CSS,拿到了图片的主色调,并且效果还是不错的!
完整的代码你可以戳这里:CodePen Demo -- Get the main color of the image by filter and scale
不足之处
当然,该方案也是存在一定的小问题的:
只能是大致拿到图片的主色调,无法非常精确,并且 filter: blur(50px) 这个 50px 需要进行一定的调试模糊滤镜本身是比较消耗性能的,如果一个页面存在多个这种方法获取到的背景,可能对性能会造成一定的影响,实际使用的时候需要进行一定的取舍
最后
好了,本文到此结束,介绍了一种利用 CSS 获取图片主题色的小技巧,希望对你有帮助 😃
感谢提出介绍这种方法的阅文的同学 -- XboxYan,iCSS 微信群非常活跃,聚集了一帮 CSS 大佬,想进群一起讨论技术的同学可以加我微信 coco1s(因为群超过了 200 人,不能扫码进群,只能邀请了)
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
到此这篇关于解析CSS 提取图片主题色功能的文章就介绍到这了,更多相关CSS 提取图片主题色内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
