CSS 动态高度过渡动画效果的实现
这个问题源自于掘金上的一个留言,一个朋友问到,为什么我下面这段代码的高度过渡动画失效了?
伪代码大概是这样:
{
height: unset;
transition: all 0.3s linear;
will-change: height;
&.up {
height: 0;
}
&.down {
height: unset;
}
}
把它还原成一个实际的 Demo,效果大概是这样(本质想的想法是通过给元素切换它的.up,.down类,让它实现展开、合上的动画 ):

嗯哼?很奇怪,明明给height属性设置了transition,为什么过渡动画没有触发,而是直接一步到位展开了呢?
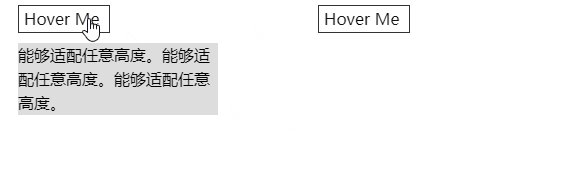
我们期待的效果是这样的:

transition 不支持 height: auto
当上述代码设置成height: unset时,实际等同于设置了height: auto,我们的想法是希望这段代码能够容器支持文本的动态高度。每次展开的时候,过渡展开到容器本身的高度即可。
查看规范,究其原因,在于CSS transtion 不支持元素的高度为 auto 的变化。
如果把上述的height: unset替换成一个具体的高度值,则动画是生效的,譬如:
{
&.up {
height: 0;
}
&.down {
- height: unset;
+ height: 500px;
}
}

但是,我们又希望能够做到动态高度的过渡转换,是不是就没有办法了么?
巧用max-height适配动态高度
嘿嘿,这里有一个非常有意思的小技巧。既然不支持height: auto,那我们就另辟蹊径,利用max-height的特性来做到动态高度的伸缩。
我们改造一下上述代码,将height: 0替换为max-height: 0,将height: auto替换成max-height: 1000px,伪代码大概是这个意思:
{
max-height: 0;
transition: max-height 0.3s linear;
&.up {
max-height: 0;
}
&.down {
max-height: 1000px;
}
}
我们估算一下实际容器的最大高度,这里的1000px只需要比最大高度高即可。但是这里不能设置的太高,最高是贴近最大的使用高度即可,后面会聊到为什么。
由于max-height只是限制文本的最大高度,当容器的实际高度没有达到限制的最大高度,【原URL http://www.yidunidc.com/sin.html 转载请说明出处】将不会继续变高,看看效果:

CodePen Demo -- the height property transition unwork
小缺陷
整体效果还是非常的 Nice 的,当然,可能有两个小缺陷,
- 如果实际场景中
max-height需要用到并且有其它作用,那么可能这种方法就无法满足需求了 - 另一个缺点就是视觉上有延迟,和实际高度相差越大越明显。也就是说,如果容器实际高度只有 200px,
max-height为 1000px,动画时间为 1s,缓动函数为 linear。实际动画从 0 到 200px 的高度过渡时间只有 0.2s,这一点需要非常注意~
因为本来展开动画是期望将容器的高度用 1s 的时间拉伸至 1000px,实际在 200px 的时候就停止了,所以动画时间只有 0.2 秒。综上,方法是好方法,但是具体使用的时候要需要具体分析。
到此这篇关于CSS 动态高度过渡动画效果的实现的文章就介绍到这了,更多相关css高度过渡动画内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
